Incrustar presentación
Descargar para leer sin conexión




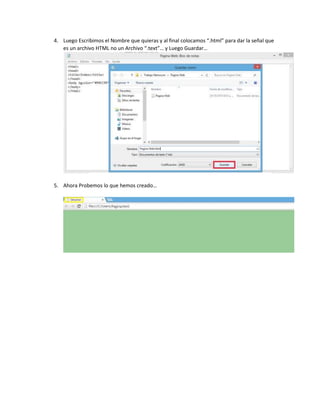
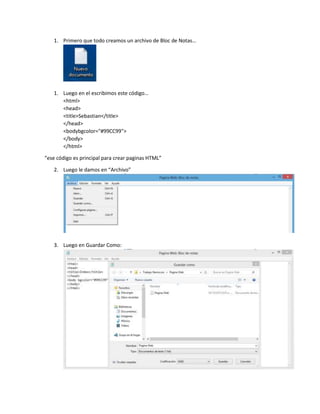
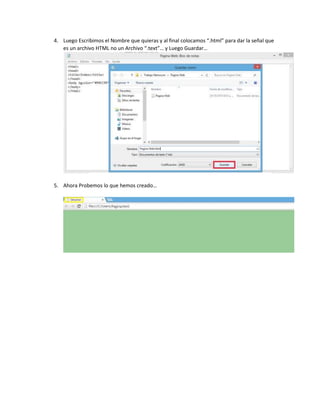
El documento describe un trabajo de informática realizado por Sebastian Micannaizaque para su curso 901 en el Colegio Nicolás Esguerra. El trabajo involucró la creación de una página web básica en HTML usando el Bloc de Notas, incluyendo escribir código HTML, guardar el archivo con la extensión .html, y probar la página creada. El profesor a cargo fue John Caraballo.