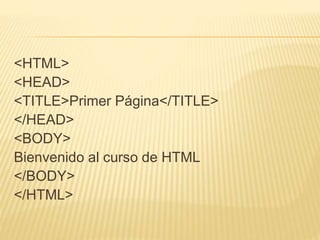
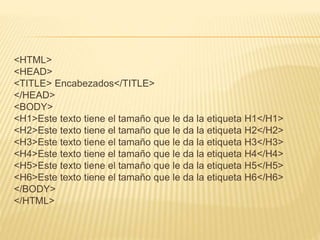
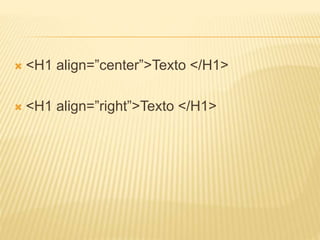
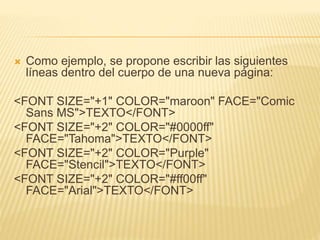
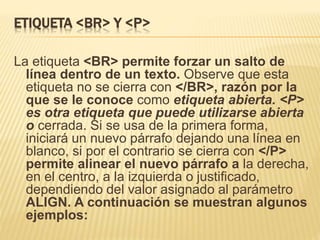
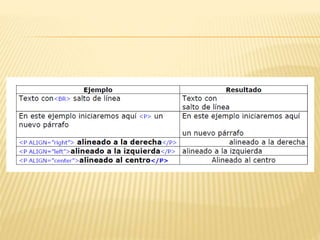
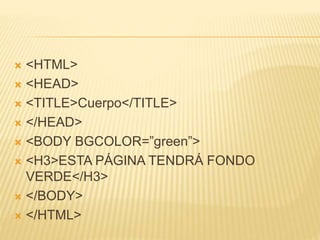
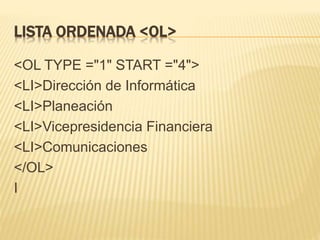
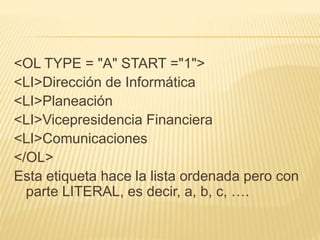
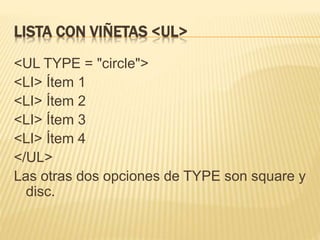
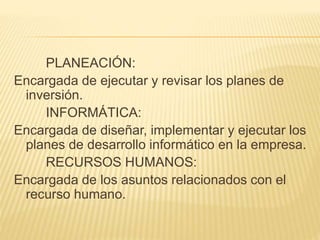
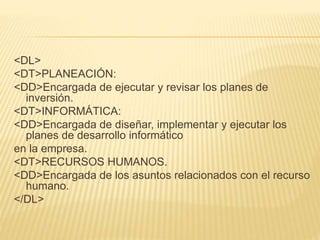
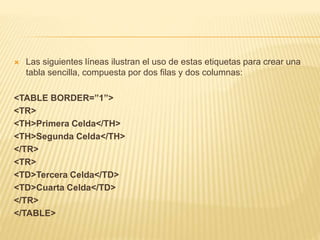
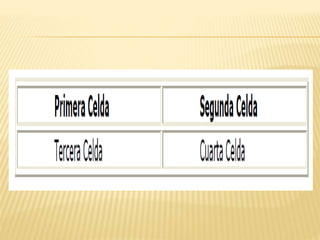
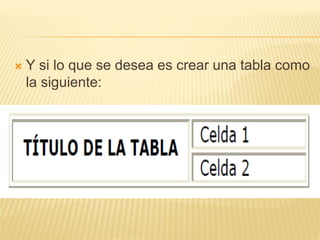
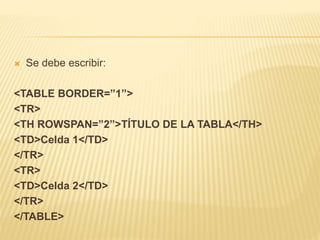
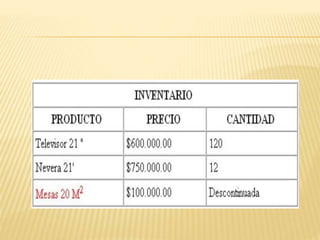
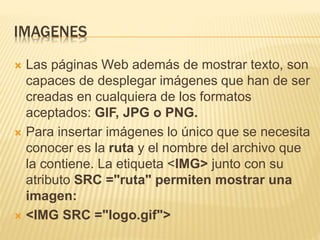
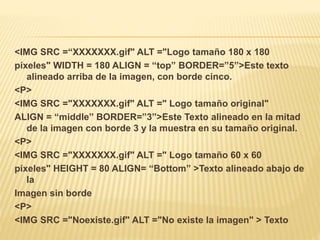
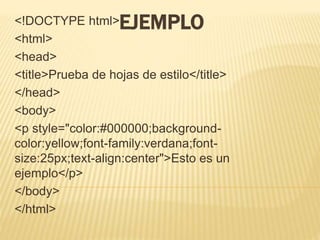
Este documento explica los conceptos básicos de HTML. HTML es el lenguaje estándar para crear páginas web y está compuesto de etiquetas y texto. Las etiquetas controlan cómo se muestra la información y son invisibles para el usuario. El documento describe etiquetas comunes como <head>, <body>, <p>, <br>, <h1>-<h6>, <font>, <ul>, <ol>, <table>, y más, explicando cómo funcionan y los efectos que producen.