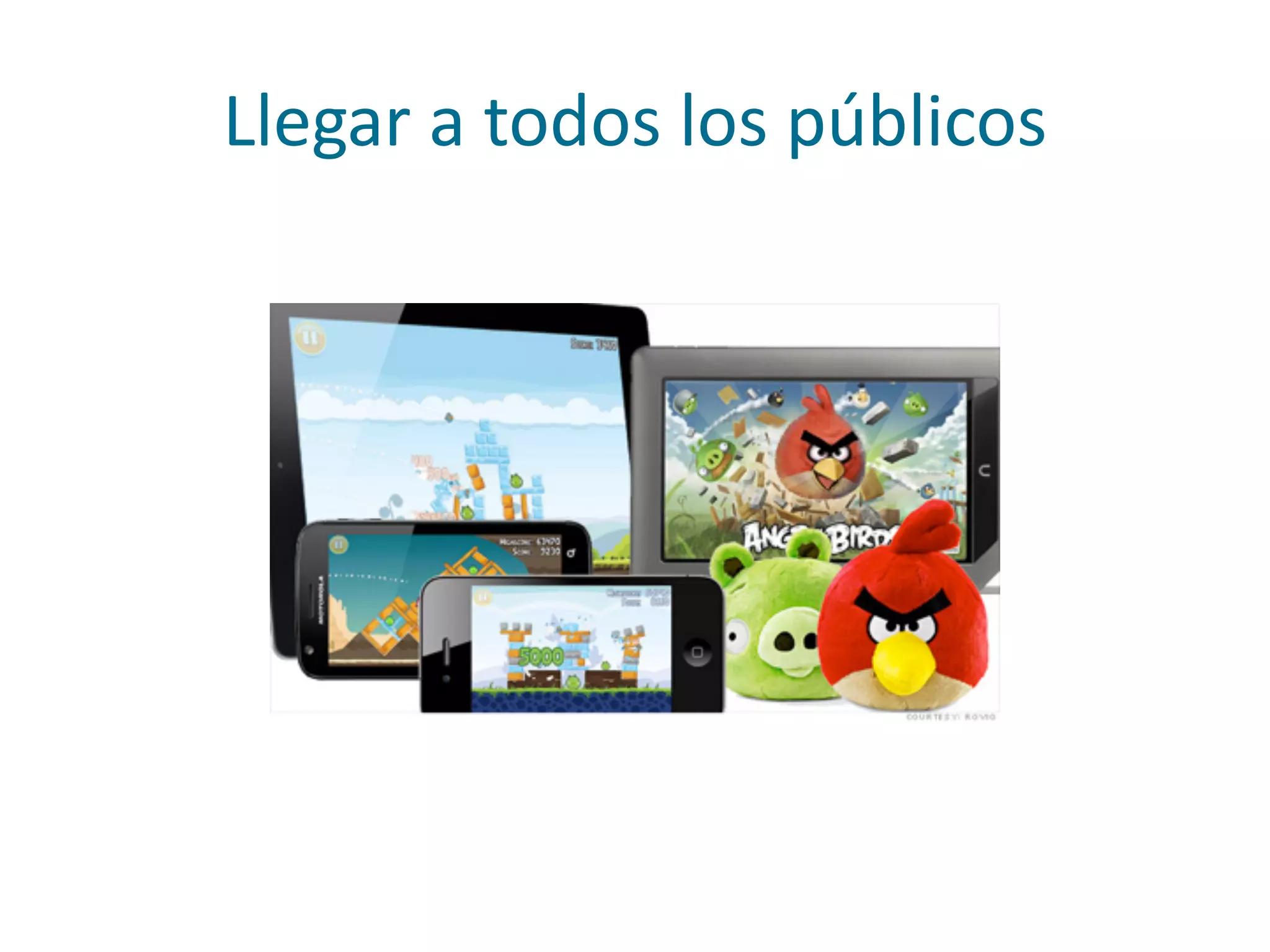
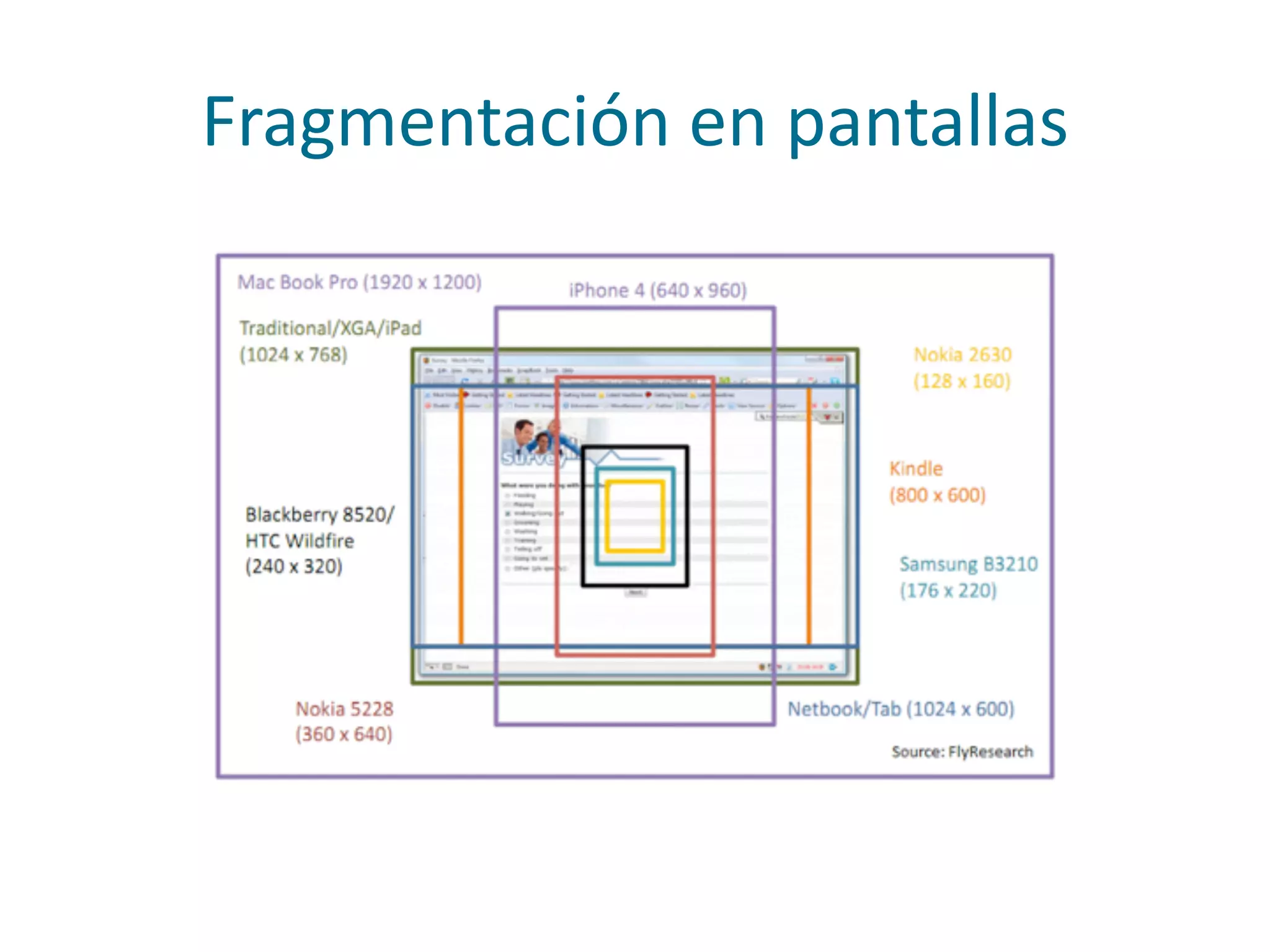
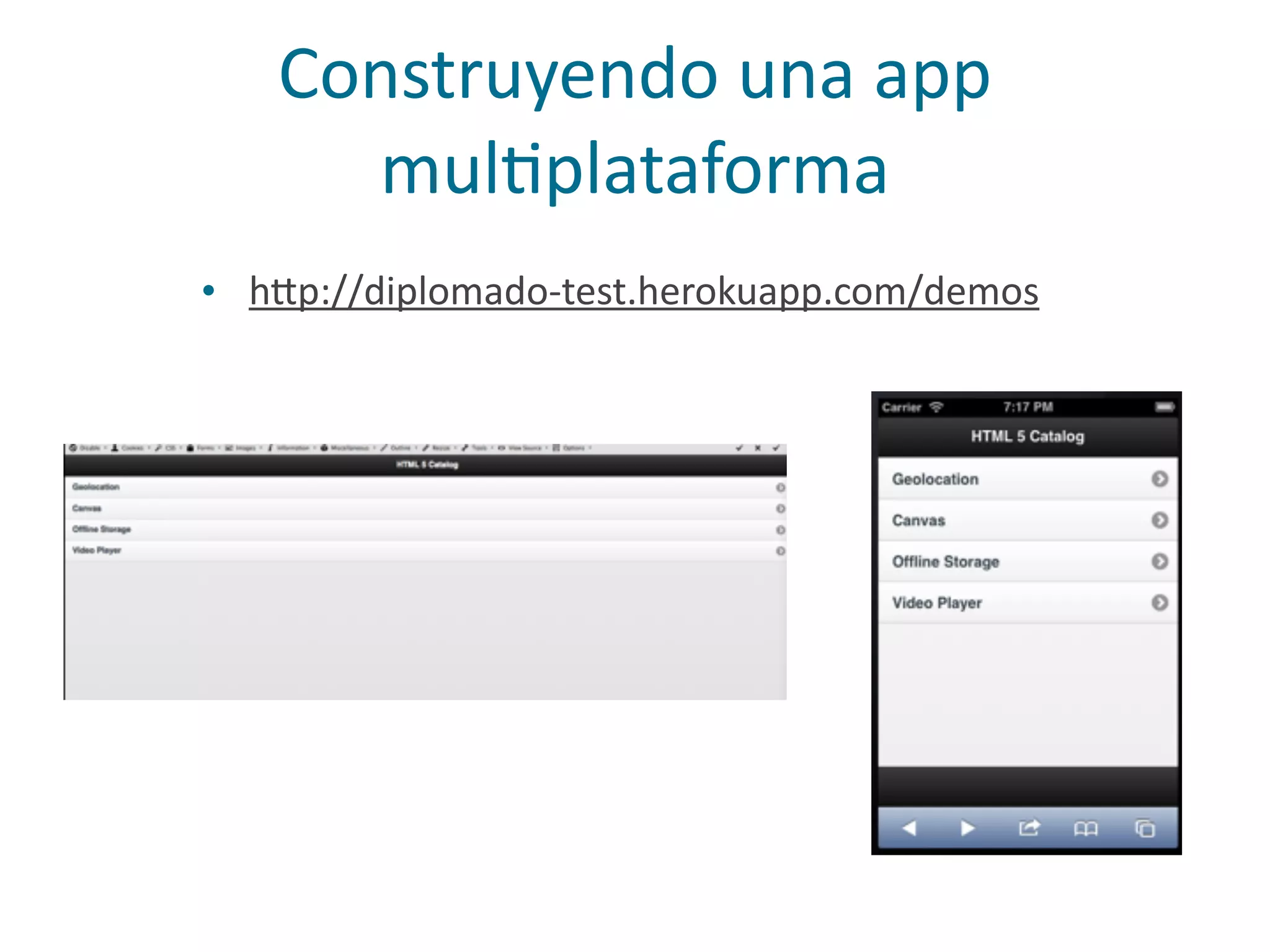
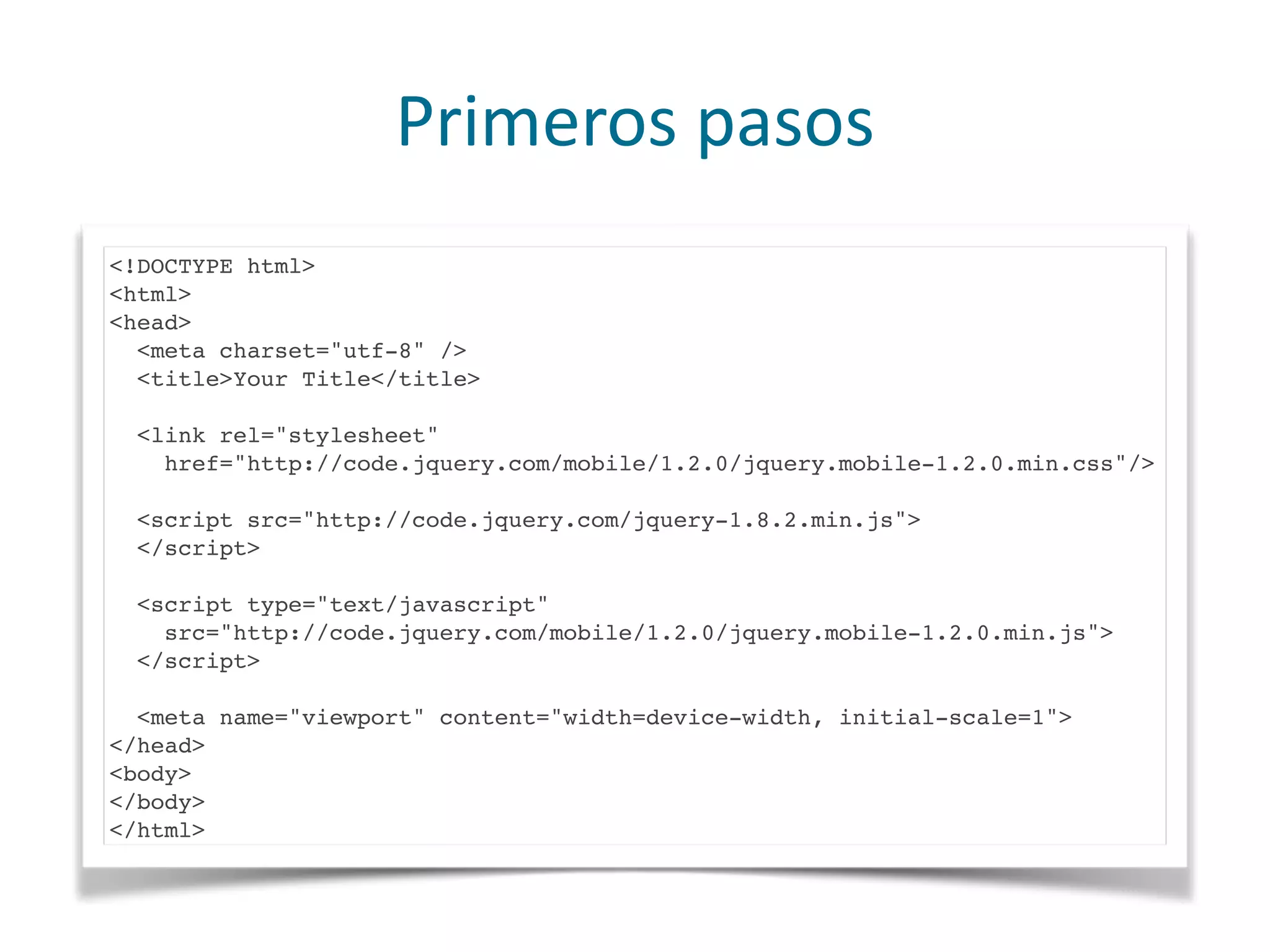
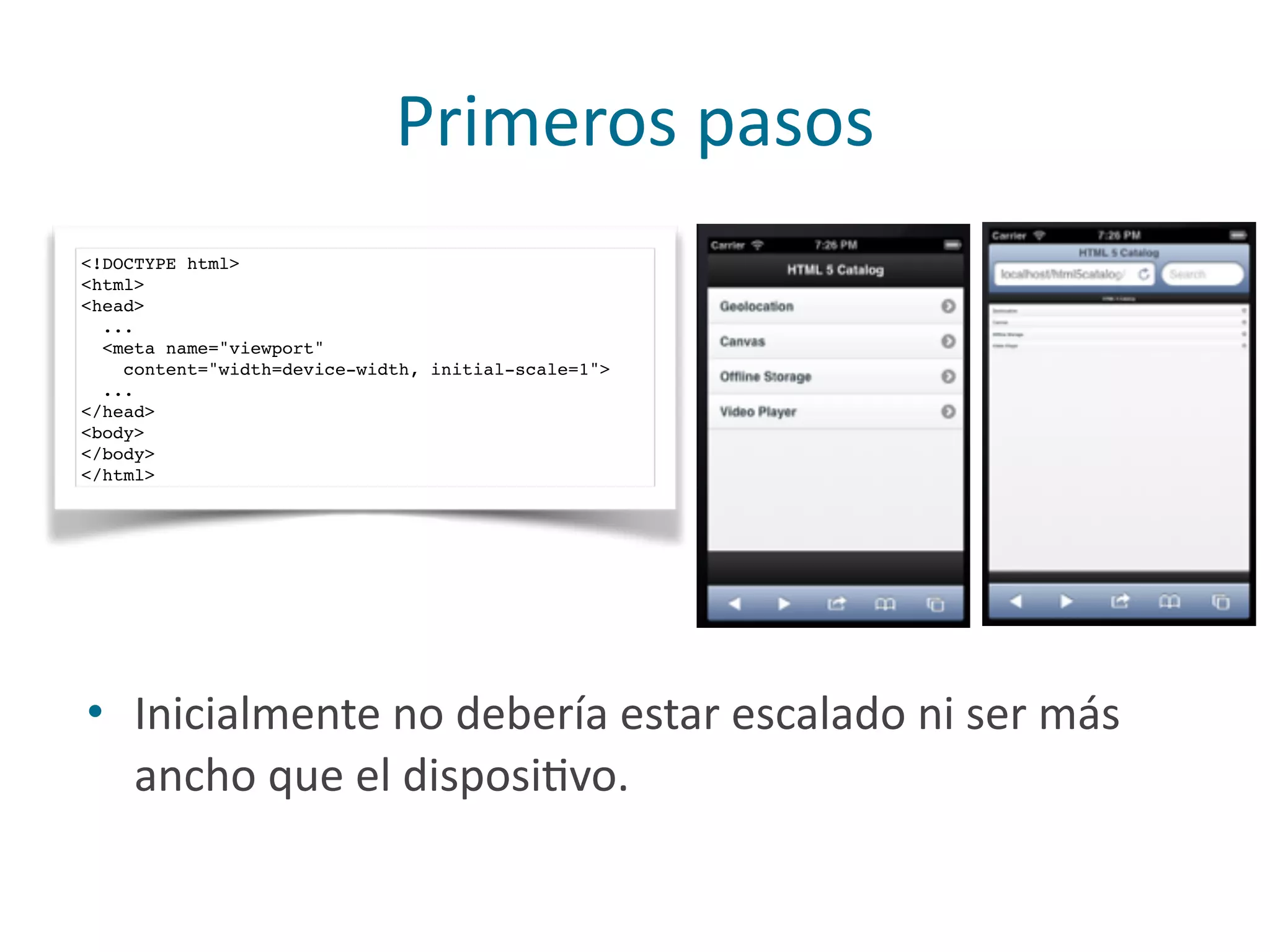
Este documento presenta una introducción al desarrollo de aplicaciones móviles con HTML5. Explica la evolución de la web y cómo ahora es posible crear aplicaciones completas en ella de forma multiplataforma. Luego, analiza el caso práctico de crear una aplicación que funcione en todos los dispositivos para llegar a más público, y propone usar tecnologías como jQuery Mobile para lograrlo de forma sencilla. Finalmente, muestra los primeros pasos para construir una aplicación multiplataforma con esta librería.



















































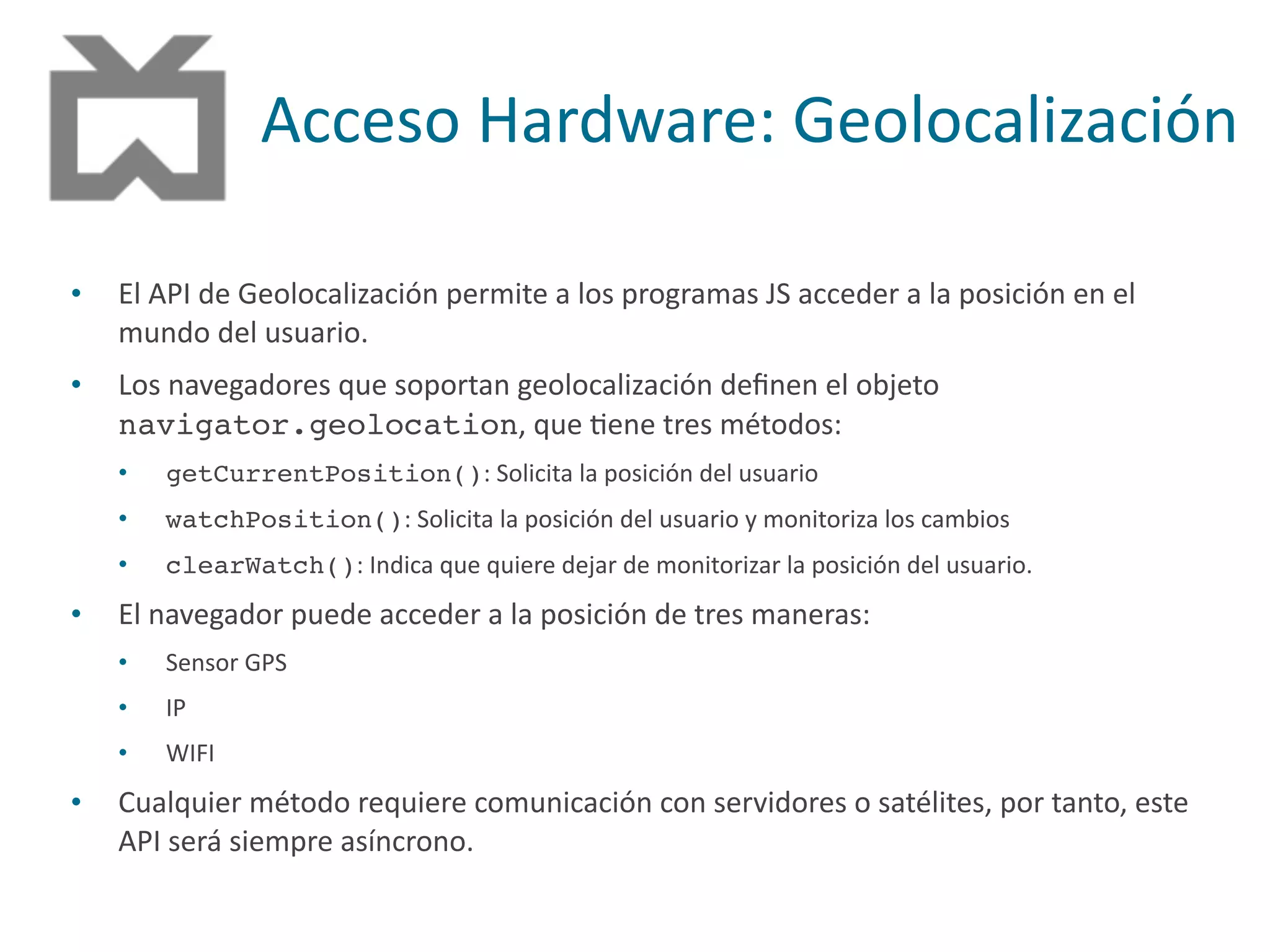
![Acceso
Hardware:
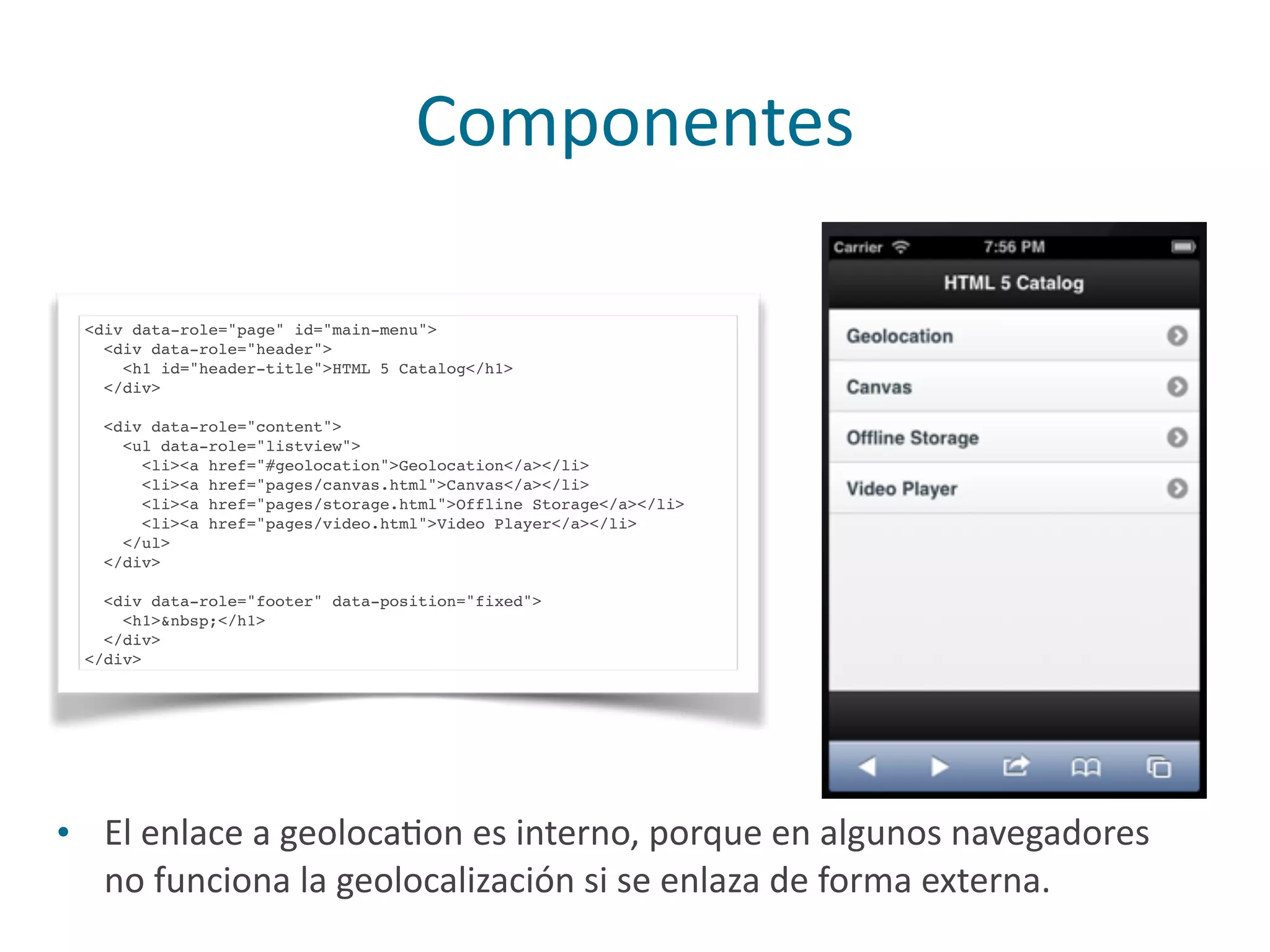
Geolocalización
<script src="http://maps.googleapis.com/maps/api/js?sensor=true">
</script>
$('#geolocation').live('pageinit', function(){
navigator.geolocation.getCurrentPosition (function(pos) {
var lat = pos.coords.latitude;
var lng = pos.coords.longitude;
var latlng = new google.maps.LatLng (lat, lng);
var options = {
zoom: 15,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var $content = $("#geolocation div:jqmData(role=content)");
$content.height (screen.height - 100);
var map = new google.maps.Map ($content[0], options);
new google.maps.Marker ({
map: map,
animation: google.maps.Animation.DROP,
position: latlng
});
}, function(e) {
alert("Error: " + e.message);
}, {maximumAge: 30000, timeout: 30000, enableHighAccuracy: true});
});](https://image.slidesharecdn.com/html5-151025182632-lva1-app6892/75/Html5-52-2048.jpg)
![Gráficos
$('#canvas').live('pageinit', function() {
var context = $('#theCanvas')[0].getContext('2d');
context.beginPath();
context.rect(20, 20, 200, 100);
var grd = context.createLinearGradient(20, 20, 220, 120);
grd.addColorStop(0, '#8ED6FF');
grd.addColorStop(1, '#004CB3');
context.fillStyle = grd;
context.fill();
context.stroke();
context.beginPath();
context.arc(70, 200, 50, 0, 2 * Math.PI, false);
grd = context.createLinearGradient(30, 150, 120, 250);
grd.addColorStop(0, '#000000');
grd.addColorStop(1, '#BC2920');
context.fillStyle = grd;
context.fill();
context.stroke();
});](https://image.slidesharecdn.com/html5-151025182632-lva1-app6892/75/Html5-53-2048.jpg)

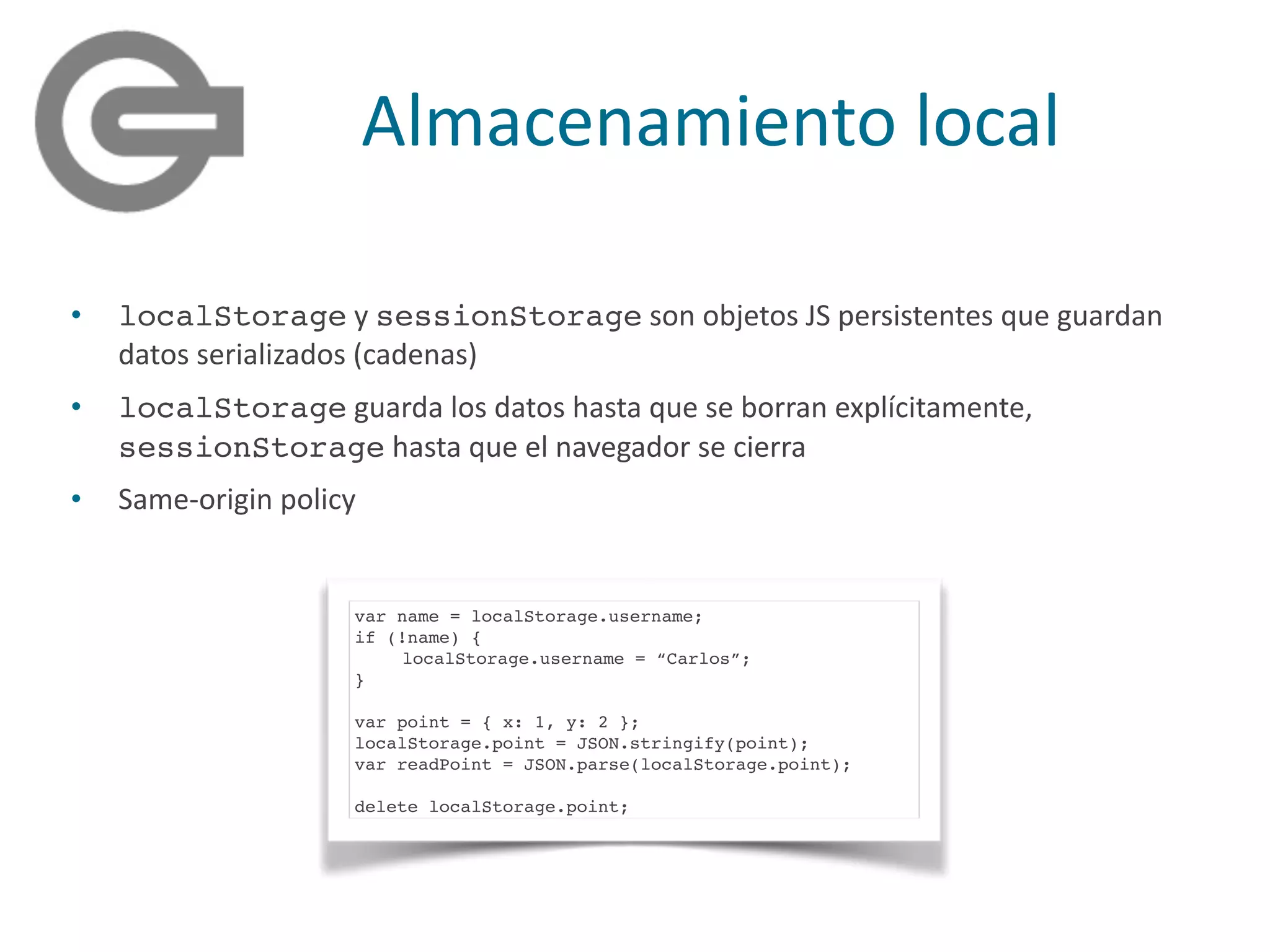
![Almacenamiento
local
<script>
$('#storage').bind('pageinit', function(){
refreshList();
$('#add_btn').bind('click', function() {
var $input = $('#item');
if (!$input.val()) {
alert("You have to add some text!");
} else {
var arr = localStorage.items
? JSON.parse(localStorage.items) : [];
arr.push($input.val());
localStorage.items = JSON.stringify(arr);
}
refreshList();
});
});
function refreshList() {
var $list = $("#storage ol:jqmData(role=listview)").empty();
var arr = localStorage.items
? JSON.parse(localStorage.items) : [];
if (arr.length) {
$.each(arr, function(index, value) {
var $li = $('<li>').text(value);
$list.append($li);
});
}
$list.listview("refresh");
}
</script>
...
<div data-role="content">
<input type="text" id="item"
placeholder="Add Item..." value=""/>
<input type="button" id="add_btn"
value="Add Item" data-icon="plus" data-inline="true"/>
<ol data-role="listview" data-inset="true">
<ol>
</div>](https://image.slidesharecdn.com/html5-151025182632-lva1-app6892/75/Html5-55-2048.jpg)
![MulPmedia
$('#video').live('pageinit', function(){
var player = $('#theVideo');
var status = $('#status');
player.bind('loadStart', function(event) { status.val("Loading..."); });
...
$('#play_btn').bind('click', function() {
var video = $('#theVideo').get(0);
var playables = VIDEO_RESOURCES.filter(function(videoObj) {
return video.canPlayType(videoObj.type);
});
if (playables.length) {
video.src = playables[0].path;
video.load();
video.play();
} else {
alert("No compatible video format provided!");
}
});
});
var VIDEO_RESOURCES = [
{type: 'video/mp4', path: '/html5catalog/resources/141.mp4' },
{type: 'video/webm', path: '/html5catalog/resources/movements_ES.webm' },
{type: 'video/ogg', path: '/html5catalog/resources/movements_ES.ogg' }
];
• Dependiendo
de
cada
navegador
y
plataforma
se
soportará
un
formato
de
vídeo
u
otro,
por
tanto
debemos
proporcionar
varios.](https://image.slidesharecdn.com/html5-151025182632-lva1-app6892/75/Html5-56-2048.jpg)
