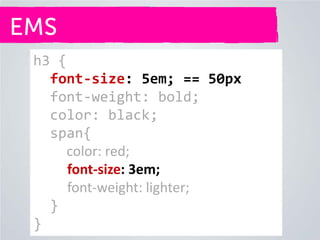
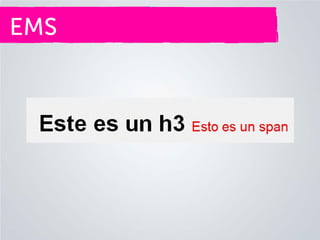
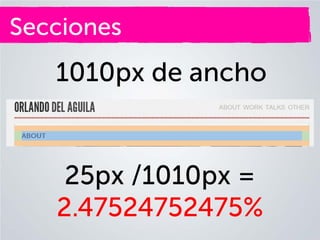
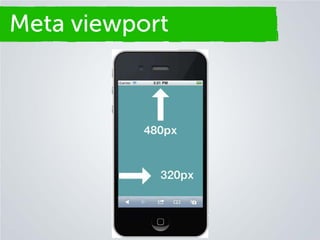
Este documento presenta una introducción al diseño web responsivo. Explica conceptos como diseños fijos y fluidos usando píxeles, porcentajes y ems. También cubre temas como diseño adaptativo, puntos de ruptura y consultas de medios para crear diseños que se adapten a diferentes dispositivos. El objetivo final es diseñar para la web en lugar de solo para dispositivos específicos.