
guia para paginas web gratis
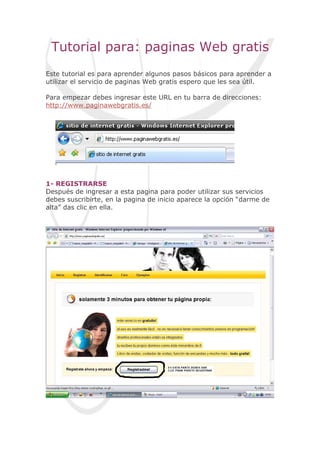
- 1. Tutorial para: paginas Web gratis Este tutorial es para aprender algunos pasos básicos para aprender a utilizar el servicio de paginas Web gratis espero que les sea útil. Para empezar debes ingresar este URL en tu barra de direcciones: http://www.paginawebgratis.es/ 1- REGISTRARSE Después de ingresar a esta pagina para poder utilizar sus servicios debes suscribirte, en la pagina de inicio aparece la opción “darme de alta” das clic en ella.
- 2. Después de ingresar tienes que llenar una serie de datos que te piden para hacer valida tu suscripción. El primero de ellos es la dirección que deseas que tenga tu página Web por ejemplo yo y mi compañera Reyna la hicimos de la investigación del Titanic por lo cual nuestro URL va a ser: Después debes ponerle un titulo a la página Web Nosotros le pusimos este Además tienes que poner una dirección de correo existente para que te validen tu página .NOTA: para cada página nueva tienes que crear un correo diferente. El correo también se utiliza para que los visitantes de tu página se puedan contactar contigo por medio de correo electrónico.
- 3. Debes crear una contraseña para ingresar a tu cuenta y poder editar tu página Web Debes poner tu edad en el espacio siguiente Luego tu país y zona horaria la cual se debe saber también para poner un extra que es un reloj. Esta página como todas tiene condiciones de servicio y seguridad que los usuarios deben de aceptar y respetar. Entonces se te confirmara tu suscripción y ¡LISTO! Ya tienes tu propia página web.
- 4. Después para poder editarla debes ingresar en el sitio donde te registraste Ahora vas a la pestaña en la parte superior que dice “identificate” en la página de inicio. En la pantalla te aparecen dos líneas, una para escribir tu dirección y otra para tu contraseña
- 5. Al entrar en las pestañas de la parte izquierda de tu pantalla se ven varias opciones que te sirven para editar tu pagina web este se llama tu Kit de construcción. En la primera opción de este kit que es “editar diseño” se puede cambiar la combinación de colores de la pagina así como insertar textos o direcciones que conduzcan con la gente con la quemas tenga contacto.
- 6. IMPORTANTE: no olvides guardar cualquier cambio que le hagas a tu página caso de que algo suceda así ya tienes tus cambios guardados.
- 7. Después de guardar tus cambios aparecerá una pantalla que muestra tu URL allí dando clic en el puedes navegar directamente a ella y observar los cambios. Para no estar abriendo una ventana cada que quieres observar los cambios solo vea la ventana donde tienes tu pagina y presiona f5 en el teclado para actualizar.
- 8. ´+ f5 Ahora vamos con la siguiente opción que es “controlar imágenes” aquí puedes cargar las imágenes que planees utilizar para cuando edites tu pagina también puedes utilizarlas para ponerlas de fondo o en el encabezado.
- 9. Para cargarlas en la parte central de la pagina aparecen dos pestañas que dicen: la primera tus imágenes que son las que ya subiste y otra que dice agregar una nueva imagen debes dar clic en esta.
- 10. Para subir una nueva imagen debes dar clic en examinar y aparecerá el cuadro para seleccionar la imagen Seleccionas una y das clic en abrir.
- 11. Después de esto le das clic en subir y listo. Pero si tu imagen en el nombre tiene guiones o espacios en blanco no vas a poder subirla. Después de cargarla con éxito aparecerá un letrero que te informara que ya esta. Ahora la siguiente opción es controlar paginas en esta parte puedes agregar paginas y subpáginas a tu pagina web, también puedes agregar texto e imágenes.
- 12. En esta parte se ven las páginas que ya tienes, como en la mía esta la pagina de contacto, home y videos. Vamos a agregar una nueva pagina que será la historia del Titanic para esto lo que debes de hacer es lo siguiente. Primero das clic en agregar una página
- 13. Después aparecerá una barra para editar el titulo y ver si es página o subpágina, mas abajo esta un botón que dice “mostrar opciones” Al dar clic aparecerán varias opciones para cambiar el texto. Mas abajo esta el cuadro para agregar el contenido de tu pagina web en el puedes ingresar el contenido de tu pagina web y cambiarle el tamaño de fuente, el color, el estilo, el formato etc.…
- 14. En esta parte puedes utilizar las imágenes que cargaste anteriormente, para esto debes ir al botón que se sitúa al inferior del cuadro. El que dice incluir imagen. Después de dar clic en ese botón va a salir el cuadro para que elijas la imagen que quieras. Después de esto das clic en incluir imagen y ya esta. En esta parte también puedes insertar objetos por medio de su código fuente, para esto hay que dar clic en el botón del cuadro para editar el texto por ejemplo un video Selecciona el recuadro de fuente “HTML” para poder insertar el video. Busca e Internet preferentemente en la pagina de youtube.com los videos que quiera subir.
- 15. A un lado del video aparece el URL y debajo dice insertar copéalo este es el código fuente. Y pégalo en el recuadro de la página web:
- 16. Puedes poner alguna información debajo del URL acerca de lo que se esta viendo en el video ,después es importante que guardes tus cambios en la opción “guardar” que esta debajo del recuadro y puedes ver editada la pagina dando clic en “tu dirección” que se encuentra en el kit de construcción.
- 17. En tu kit de construcción encontraras la opción “controlar extras”, da clic ahí y aparecerá: Según sea tu diseño puedes cambiar y modificar algunas cosas extras en tu página web. El intro-flash sirve para cuando inicies tu página web aparezca primero una pantalla como esta:
- 18. Este es el intro-flash y para iniciar da clic en el recuadro que aparece debajo de la imagen. Para activar una nueva extra, tu debes apretar arriba en quot;agregar Extraquot;. En la opción elegir extras dando clic encontraras una serie de cosas para el diseño de la pagina por ejemplo los copos de nieve .seleccionas el que mas deguste y basara con dar clic en “agregar extra” y en tu pagina principal encontraras el extra que le pusiste. Después de esto en las pestañas de la izquierda aparece la opción mensajes
- 19. Aquí puedes revisar los mensajes o comentarios que te dejan tus visitantes. En la siguiente que se llama “preferencias personales” en esta puedes cambiarle el titulo a tu pagina web. O seleccionar si quieres que los visitantes te dejen comentarios y menajes. Y por ultimo esta la pestaña finalizar sesión aquí cierras tu sesión cuando termines o quieras salir del editor de paginas.
- 20. En esta pagina también puedes insertar una lista de reproducción de música para esto tienes que ir a “editar diseño”. En la parte que dice configuraciones avanzadas vas a insertar el código fuente de tu lista de reproducción, por lo general te lo proporcionan en la pagina donde hiciste la lista de reproducción. El código fuente lo tienes que pegar en la parte que dice. Bueno por nuestra parte es todo, esperamos que esta guía te sea útil. Muchas gracias por tu atención.