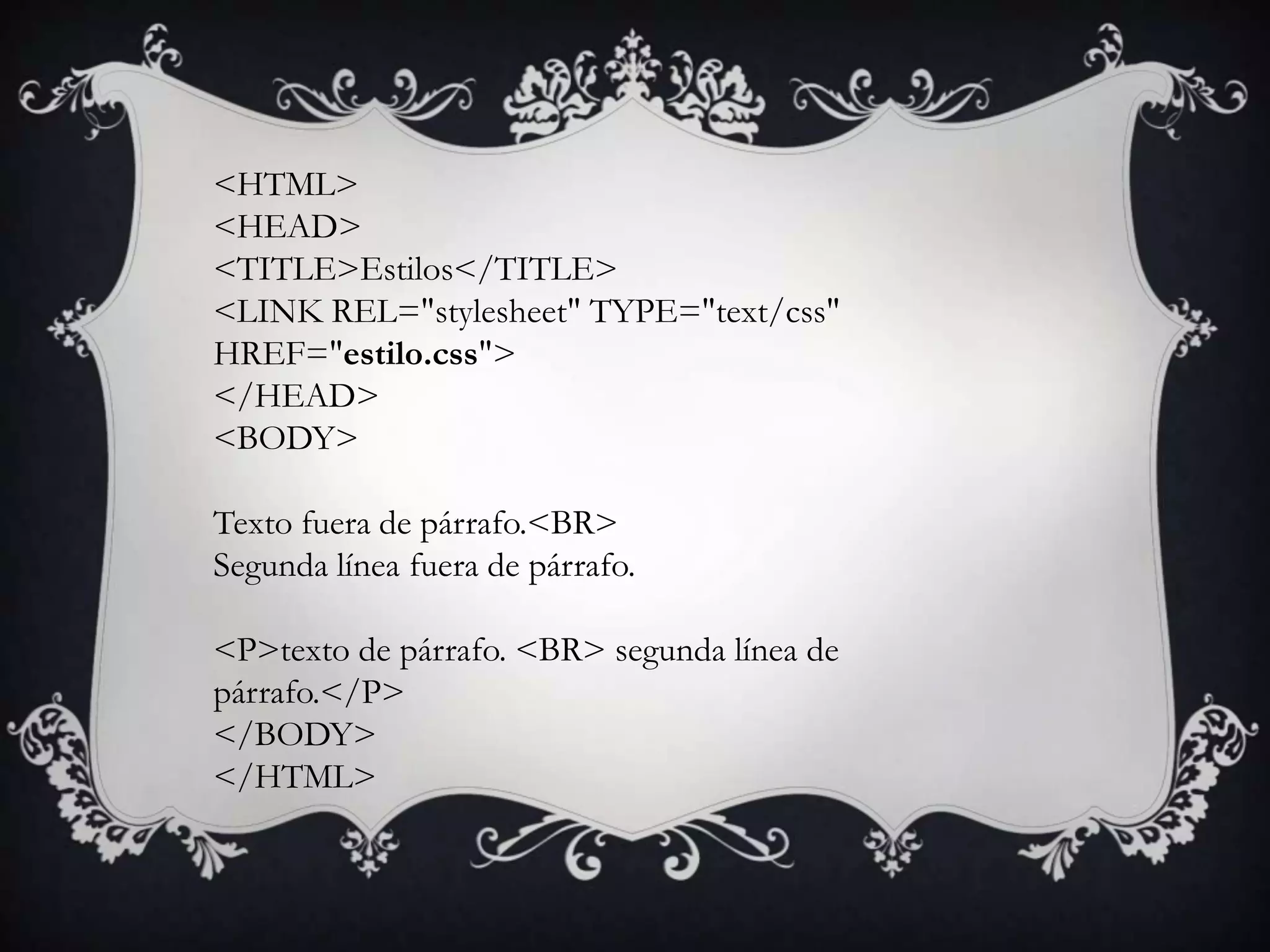
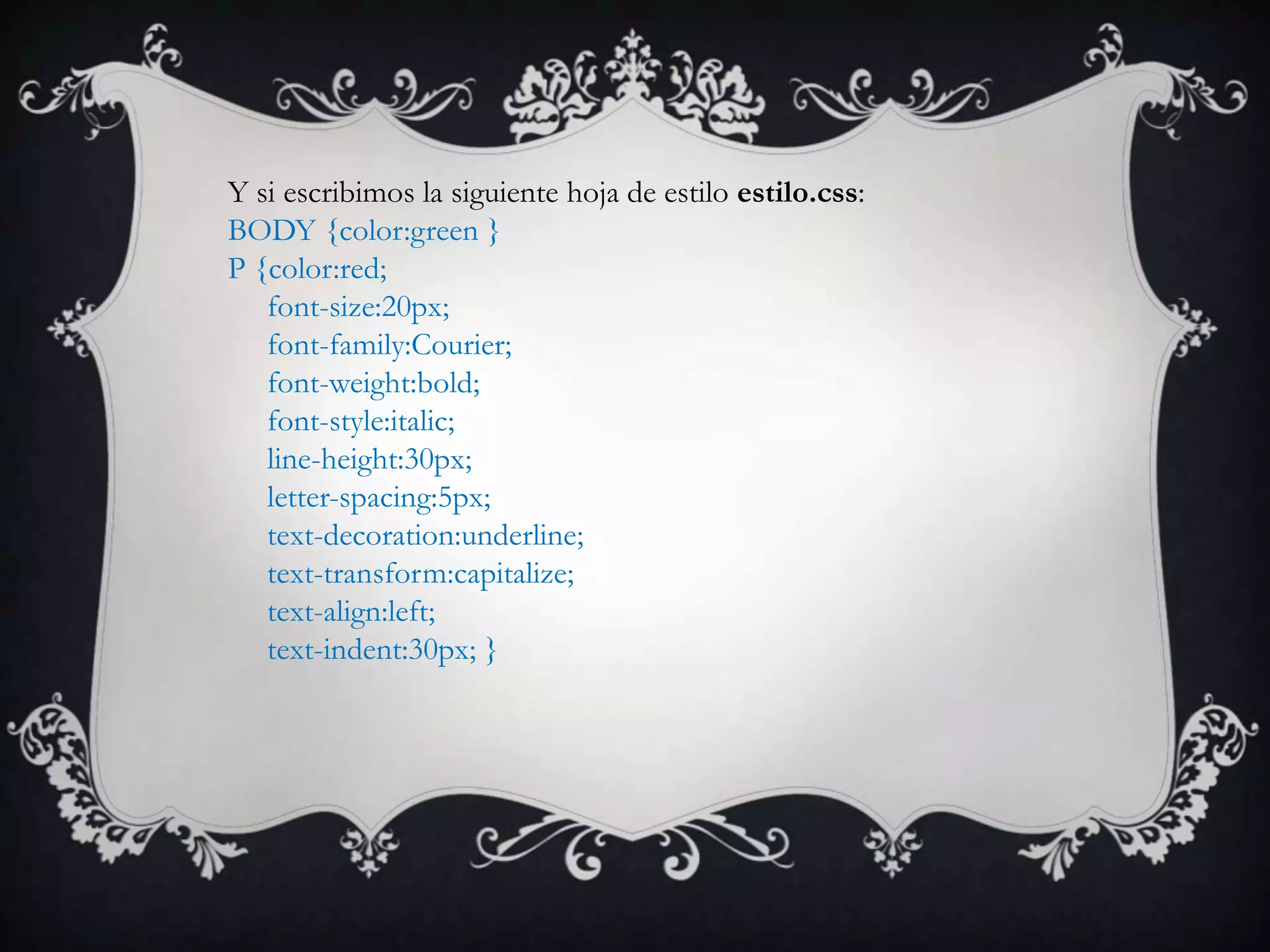
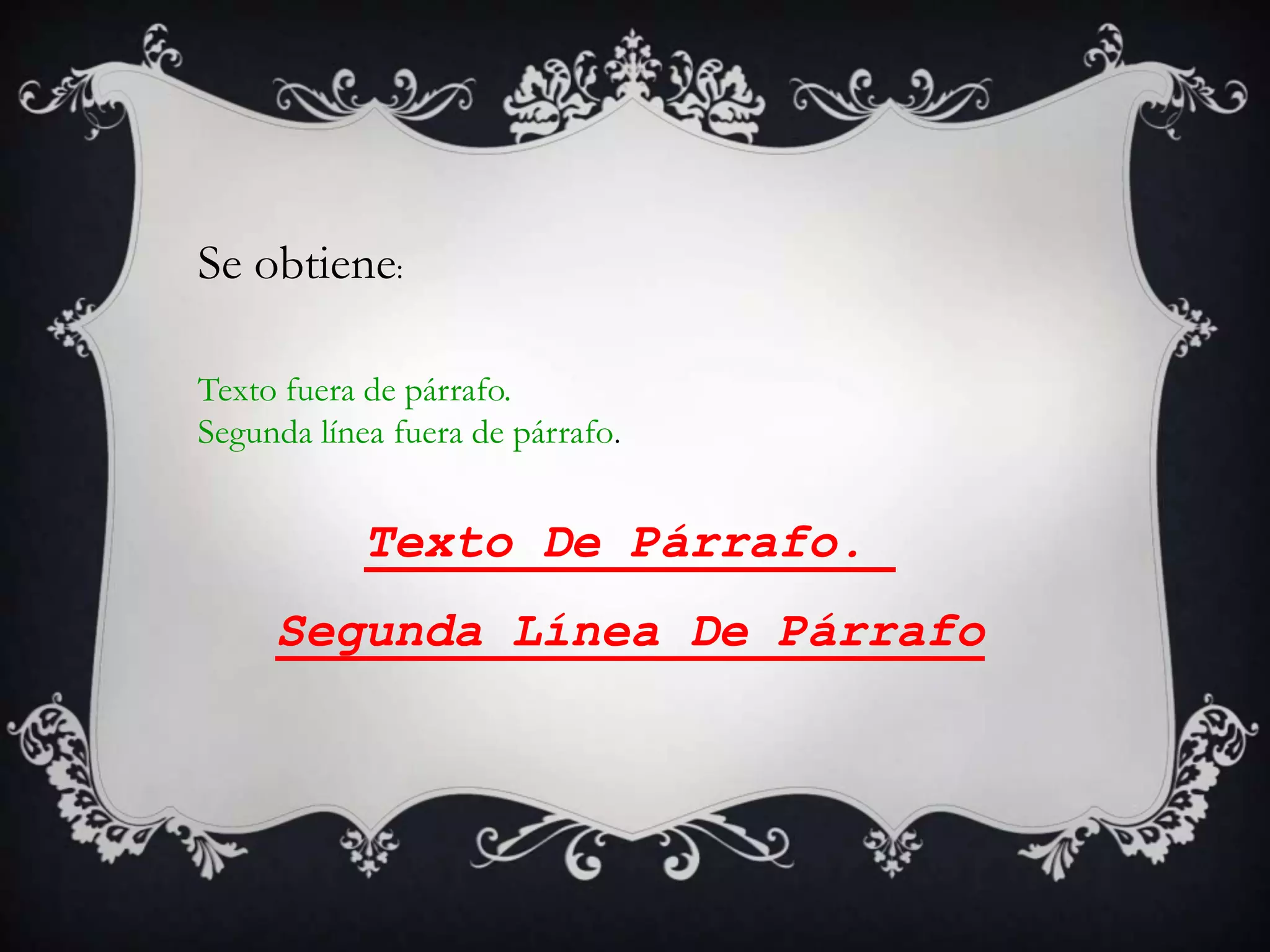
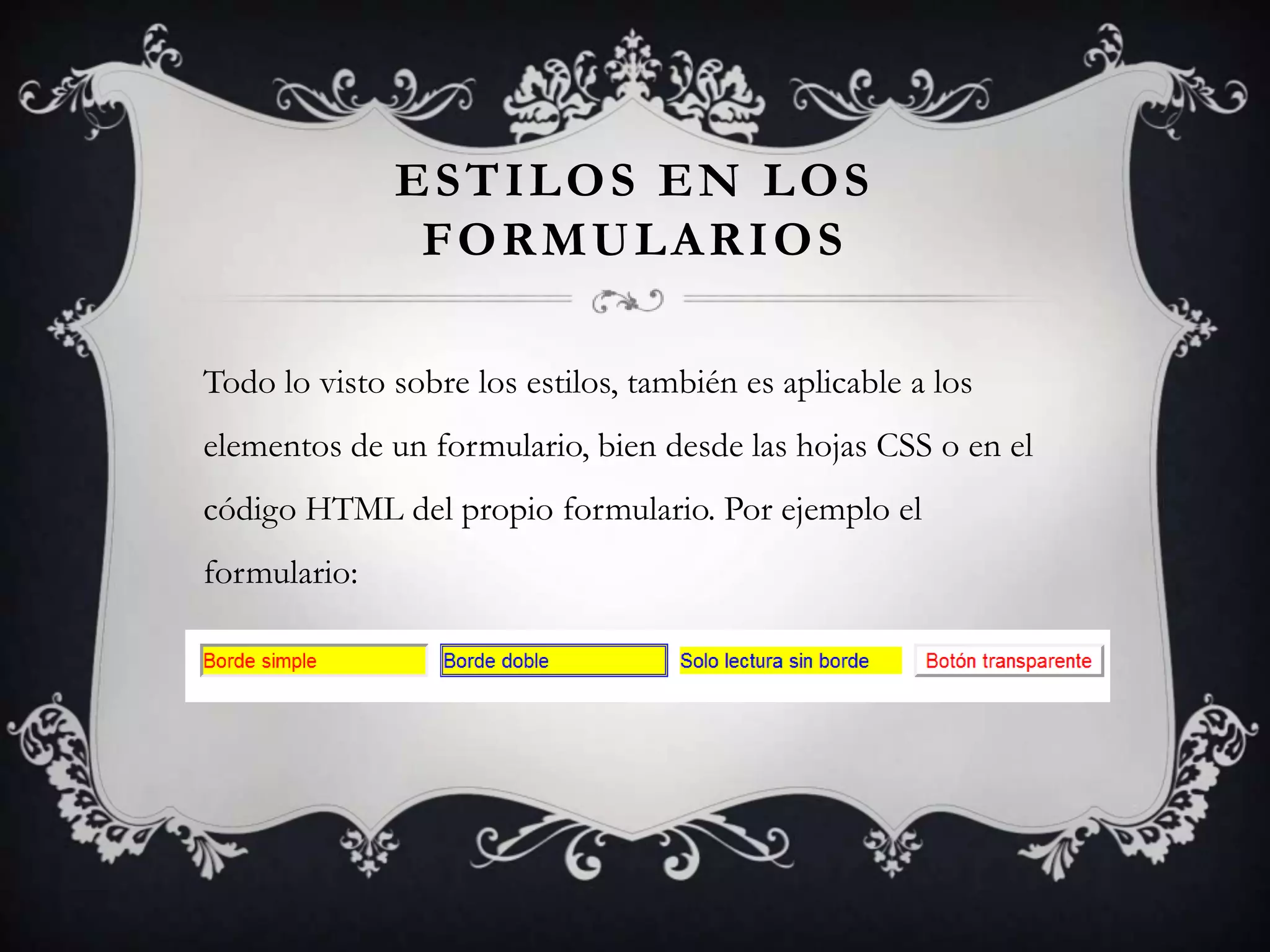
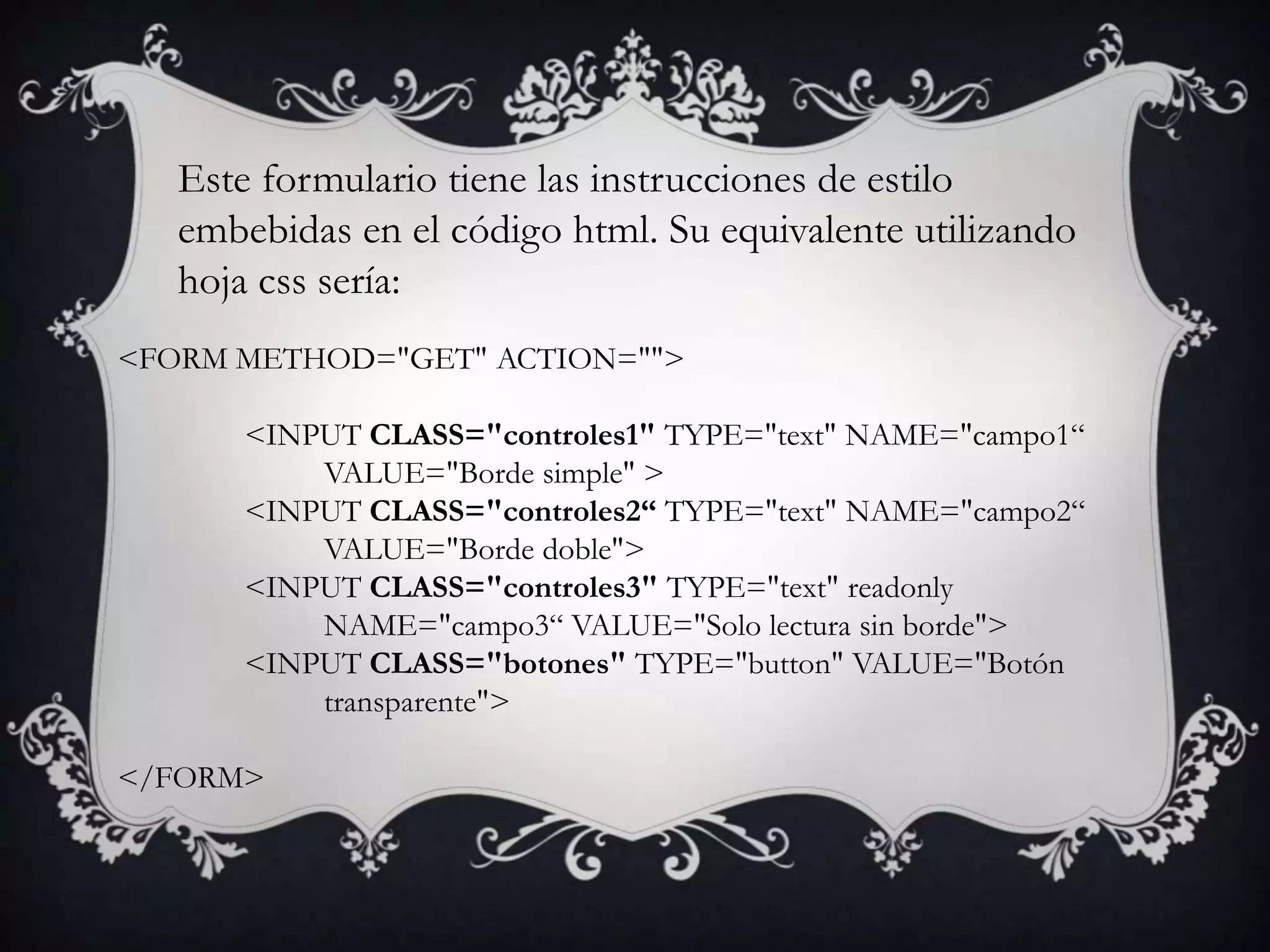
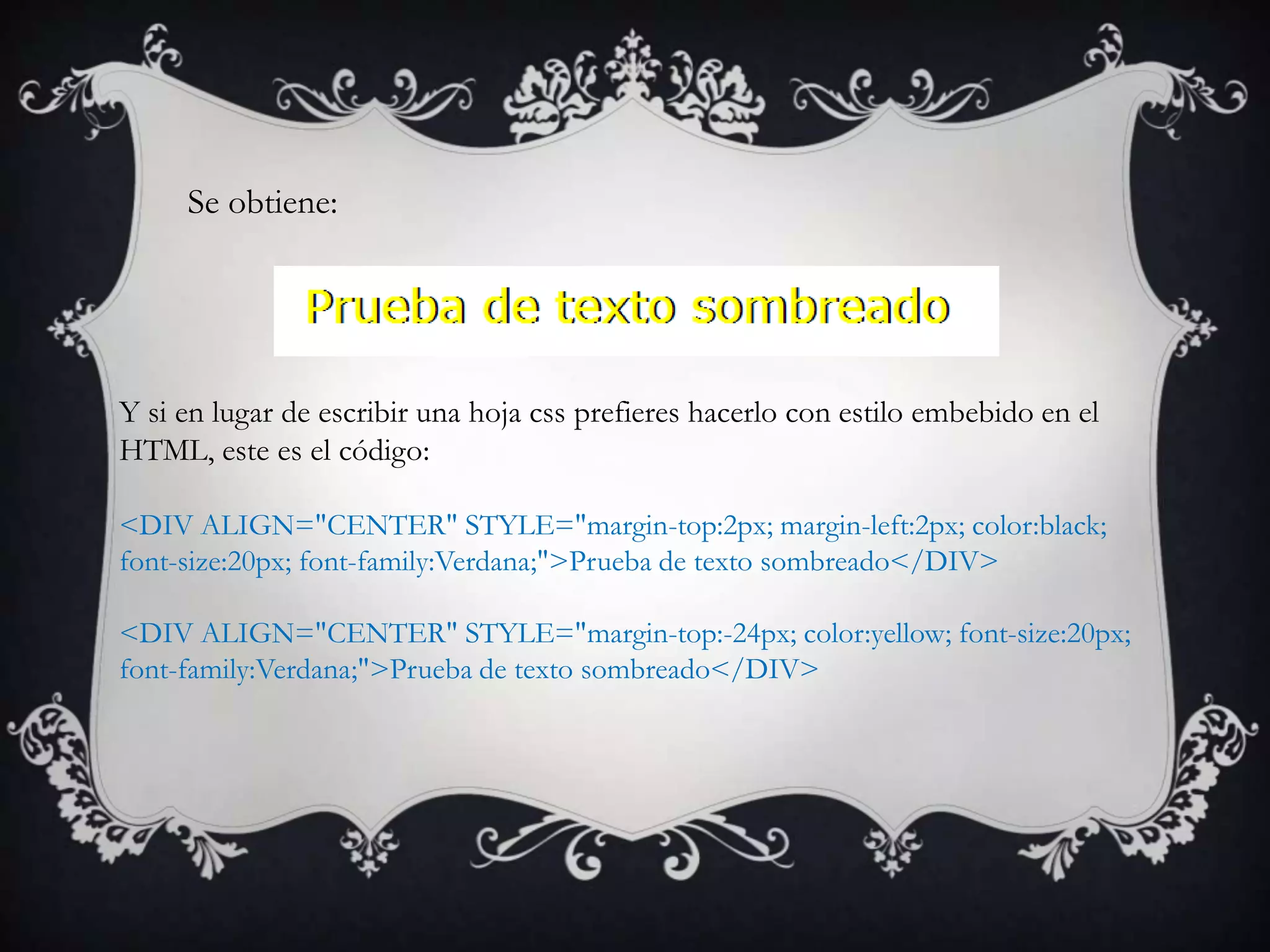
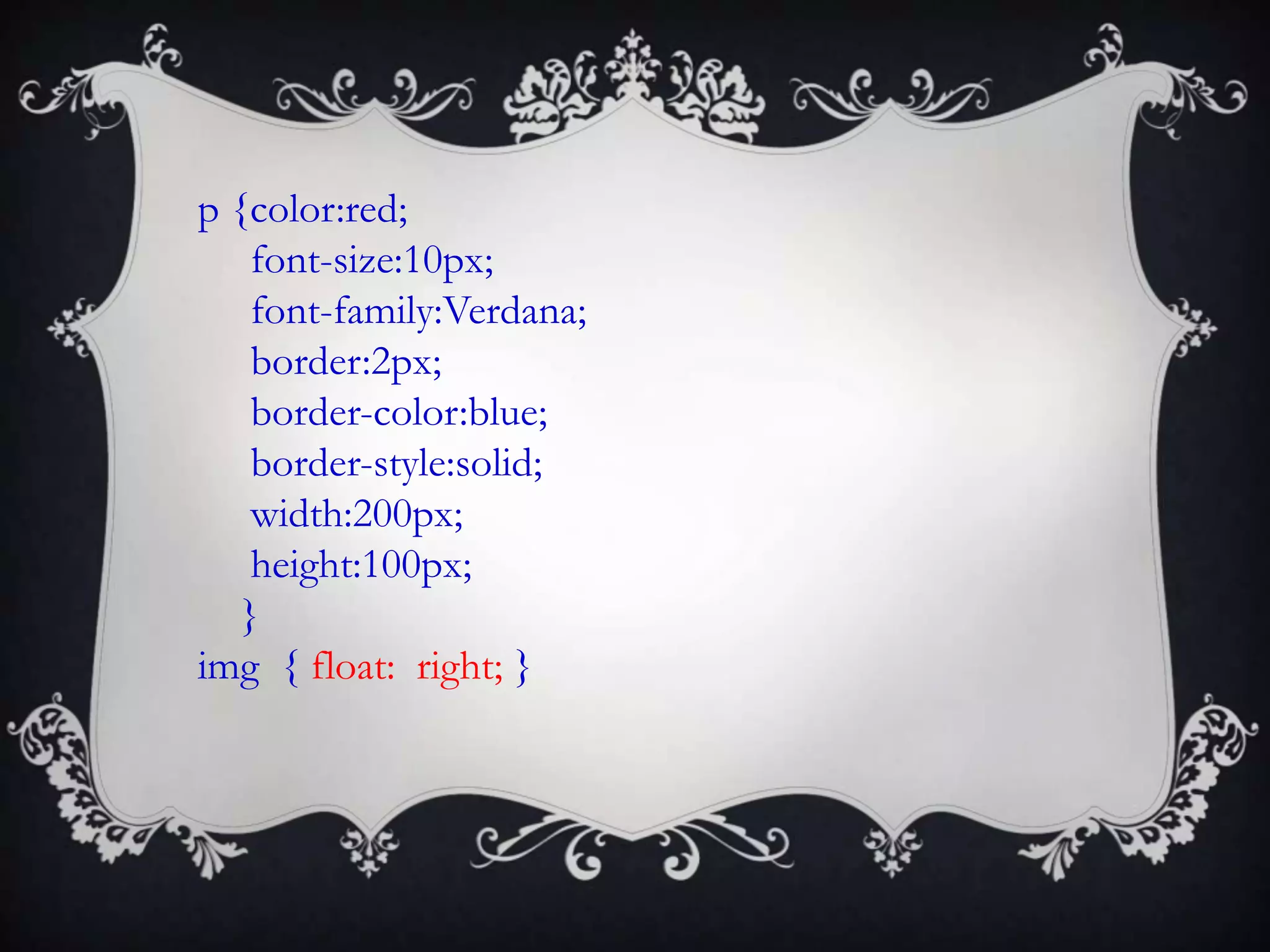
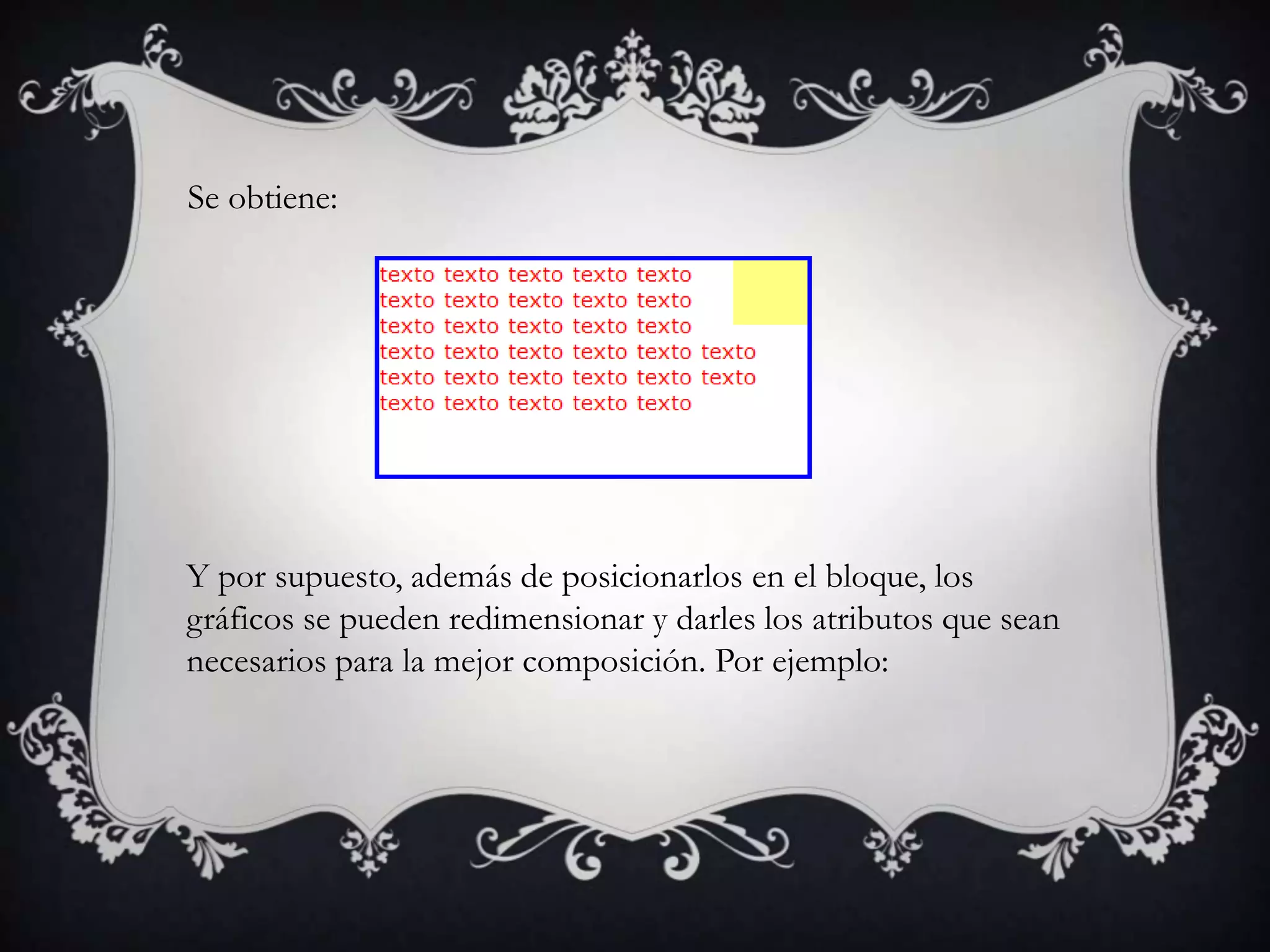
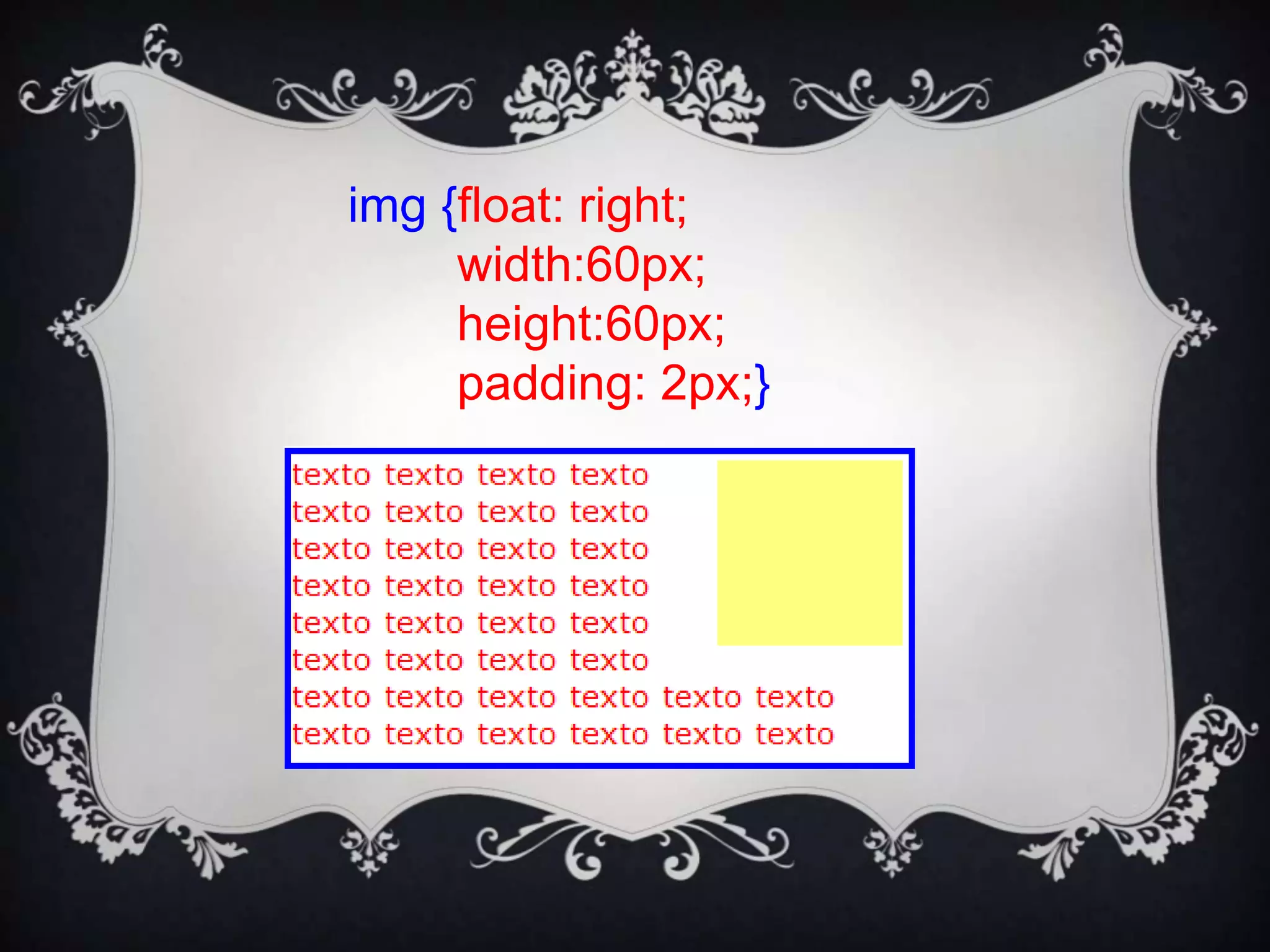
Este documento explica cómo aplicar estilos CSS a elementos HTML para dar formato a texto, links, formularios y otros elementos. Describe propiedades CSS como color, fuente, tamaño, bordes, alineación y posicionamiento que pueden usarse para estilizar el contenido. También cubre temas como el uso de clases y IDs, posicionamiento de imágenes y bloques flotantes, y efectos como sombras y texto en varias líneas. Proporciona ejemplos de código CSS y HTML para ilustrar los diferentes conceptos.