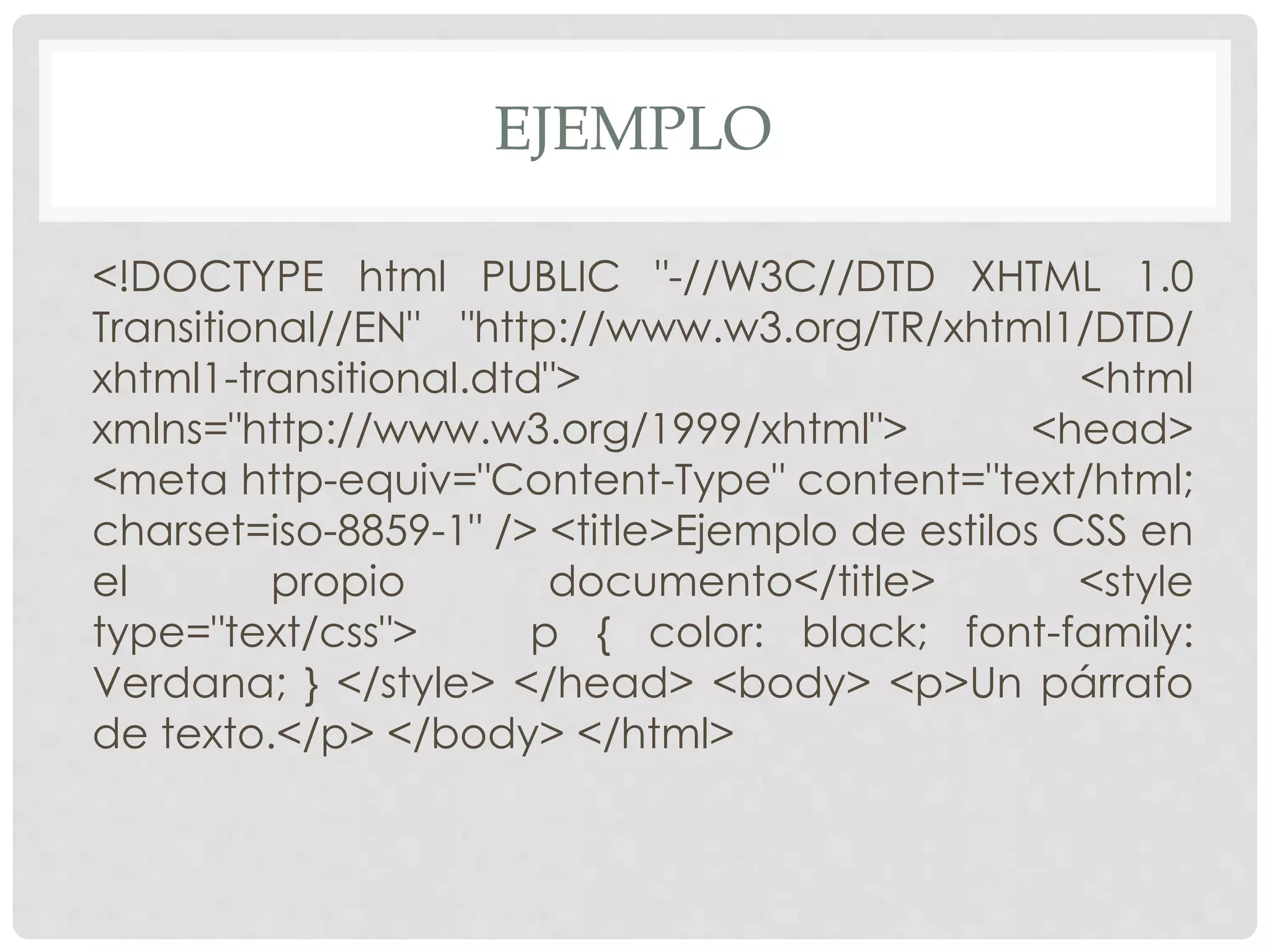
CSS es el lenguaje de hojas de estilo utilizado para describir el aspecto y formato de documentos escritos en lenguajes basados en XML como XHTML. CSS permite separar la estructura de una página de su presentación visual mediante la definición de estilos que se pueden aplicar a elementos de la página. Los estilos CSS se pueden incluir en la cabecera del documento HTML dentro de etiquetas <style> o en archivos CSS externos enlazados a la página.


![EJEMPLO
Selector [, selector2, ...] [:pseudo-class][::pseudo-
element] { propiedad: valor; [propiedad2: valor2; ...] }](https://image.slidesharecdn.com/identificacindellenguajedecss-140408113137-phpapp02/75/Identificacion-del-lenguaje-de-css-3-2048.jpg)