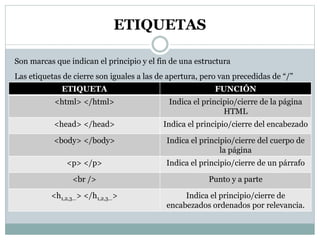
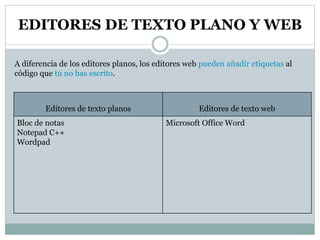
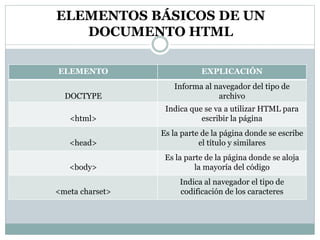
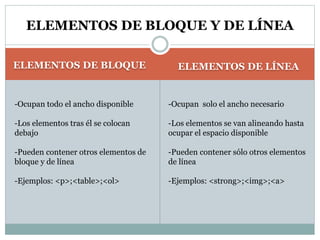
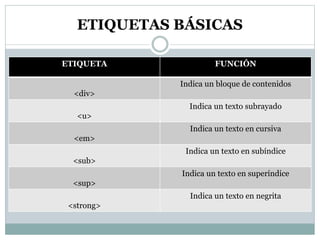
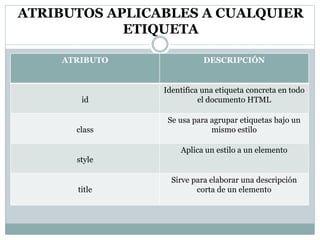
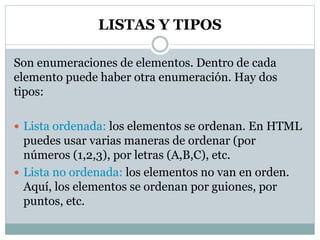
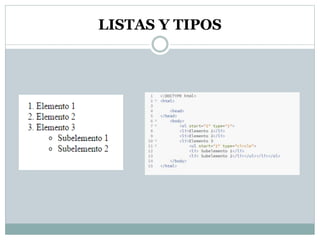
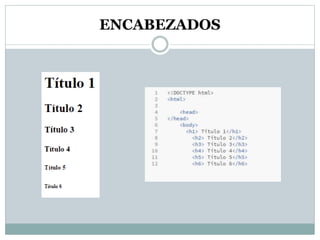
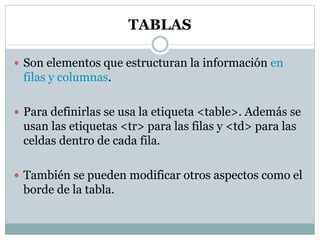
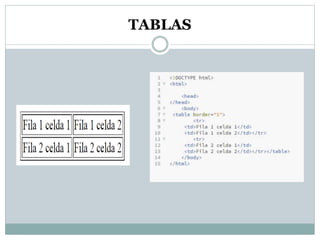
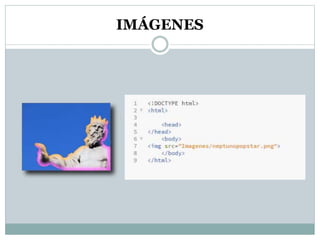
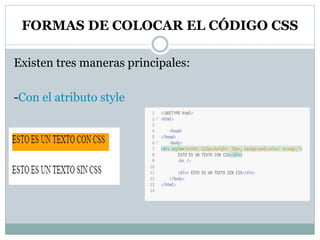
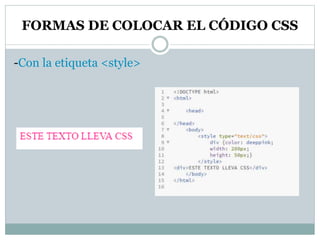
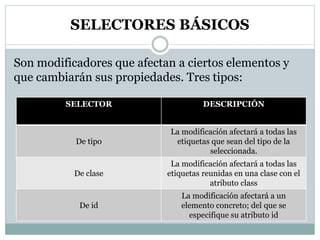
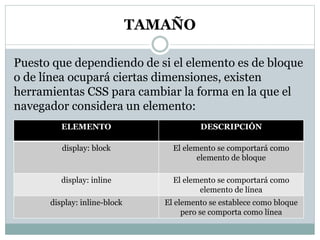
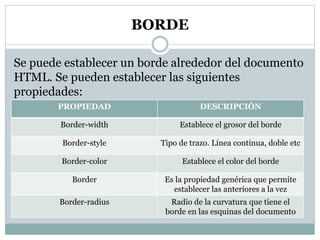
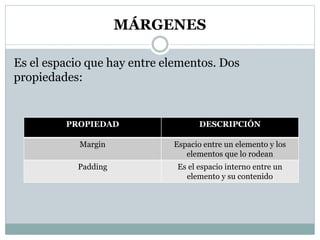
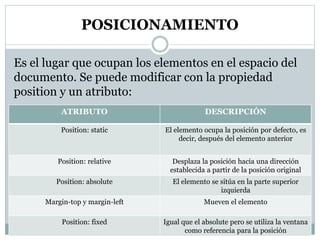
Este documento proporciona una introducción al lenguaje HTML y CSS. Explica conceptos clave como etiquetas, atributos, estructura básica de una página HTML, elementos de bloque y línea, y cómo usar CSS para modificar el estilo y presentación de una página web.