Más contenido relacionado Similar a Photoshop manual
Similar a Photoshop manual (20) Más de Robinson Perez Vasquez
Más de Robinson Perez Vasquez (20) 1. Programa: Adobe© Photoshop©
ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Lograr la correcta y buena manipulación a fotografías mediante las diferentes
utilidades que nos brinda este editor grafico, obteniendo como resultado final diseños
profesionales.
CLASE No 1 Conociendo el Entorno.
Usted aprenderá:
· ¿Qué es Adobe© Photoshop© y en que áreas comerciales es utilizado?
· Configuración de las opciones de pagina y de documento
· Los Elementos que componen el “Área de Trabajo” de Adobe© Photoshop©.
· Utilización de la los elementos de la caja de herramientas.
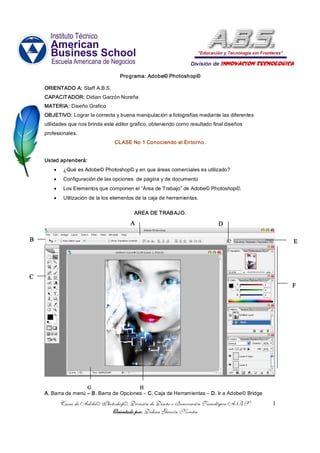
AREA DE TRAB AJO.
A D
B E
C
F
G H
A. Barra de menú – B. Barra de Opciones – C. Caja de Herramientas – D. Ir a Adobe© Bridge
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 1
Orientado por: Didian Garzón Noreña
3. A. Nueva Selección B. Adherir una Selección C. Sustraer Selección D. Intersección entre
Selecciones
E. Calado (desvanecido en los bordes al momento de hacer un relleno) F. Suavizado G. Estilo de
nuestra Selección (fixed size, en donde podremos acceder a las opciones H y I)> H y I. Darle un
tamaño determinado para una Selección.
NOTA:
Las Opciones G, H y I solo están disponibles en las herramientas de selección elíptica y la
rectangular.
Ejemplo (A): Ejemplo (B): Ejemplo (C): Ejemplo (C): Resultado
final de
Intersección
La Opc ión “ E” Feather nos permite hacer calados al momento de hacer un relleno, tenemos que
darle el valor el cual tiene su unidad de medida en píxeles antes de proceder a hacer una
selección.
RETOQUE FOTOGRAFICO:
TRAB AJANDO CON LA HERRAMIENTA DE RETOQUE (RETOUCHING TOOLS)
Spot Healing (sanado de manchas): Repara zonas de una fotografía tomando una muestra
automática (color o textura) que se hayan a su alrededor (los píxeles más cercanos).
Healing: Mediante una muestra que tomamos con la tecla Alt. + Clic Izquierdo,
Sobre la zona que queremos copiar. Luego soltamos estos comandos y procedemos a sanar la
imagen con la muestra tomada, esta quedara acentuada sobre la fotografía o imagen sobre la cual
la aplicamos (Funciona también como Clonador de imagen)
· Podremos igualmente elegir una textura en lugar de la muestra que tomamos, para esto
solo debemos activar la opción “ Pattem” en la barra de opciones de esta herramienta.
Levels (niveles): con esta opción podremos controlar la cantidad de los tonos claros, los medios y
los oscuros.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 3
Orientado por: Didian Garzón Noreña
4. A: Tono Oscuro
B: Tono Medio
C: Tono Claro
D: Goterero, nos
A B C permitirá tomar muestra
D de los tonos A, B, C.
Curves (curvas): Mediante la creación de los nodos y ajustes de la curva podremos realzar las
imágenes, poniéndolos más oscuros o claro, para ello podemos crear un nodo en la curva, solo
tendremos que dar clic izquierdo sobre la línea y con este mismo clic oprimido moveremos hacia el
lugar que consideremos necesario para el ajuste de estos.
Para eliminar uno de estos nodos oprimimos la tecla ctrl.+ clic izquierdo sobre el y este
desaparecerá de la línea. Los ajuste que realicemos serán por defecto a la paleta de color RGB, o
bien podremos elegir que canal de color (channel) queremos editar.
NOTA:
Podemos editar la línea
a mano alzada con la
opción lápiz
Adobe Photoshop
ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 4
Orientado por: Didian Garzón Noreña
5. MATERIA: Diseño Grafico
OBJETIVO: Conocer y diferenciar los conceptos técnicos del diseño gráfico y el manejo de Adobe
Photoshop
CLASE Nro 3: Manipulación Fotográfica
En esta clase usted aprenderá:
· Dar movimiento a una fotografía.
· Efecto carboncillo (de real a dibujo).
· Licuar imágenes.
Utilizaremos esta imagen de deporte para darle mayor atracción a la misma mediante un
efecto de desenfoque y mov imiento
Lo primero que tendremos que hacer es abrirla en Adobe Photoshop. Teniéndola ahora en nuestra
meza de trabajo solo tendremos que efectuar unos cuantos pasos y tendremos para lograr el
efecto que queremos darle.
EFECTO MOVIMIENTO ¿Cómo lo Hago?
1. Duplicamos la capa con ctrl. + J
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 5
Orientado por: Didian Garzón Noreña
6. 2. Ahora en esta nueva capa con el la Herramienta Pincel aremos unas líneas delgadas y de color
blanco, la línea tendrá que ser lo mas rectas posibles desde la rodilla del pie derecho hacia fuera.
3. Vamos a la B arra de menú y elegimos el efecto Blur > Radial Blur (desenfoque Radial).
Y pasamos a introducir el siguiente valor:
4. Ahora pasaremos a borrar algunas zonas de la imagen, pues no queremos tenerla toda desenfocada por lo
que no se visualizara bien, podremos borrar por ejemplo la pierna derecha parte del pecho, el rostro y la mano
derecha, así quedara enfocada, pues mostrara lo que hay en su respaldo que seria la primera capa, la cual
abrimos en un principio en Adobe Photoshop.
5. Y Listo, ahora ya tenemos el efecto de movimiento en una fotografía, y este será nuestro resultado final.
DE REAL A DIBUJO ¿Cómo lo Hago?
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 6
Orientado por: Didian Garzón Noreña
7. Bien, Lo primero y único que necesitamos para lograr este efecto es una imagen o fotografía, de
preferencia de muy buena resolución, Ahora, vamos al Menú > File > Open, aquí nos muestra una
ventana de dialogo donde podremos navegar en mi PC y buscar la ruta o ubicación de nuestro
archivo “ imagen” .
NOTA:
Si contamos con el software visor de imagen de ACDsee System, solo tendremos que seleccionar
la imagen a la cual le aplicaremos dicho efecto y dejamos presionado la tecla Shif+Ctrl.+C esto
copiara la imagen y ya en Photoshop le diremos pegar con ctrl.+V.
Ya con la imagen en el área de trabajo la duplicaremos, esto lo hacemos con el método abreviado
ctrl. + J y a esta le pondremos por nombre Desaturacion para ir identificando cada layer (capa) que
vamos creando y ubicarlos mas fácilmente, a esta capa la pondremos en escalas de Grises
desaturandola de todas las demas gamas de color para ello utilizamos el método Shif+ctrl.+U.
Duplicaremos la capa Desaturada, y la pondremos en modo de color invertido, es decir, la
pasaremos a un negativo, este efecto lo podremos lograr con ctrl. +I.
A esta capa le pondremos igualmente un nombre, a saber negativo, luego pasamos a cambiar el
estilo de nuestra capa invertida al modo Color Dodge (sobre exposición de color)
Del modo Nor mal elegimos
el modo Color Dodge.
Teniendo estos pasos ya realizados, solo nos queda ir menú Filter > B lur > Gaussian Blur
Y la opción Radio el cual se expresa en px (píxeles) pondremos el valor 4 (en el caso de esta
imagen, pues el radio puede cambiarse según nuestra necesidad). Damos en el botón OK
Y listo! Este será nuestro resultado, el de una fotografía pasada a dibujo.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 7
Orientado por: Didian Garzón Noreña
9. ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Aplicar las Herramientas para la creación de fondos utilizando efectos mediante el
manejo y combinación de los filtros preestablecidos en Photoshop©.
CLASE Nro 4: Manipulación Fotográfica
(Creación de fondos)
En esta clase usted aprenderá: Creación de fondos.
· Explosión en destello.
· Texturas de piedra
EXPLOSIÓN EN DESTELLO ¿Cómo lo Hago?
Para empezar abramos un nuevo documento File > New ponemos el nombre a nuestro trabajo y
será explosión en destello y elegimos el tamaño a 400 x 400 px
El Layer (capa) que aparece por defecto en Photoshop tiene como nombre Background (fondo), a
este le daremos un relleno de color negro para darle un mayor realce al diseño en el cual vamos a
trabajar para ello oprimimos la tecla D esto pondrá las muestra de color frontal de color negro y el
color de fondo en blanco en nuestra caja de Herramientas.
Caja de Herramientas
Color Frontal
Color de Fondo
Procedemos a darle el relleno con la Herramienta Tarro de Pintura, su método abreviado es G.
Ahora aplicaremos un filtro, vamos al menú Filter > Render (interpretar) > Clouds (nubes)
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 9
Orientado por: Didian Garzón Noreña
10. Seguido a este aplicaremos otro efecto, pues esto es con el propósito de aprender a mezclar los
diferentes filtros establecidos en photoshop© nuevamente nos dirigimos al menú Filter pero ahora
aplicaremos Pixelate > Mezzotint y sin modificar las opciones de este le damos aceptar en ok.
Por el momento tendremos algo como esto:
Prosiguiendo con el trabajo, ahora vamos al menú Filter >
Blur > Radial Blur e introducimos los siguientes valores:
Amount (cantidad):90
Blur Method: (método de desenfoque) Zoom
Quality (calidad): Best (la mejor)
Aplicaremos un nuevo efecto el cual nos permitirá definir
los bordes más pronunciados en este diseño que estamos
realizando para ello elegimos el menú Filter > Stylize >
Find Edges
Ahora, como ya sabemos realizar el paso que sigue el cual
es invertir la imagen, es decir pasarla a un negativo entonces
aplicamos.
Ahora uno de los ultimos pasos que nos hace falta es aplicar
Nuevamente el efecto de Blur con las mismas propiedades que le indicamos en un principio, esto
lo repetiremos 2 veces más para darle mayor profundidad, definición y nitidez, Por ultimo solo nos
queda darle un color de nuestro agrado, y para ello dejamos oprimido el comando ctrl. + U, esto
nos lleva a las opciones de tono y saturación, activamos la casilla Colorize.
Hue: Tono, de este jalador elegiremos el
color que reemplazara el tono actual que se
encuentra en blanco y negro.
Activamos esta casilla.
En mi caso cambie el color por uno azul rey oscuro, el cual tiene el siguiente valor:
Hue: 212
Saturation: 35
Lightness: 0
Ensaya Mezclando algunos colores!
Este será nuestro resultado final, Una Explosión en Destello. Un diseño muy atractivo para
creación de fondos a reemplazar en imágenes o Fotografías.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 10
Orientado por: Didian Garzón Noreña
11. Podemos intentar con el mismo efecto, pero cambiando
la opción de Zoom a Spin, pero con una cantidad
mucho menor.
TEXTURAS: ROCA ¿Cómo lo Hago?
Comenzamos con una imagen de 150x150 píxeles y la rellenamos del color marrón verdoso
(#595845). Cambiamos el color de fondo a negro y el color de frente al que usamos para rellenar la
imagen.
A continuación vamos a filtro>interpretar>nubes filter>render>clouds.
Luego vamos a la paleta de canales y creamos un nuevo canal (llamado por defecto alfa 1), vamos
a filtro/interpretar/nubes de diferencia filter/render/difference clouds, después
filtro/ruido/añadir ruido filter/noise/add noise y le ponemos un valor de 8, y por último vamos a
filtro/interpretar/nubes de diferencia filter/render/difference clouds tres veces seguidas (o
vamos una vez y luego apretamos Ctrl+F para repetir el filtro).
Por el momento nuestra imagen deberá lucir como esta
}
Volvemos a la paleta de capa y nos situamos sobre la capa que rellenamos de marrón y vamos a
filtro/interpretar/efectos de iluminac ión filter/render/lighting effects cambiamos el canal de
textura a alfa y aplicamos con los parámetros que se ven en la imagen de aquí abajo.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 11
Orientado por: Didian Garzón Noreña
13. ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Conocer los diferentes medio de extracción de fondos mediante el uso practico de las
herramientas y filtros de Adobe© Photoshop ©
CLASE Nro 5: Manipulación Fotográfica
(Reemplazo de fondo o Escenario)
En esta clase usted aprenderá: Hacer extracción de los fondos de fotografía, para los
posteriores montajes, mediante:
· Borrador Mágico, History Brush Tool (Pincel de historia) y Blur (desenfoque).
· Filtro Extrac (extraer).
Adobe© Photoshop© nos brinda un gran número de opciones con los cuales podremos hacer la
extracción de fondos, es decir borrarlos y reemplazarlos por otro de nuestro agrado. Aunque son
varios los métodos vamos a analizar dos de ellos.
Borrador Mágico, History Brush Tool (Pincel de historia) y Blur (Desenfoque).
El borrador mágico lo encontraremos
en la caja de herramientas
Esta herramienta nos resulta muy útil al momento de eliminar un fondo, donde la zona que
queremos preservar no tiene tantos detalles en sus bordes o extremos, por ejemplo la imagen que
vamos a utilizar de la cantante Japonesa Namie Amuro, es apta para este ejercicio, si nos fijamos
bien el fondo es casi de un color plano, y su cabello se encuentra acentuado.
Pero para lograr un buen resultado necesitaremos de otras herramientas como: Pincel de Historia y
desenfoqué.
Teniendo nuestra imagen abierta en la mesa de trabajo, comenzaremos por explicar el
funcionamiento del Magic Eraser Tool (borrador mágico).
Configuraremos las celdas de color de la siguiente manera:
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 13
Orientado por: Didian Garzón Noreña
14. 1. De color de fondo pondremos el tono que será borrado.
2. y de color frontal estará el que preservaremos.
Nota:
Estas muestras que tomamos del color tienen que ser las más cercanas a los bordes, es decir
entre la línea que divide la zona extraíble con la que salvaremos. Además de cambiar las muestras
de color siempre que sea necesario al igual que la tolerancia en la barra de opciones; mientras más
tenga asimilara más gamas del tono, y mayor será el área que borrara.
Teniendo ahora las muestras de color correcto
procedemos a dar clic izquierdo con la
herramienta borrador mágico en la zona
fondo.
Ahora Tendremos una imagen como esta, el
fondo transparente (sin contenido), se
representa con un mosaico de recuadros
blancos y grises como se muestra.
Si queremos recuperar algunas zonas que
perdimos al momento de borrar, entonces
podremos recurrir a la ayuda de una muy
potente herramienta de Photosho© el History
Brush Tool, el cual mencionamos en un principio, lo
único que tendremos que hacer es configurar el
radio del pincel para que ocupe solamente el área
que queremos recuperar y de esta manera volverá
a rehacerse los píxeles que fueron eliminados.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 14
Orientado por: Didian Garzón Noreña
15. Como ya nos hemos deshecho del fondo, el paso siguiente será el de abrir una imagen nueva la
cual utilizaremos en reemplazo del fondo que borramos, la arrastraremos con la herramienta
mover, o bien acceder a ella con el método abreviado, la tecla v.
Después de tener la imagen en la misma mesa de trabajo
de la fotografía, la enviaremos al fondo con esta misma
herramienta (move tool), y pasara a ser nuestro nuevo
escenario.
Ahora con la Herramienta blur (desenfoque) vamos a
repasar todo el contorno de la fotografía, para difuminar y
mezclar los píxeles, ya que estos sectores se encuentran
mal definidos y dan una muy mala apariencia a nuestro
montaje. Pero teniendo un especial cuidado de no
desenfocar tanto, pues parecerá que la imagen se va
perdiendo en sus extremos.
Habiendo realizado estos pasos correctamente, el resultado será algo como esto.
Filtro Extrac (extraer).
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 15
Orientado por: Didian Garzón Noreña
16. A continuación veremos otro de los excelentes métodos que podemos utilizar para la eliminación
de fondos, solo que será mediante un filtro que integra Photoshop©, el Extraer.
Lo que nos permite hacer este filtro a diferencia de lo anterior es el de poder conservar esos
pequeños grupos de cabellos que se encuentran sueltos lo cual hace que se mezclen con el fondo
y sea mas dificultoso sacarlos en medio de el. Si aprendemos a hacer un excelente uso de este
filtro podremos lograr trabajos muy interesantes además de profesional, y claro asta manejando
otras herramientas para que así sea.
Entonces sabiendo ya esto, pasaremos a la practica. Trabajaremos con una fotografía de una
Nipona llamada Aya Utedo, Abrimos la imagen >file>Open.
Aplicaremos de una vez el filtro, y para ello vamos a la barra de menú
Filter>Ex trac , y no saldrá una ventana, la cual contiene todas las funciones
De el.
Vamos a seleccionar la primera herramienta que tenemos a disposición que
Es el marcador, con el delinearemos todo el contorno de la fotografía, si
Necesitamos ampliar o disminuir el tamaño de este lo podremos hacer en
Las opción Brush Size, y lo graduamos según nuestra necesidad, si nos
Equivocamos no nos preocupemos, pues podremos borrar el exceso con la
Herramienta Borrador. Esta Herramienta es hacer un reconocimiento del
Contorno, y lo delimitara con la zona de fondo, tomando en cuenta la similitud
De los tonos, este quedara demarcado por un color Verde. Ahora si el fondo
En otro caso fuera verde, seria algo incomodo su visualización, para cambiar
El color del marcador lo podremos hacer con la opción Highlight, y elegimos
Otro que sea apropiado.
Como ya tenemos todo el contorno delimitado por el marcador, podremos pasar al siguiente paso.
Elegiremos la Herramienta Tarro de Pintura, y con un clic Izquierdo se rellenara todo lo que se
encuentra dentro del contorno que hemos trazado. Este será de color azul, pero también lo
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 16
Orientado por: Didian Garzón Noreña
17. podemos cambiar de la opción fill (relleno). Ahora si se ha rellenado toda la fotografía es porque
en algún momento cuando trazamos el contorno con la herramienta marcador, dejamos un
pequeño espacio, pues tiene que estar completo el contorno.
Toda el área que este azul es la parte que salvaremos, lo demas será borrado.
Ahora que hemos realizado todos
Estos pasos notaremos que se ha
Borrado solamente el fondo, y ha
Quedado la zonas del cabello intactas
Por lo que hablamos de similitud en
Los tonos de color.
Si se ha borrado algo de la fotografía
Que no debía borrarse, por lo mismo
De la similitud en los tonos. Entonces
Podremos recuperarlo con el pincel
De historia, que ya sabemos como es
Su funcionamiento.
Ya en este pasó. ¿Qué nos hace falta?, claro! El fondo, solo es buscar un fondo adecuado para
nuestra fotografía y no debe ser cualquier fondo, pues tendremos que buscar uno que haga juego
con esta,, que contraste y haga parte del diseño, y sea agradable a la vista, y no se note la
discordancia de colores, pues si esto ocurre nuestro montaje no saldria como hemos querido
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 17
Orientado por: Didian Garzón Noreña
19. CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Aprender a manejar y dominar la opción de Mask (mascaras) y los Clipping Mask
(recortes de mascara) de Adobe © Photoshop©.
CLASE Nro 6: Manipulación Fotográfica
(Mascaras)
En esta clase usted aprenderá a manejar las opciones de:
· Mascaras.
· Recortes de mascaras.
¿Por qué utilizarlas?, a lo largo de algún trabajo que estemos desarrollando, puede que las
circunstancias nos exija recuperar parte de la imagen, las cuales ya hemos eliminamos, entonces
tenemos que empezar un proceso nuevo con ella como: retoques básicos ó algunos efectos, que
quizás nos haya costado trabajo y un buen espacio de tiempo para lograrlo. Es por esta razón que
bebemos utilizar esta herramienta de mascaras, las cuales nos permiten ocultar de forma fácil
aquellas zonas que no queremos por el momento, pero que si dadas las circunstancias como por
ejemplo una nueva idea que tenemos, podremos dejar de ocultarla y trabajar sobre esta. Así no
tendremos que perder el trabajo que veníamos realizando, el utilizar las mascaras es una manera
segura de avanzar con nuestros diseños.
Claro esta! el borrador lo podemos utilizar o el filtro extraer el cual vimos en la sesión anterior.
Cuando estamos completamente seguros de que ya no necesitamos para nada ese fondo que
tiene o esas zonas que ya no queremos, entonces es ahí cuando podremos eliminarlas.
Como utilizar las mascaras:
Lo primero que tenemos que saber y tener en cuenta es que las mascaras solo trabaja a base de
dos colores el negro y el blanco y las diferentes gamas que se encuentran entre estos, es decir
las escalas de gris. Ahora, estos dos colores cumplen una función diferente dentro de las
mascaras. El color Negro nos permite ocultar y el Blanco visualizar de nuevo.
Teniendo esto claro empezaremos a trabajar con esta
mágica herramienta. No sin antes recordar que para
dominarla y sacarle todo su potencial se necesita de tiempo
y mucha practica.
Para este diseño utilizaremos una fotografía de Asami Abe.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 19
Orientado por: Didian Garzón Noreña
20. Ahora que ya la tenemos en el área de trabajo, daremos doble clic en la capa que la contiene y
luego en esta ventana le cambiaremos el nombre a nuestra imagen la llamaremos Asami, y damos
aceptar. Lo que lograremos con esto es que podamos modificarla mas adelante, pues antes
aparece el layer protegido por un candado.
Lo que sigue es crear una nueva capa (layer) y la llamaremos manchas. Elegiremos ahora el bote
de pintura y luego damos clic en el color frontal, en la paleta que surge introduciremos el siguiente
valor de color # fff200, que el cual viene siendo un amarillo
Aceptamos.
Aquí !
Aremos lo mismo pero ahora con el color de fondo el cual lo reemplazaremos por el: # 970808, si
observamos en la ilustración el símbolo “#” esta allí por defecto, lo que indica que solo introducimos
el valor del color.
Con el color de fondo rellenaremos toda el área. Para continuar elegiremos la herramienta
gradiante, como esta está adjunta al bote de pintura el cual estamos utilizando entonces
accederemos a ella con el método abreviado shif +G, pasaremos el color de fondo a frontal
Estilo del gradiante, de izquierda a derecha son:
Lineal, Radial, Angulo, Reflejo, Diamante .
Selección de gradiante.
Tenemos lo siguiente: la primera muestra contiene el gradiante entre
los colores que seleccionamos, tanto del color frontal como el de
fondo. Y la segunda contiene el color frontal degradado hacia
transparente, es decir el color se va desvaneciendo, las otras son
muestras de gradiantes que vienen integradas, las cuales podemos
editarlas. Ahora ¿ya notamos porque intercambiamos las dos
muestras de color?
En la barra de opciones vamos a utilizar la segunda muestra de
gradiante y el estilo radial, y pintaremos sobre la capa, y hasta al
momento debemos tener algo como esto:
Pondremos el layer Asami arriba del layer de manchas.
A la capa de Asami le aplicaremos una mascara, para ello tendremos que dar clic en este icono
Que se encuentra en la ventana de capas. Y al lado de nuestro layer se creara la mascara.
Ahora sigue ver lo interesante de las mascaras. Pero antes de
continuar debemos saber que si no hemos seleccionado la
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 20
Orientado por: Didian Garzón Noreña
21. mascara lo que hagamos se aplicara es al layer de Asami, el recuadro negro que demarca las
capas nos indicara si estamos situados en la capa de mascara o la de Asumí, por defecto la
mascara aparece relleno de color blanco. Y si nos fijamos, al momento de seleccionar la mascara,
las muestras de color en la caja de herramientas pasan de inmediato a negro y blanco.
Para editar su contenido podremos utilizar las herramientas y filtros (algunos no funcionan con
mascaras por lo cual aparecen desactivados, como es el caso del filtro efectos de iluminación que
ya hemos visto anteriormente), en este caso utilizaremos la herramienta Brush, daremos clic
derecho sobre la imagen y elegiremos la muestra de brush de hojas número 95.
Luego graduamos el tamaño del Brush pintamos con este sobre la
mascara, teniendo el color frontal en negro, esto ira ocultando las
zonas sobre las cuales estamos haciendo un relleno permitiendo
ver el contenido detrás del layer, en este caso veremos el
contenido del layer de fondo el cual llamamos manchas, para
lograr otros efectos en el relleno podremos elegir otra muestra de
brush, si en algún momento queremos ver algo que esta oculto
entonces cambiamos al color blanco a modo frontal con el método
Abreviado x. y así podremos lograr muchos efectos de manchas que darán a nuestro diseño ese
toque especial que necesitamos para que se haga atrayente y además resulte agradable a la vista,
haciendo unas buenas combinaciones de color en el fondo. Ahora si queremos lograr un mejor
enfoque a este montaje
podremos hacer un efecto de
iluminación al layer con el tipo de
iluminación omni.
Lo ubicamos como se muestra
en la imagen y podremos
introducir los mismos valores o
graduarlo al gusto. Damos ok.
Al final obtendremos algo como esto.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 21
Orientado por: Didian Garzón Noreña
24. Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 24
Orientado por: Didian Garzón Noreña
25. Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 25
Orientado por: Didian Garzón Noreña
26. Adobe Photoshop
ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Aprender el manejo y edición correcta de las formas (Shape) de Adobe© Photoshop©.
CLASE Nro 7: Manipulación Fotográfica
(Formas)
En esta clase usted aprenderá a manejar las opciones de:
· Shape (Formas).
· Pen Tool.
· Efectos de Difusión de Capas
Para hacer que nuestros diseños y montajes fotográficos luzcan mucho más atractivos
necesitamos decorarlas con algunos elementos adicionales. Para la edición de estos utilizaremos
una herramienta de Photoshop, que al igual que todas las anteriores son geniales al momento de
hacer creaciones graficas.
¿Cómo lo hacemos?
En la clase anterior, en el tema Clipping Mask (recortes de mascaras), aprendimos la utilidad de las
formas y además de que se deben trabajar en la ventana acoplable de paths.
Aprendimos también que podemos hacer un número de variaciones a ellas como su tamaño,
inclinarlas, rotarlas y otras más. Ahora lo que aprenderemos es a editar sus formas mediante los
puntos de anclaje, o sea, los tan famosos y conocidos Nodos, para empezar a trabajar lo primer
que tenemos que hacer, es ubicarnos en la ventana de Paths y con la herramienta de formas ó
accediendo a está con el método U, y como ya lo vimos podemos elegir una de las formas
predeterminadas que tiene Photoshop y con clic sostenido aremos un trazo en una nueva capa de
forma.
En mi caso he elegido este Dragón, aunque con todas funciona
de forma igual, así que no hay porque preocuparnos.
Ahora, en nuestra caja de Herramientas encontraremos estas
dos opciones, las cuales podemos activar con el metodo
abreviado de A.
La primera flecha que encontraremos es de color negra y se
llama Path Selection Tool, y cumple la función de selección y
de mover. Pero nos podríamos preguntar ¿para que dos
herramientas de mover, pues si ya tenemos está ? pues la
gran diferencia es que la herramienta move tool (mover o con
el método V) podemos seleccionar y mover el contenido de las
capas en la ventana de layers, y ahora la herramienta de Path
selection tool funciona igual solo que se utiliza para los trazos
de forma que hacemos en la ventana de Paths.
Luego encontramos una segunda flecha pero ahora de color blanca, llamada Direct Selection
Tool, con ella podemos ver los nodos que componen nuestra forma al momento de dar clic sobre
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 26
Orientado por: Didian Garzón Noreña
27. algún trazo de forma, esto con el fin de ubicarlos y hacer las respectivas ediciones como:
seleccionar, mover, crear o eliminar nodos, además de modificar las anclas de control.
Estos Nodos de color blanco
indican que no se encuentran
seleccionados.
Anclas de control,
con ella podremos
modificar trazos,
como por ejemplo
darle a la línea
más o menos
curvatura .
Estos Nodos de color negro
indican que se encuentran
seleccionados.
Si lo que necesitamos es crear, eliminar o convertir una línea curva en línea recta entonces aremos
lo siguiente, vamos a la caja de herramientas y elegiremos el Pen Tool, ó con el método P para
poder acceder a el.
1. Pen: Para crear desde cero nuestras formas, o
Para hacer redibujos.
2. Freeform Pen: hacer formas a mano alzada.
3. Add Anchor Point: Crea un nuevo nodo.
4. Delete Anchor Point: Elimina un nodo.
5. Convert Point: Convierte una línea curva a
Línea recta.
Nota: La 3, 4 y 5 solo funcionan cuando ubicamos
el cursor sobre el nodo o si es el caso la línea,
esta herramienta entra en su función cuando
cambia el cursor al icono que corresponda la
acción que vayamos a ejecutar.
Sí ya terminamos de hacer las modificaciones que teníamos que realizar entonces procedemos a
pintar. Para ello leeremos el contenido de la capa de trazos de formas para que se convierta en
una selección. Ahora nos pasaremos a la ventana acoplable de layers, creamos una capa nueva y
la pintaremos de un color gris, y ¿Qué tal si utilizamos el mismo gris que tiene el fondo de la
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 27
Orientado por: Didian Garzón Noreña
28. meza de trabajo de photoshop? Como no sabemos el valor exacto de este gris, entonces vamos
a tomar una muestra de este color, veamos como utilizáremos esta herramienta Eyedropper Tool,
o la mejor conocida como el Goterero.
Primero que todo elegiremos la herramienta de relleno, ya sea el brush o el Paint Bucket (tarro de
pintura), y lo que aremos es mantener la tecla Alt oprimida y veremos como cambia el cursor al
icono del goterero, ahora sacaremos el cursor fuera del Canvas (LienzoÁrea Activa), y daremos
clic sobre el color gris, cuando lo hacemos la muestra de color frontal pasara a tener el nuevo color
que tomamos, en este caso el gris. Igualmente podemos elegir un color que se encuentre en el
área activa de trabajo aunque este se encuentre en una capa diferente en la que estemos
ubicados. Luego de hacer un relleno de color a la selección del dragón entonces le aplicaremos
uno efectos de difusión. Pero antes de ello, haremos primero algunos ejemplos en un texto. Cada
Efecto por separado para mirar que hace cada cual…Veamos!
Efectos de Difusión de Capas
Vamos a ver estos efectos aplicados en un texto que aremos con la frase fotografía, aunque
podemos aplicárselos en cualquier contenido de capa. En este caso utilizo el tipo de letra Rockwell
Extra Bold,
En la ventana de layer teniendo seleccionado la capa de texto
daremos clic en es icono demarcado y en el menú emergente
elegiremos Blending Options, y se nos abre una ventana de
estilos de difusión de capas donde podremos darle a nuestro
texto efectos de sombra, bisel y relieve, relleno de texturas,
efectos de color en gradiantes, contornos entre muchas otras
opciones, además de que cada una ellas cuenta con sus
respectivas configuraciones.
En Orden Descendente son:
1. Sombra Paralela.
2. Sombra interior.
3. Resplandor exterior.
4. Resplandor interior.
5. Bisel y Relieve que
Contiene:
▪ Contornos.
▪ Texturas.
6. Satinado.
7. superposición de colores.
8. superposición de
Degradado.
9. superposición de Motivos
(texturas).
10. Contorno.
Veamos, como dije hace poco de forma independiente cada efecto de difusión, para saber que se
puede lograr con cada uno de ellos. Estos se pueden aplicar a cualquier contenido de capa
resterizada (Transparente), o capas de tipo texto, podremos hacer alucinantes botones para sitios
Web, además de aplicarlos a ilustraciones como es el caso del dragón el cual estamos editando, y
en fin, cualquier contenido de capa.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 28
Orientado por: Didian Garzón Noreña
29. Nota: Las siguientes imágenes siguen el mismo orden enlistado anteriormente, por lo que no
pondré a que efecto de difusión pertenecen, la opción 7 no se muestra pues lo que hace es
cambiar el tono del contenido del layer.
Ahora, todos estos efectos de difusión se pueden aplicar en conjuntos. Ahora hay unos estilos de
difusión ya predeterminados, estos los encontramos en la ventana acoplable de color, nos
dirigimos a la pestaña Styles . Si no se encuentra allí podremos sacarla desde la barra de menú
Windows>Styles.
Otros Estilos de
Difusión de Capa
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 29
Orientado por: Didian Garzón Noreña
31. Adobe Photoshop
ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Aprender el manejo de los diferentes modos de capas.
CLASE Nro 8: Manipulación Fotográfica
(Modos de Capas)
En esta clase usted aprenderá a manejar las opciones de:
· Cambios de color con la ayuda de los diferentes Modos de Capas.
Antes que nada, como es mi costumbre, explicare que es lo que vamos hacer, como lo logramos y
obtener excelentes resultados…no olviden la práctica.
También quiero anunciar y de una vez aclarar de que en algunos pasos o procedimientos no seré
tan especifico, pues ya se habrá explicado en clases anteriores, por motivo del cual debo asumir
que han repasado estas guías y aquellos puntos importantes de los cuales han tomado notas
breves de lo que se enunciado en clase tras clase.
Listo, entonces manos a la obra…!
Bien, lo primero que vamos a hacer son algunos cambios de color, ya sea por gusto de nuestra
imaginación e ingenio, o porque la edición de la imagen lo requiera, luego darle un vuelco de color
drásticos a alguitas fotografías, aquellas que son en blanco y negro y queremos darle una nueva
imagen, agregando color a esta. Todo lo lograremos con la ayuda de los modos de capa, así es, sin
el uso de un solo filtro o plug in.
Vamos Hacer el siguiente ejercicio, con este automóvil ASTON, y lo queremos básicamente es
cambiarle el color, pues queremos que luzca de un color más deportivo.
Y a decir verdad es demasiado sencillo y lo podremos lograr con solo unos cuantos pasos, de
hecho, creo que es de las cosas más simples en las que hemos trabajado hasta ahora.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 31
Orientado por: Didian Garzón Noreña
32. Aremos lo siguiente, creemos una nueva capa, a la cual pondremos por nombre carrocería, la cual
pasaremos de modo normal a modo de color, ahora nos dirigiremos a la pestaña de los Paths, con
la herramienta Pentool aremos la forma o contorno del auto en una capa nueva de formas y trazos.
Al terminar de hacer esto, lo siguiente que aremos es hacer las
formas de los parabrisas, las lámparas y las exploradoras del
auto, pues no queremos que queden con el relleno de color que
hagamos.
Ahora convertiremos esos trazos del Pentool, en una selección.
Nos dirigimos a la pestaña de layers, y en la nueva capa que
habíamos creado de nombre carrocería, le aremos un relleno.
Y listo, ya…eso fue todo.
Si necesitamos cambiar de color no tenemos la necesidad de
hacer los mismos pasos, pues lo podemos hacer por medio del
tono y saturación. Ahora, si lo que necesitamos es volver al color
que tenia originalmente, solo tendremos que ocultar la capa
carrocería y ya volverá a su estado normal.
RESULTADOS:
Color deportivo Rojo. Color deportivo Amarillo.
PASAR FOTOGRAFIAS DE BLANCO Y NEGRO
A COLOR.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 32
Orientado por: Didian Garzón Noreña
33. Bueno, para esto tenemos que hacer lo siguiente, tenemos que identificar cuales son aquellos
elementos que componen a la foto, y por cada uno de ellos crear una capa individual, con el fin de
trabajar de un modo seguro además de cómodo. Cada una de estas debe de estar en modo color, y
a una opacidad promedio de 70%, mucha atención a este porcentaje, por esta razón digo que es
un promedio, pues ustedes mismos deberán ir cuadrando, es decir, si el color de un rostro que
estamos pintando esta muy fuerte entonces le bajaremos más a la opacidad, si el caso es que esta
muy claro entonces lo aumentaremos. Si necesitamos que el color quede más fuerte podemos
utilizar el modo de capa en Multiply.
Teniendo esto presente, entonces pondremos de ejemplo para el ejercicio esta fotografía.
A
B
C
D
Aremos entonces la identificación de los diferentes componentes y procederemos a crear un layer
para cada uno de estos, según el ejemplo seria:
A. Ojos. B. Piel (Rostro y mano).
C. Labio. D. Ropa.
Noten que he creado una capa para cada una de las ya
mencionadas, además lo puedo hacer sin tener en cuenta
el orden en que lo haga, el resultado no afectara este
diseño.
Ojos.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 33
Orientado por: Didian Garzón Noreña
Labios.
35. 71433b a67358 ce977d c69674 f5e9db
5c3837 ad6453 a8756d f4e8d0 ffffff
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 35
Orientado por: Didian Garzón Noreña
36. Adobe Photoshop
ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Aprender a dar un excelente uso de las texturas para aplicación de pieles y montajes
fotográficos.
CLASE Nro 9: Manipulación Fotográfica
(Texturas para montajes fotografías)
En esta clase usted aprenderá a manejar las opciones de:
· Montaje de pieles con textura.
· Envejecer una fotografía a base de texturas.
Bien…empecemos, antes que nada debemos de retomar lo que es una textura para comprender
mejor con que elementos es que trabajaremos en base a ellas.
La textura: Consiste en la modificación o variación de la superficie de los materiales utilizados, ya
sea de una forma visual o táctil. Sirve frecuentemente para expresar visualmente las cualidades de
otro sentido, el tacto. "Cuando hay una textura real, coexisten las cualidades táctiles y ópticas, no
como con el tono y el color que se unifican en un valor comparable y uniforme, sino por separado y
específicamente, permitiendo una sensación individual al ojo y a la mano, aunque proyectemos
ambas sensaciones en un significado fuertemente asociativo”.
El primer análisis que realiza el ojo en la percepción, queda reafirmado o contrastado a través del
tacto, que nos transmite otra información.
La textura está relacionada con la composición de una sustancia a través de variaciones diminutas
en la superficie del material. Con la luz, es los elementos clave en la percepción del espacio por su
capacidad para orientar la visión estereoscópica. Se produce mediante la repetición de luces y
sombras en un espacio gráfico, motivos iguales o similares que se repiten en el soporte.
Con todo, la mayor parte de nuestra experiencia textural es óptica, no táctil. Mucho de lo que
percibimos como textura está pintada, fotografiado, filmado... simulando una materia que
realmente no está presente, y eso es precisamente lo que vamos hacer, a simular mediante esta
incontable variedad de texturas aplicándolas a una imagen o fotografía para dar el efecto visual o
óptico y podamos percibir que ella en realidad cuenta con estos patrones y motivos, como si casi
pudiéramos tocarlo.
Aunque estas tienen una amplia gama de aplicabilidad, la aprenderemos a aplicar en este caso a
fotos que es en lo que hemos venido trabajando.
Pero antes fijémonos en algunas texturas que cuentan con algunas características especiales como
las siguientes.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 36
Orientado por: Didian Garzón Noreña
37. En estas texturas encontramos algo en particular y es que todas ellas tienen patrones o motivos
que no repiten, cuentan con grietas únicas en ellas, podemos encontrar altos y bajos relieves,
huecos o agujeros, además de arrugas y algunos tonos luminosos, medios y fuertes. Estas son
justo las texturas que necesitamos para desarrollar envejecimiento a fotos o efectos de piel, como
veremos en un momento.
Montaje de pieles con textura.
Bueno, empecemos por aplicar estas texturas para dar efectos de piel, para este diseño vamos a
utilizar una excelente toma fotográfica de Valentina.
Pero antes de continuar quiero agregar
nuevamente que no seré tan explicito en todos
los pasos, pues ya se habrán realizado algunos
de estos en las guías anteriores.
Continuemos…!
1. Recortamos la fotografía por todo el
recuadro amarillo con la herramienta
crop tool.
2. Abrimos la textura que tiene por
nombre textura 1. y le ponemos el
nombre a esa capa de textura del
rostro, pasamos del modo de capa
normal a modo luz suave Soft Light.
Esto hará una aparente fusión entre
Esta textura y la foto.
3. transformamos el tamaño de la
textura, desde debajo de los ojos hasta
el mentón, le damos clic derecho y en
el menú emergente seleccionamos
warp. Esto nos formará una malla y
con los jaladores o anclas de los nodos
de esta, iremos moldeando la textura
dándole la forma del rostro (Solo la
mitad). Así como se muestra en la
Imagen siguiente.
4. Damos aceptar a la transformación,
para que tome el moldeado que le
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S.
hemos dado. 37
Orientado por: Didian Garzón Noreña
5. ahora con el borrador, con 0 % de
dureza eliminamos el contorno oscuro
que tenia la textura, y esto ayudara que
en los extremos de ella se vaya
40. Ahora lo que haremos es aprovechar texturas para crear en fotografías un efecto envejecido en
ellas. En este caso podemos hacer un poco de ejercicio manual muy sencillo, podríamos comprar
una hoja tamaño carta de papel grueso como el Kimberly (preferiblemente los que tienen
contextura de canales o de alto y bajo relieve) o varias hojas de estas para crear muchas más
texturas. La arrugamos un poco, luego la escaneamos a una buena resolución y listo…fácil verdad,
ahora lo que viene es la magia digital. Para este ejercicio voy a utilizar la misma fotografía de
Valentina.
1. Lo primero es abrir la fotografía en Photoshop, y la recortamos por la margen amarilla.
2. Cambiamos la fotografía a escala de grises.
3. En Levels; Ingresamos el mismo valor en los tonos que se ven en las opciones de input levels
Aceptamos y luego ingresamos a levels nuevamente y hacemos lo mismo con los valores de la
segunda muestra de la imagen.
Por el momento deberíamos de tener algo como esto.
Lo que hemos hecho es modificar los valores de tono medio y
el luminoso, el tono oscuro lo hemos dejado tal cual, esto con
el fin de eliminar la mayoría del tono gris que tenia la piel,
dejando solo algunos realces básicos de la anatomía, dandole
cmás luminosidad para darle un mayor realce y dirigir la
mirada directamente al rostro de valentina
4. transformamos la fotografía a un tamaño más pequeño
para darle una margen.
5. lo siguiente es abrir la textura de papel arrugada que
tenemos y pasarla a la ventana del diseño en el que estamos
trabajando, y la ponemos encima de la foto.
Nota: pueden encontrar una gran cantidad de texturas en la
Internet, o crear una como lo mencione en un principio, en mi
caso utilizare la siguiente que baje de Red.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 40
Orientado por: Didian Garzón Noreña
41. 6. con la opción tono y saturación cambiaremos el color de la textura a uno
que sea de tonos terracotas como el sanguina.
7. pasamos su modo de fusión de capa de normal a multiply, y ponemos la
opacidad de esta a una de 70% (como sugerencia).
8. Pero para darle un efecto de que esta foto cuenta con muchos mas años podríamos hacer lo
siguiente; Apliquémosle un filtro: Menú filtro> Brush Strokes > crosshatch.
Lo que lograremos con este filtro es darle una apariencia como dije más vieja y mas arrugada.
También agregue un poco de luz en el rostro y un marco o contorno para la fotografía de valentina
Para esto cree un capa nueva, leí el contenido del layer de la fotografía, luego; menú edit > stroke.
Aquí algunos ejemplos más.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 41
Orientado por: Didian Garzón Noreña
42. Medi@ Show de Cyber Link (versión 2)
ORIENTADO A: Staff A.B.S.
CAPACITADOR: Didian Garzón Noreña
MATERIA: Diseño Grafico
OBJETIVO: Conocer y manejar de la mejor manera este software de slide show, o transición de
imágenes.
CLASE Nro __: Presentación de Fotografías
En esta clase usted aprenderá a manejar las opciones de:
Fotografía original
· Hacer show de manipulación fotográfica. De Ishikawa Rika
Ahora que tenemos unos buenos trabajos desarrollados en Adobe© Photoshop©. Lo que queda
por hacer es hacer todo un show con ellas, para este fin es que voy a explicar como es que
funciona un excelente programa de transición de imágenes, con una gran cantidad de efectos
programables de una manera muy sencilla. Además de poner música de fondo para la ambientación
de la presentación y también la adición de videos en formatos .AVI y .MPG, podemos igualmente
adherir textos animados lo que lo hace más interesante aun. Para empezar debemos saber primero
que todo es su nombre; medi@ show un software desarrollado por la compañía Cyber Link.
Al momento que ingresamos aparecerá una ventana de dialogo que nos irá guiando en los primeros
pasos, lo que lo hace un programa muy amigable, o sea que es fácil y presta mucho manejar.
Como vamos a desarrollar un primer proyecto,
entonces elegiremos la primera casilla de
verificación.
Si tenemos creado otros proyectos y queremos
hacer modificaciones o editarla de nuevo etc.
entonces elegimos la segunda casilla de
verificación.
La casilla de chequeo es para que no vuelva a
mostrar esta ayuda y hacerlo manualmente
cuando lo necesitemos.
Estos pasos resultan obvios pero valga la
aclaración.
Entonces elegimos la primera opción. Y luego
damos clic en el botón siguiente.
Ahora en este paso nos pregunta el sitio de
Film, es decir el lugar donde guardaremos la
presentación. Cuando demos clic en el botón
navegar nos saldrá una ventana de navegación
donde le indicaremos donde deseamos
guardarla el archivo en el cual vamos a estar
trabajar. Luego damos clic nuevamente en el
botón Siguiente
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 42
Orientado por: Didian Garzón Noreña
43. Lo que sigue es importar los archivos de media. Si
elegimos la primera casilla de verificación “importar
archivo(s)” y luego damos clic en el botón ¡Importar
ahora!, nos abrirá una ventana de búsqueda por
carpeta de donde podremos elegir entre uno o varios
archivos media al mismo tiempo, y damos abrir.
La segunda casilla de verificación nos abre una
ventana de explorador de Windows, donde nos
mostrará todas las carpetas en modo árbol, esta
opción es por si queremos importar toda una carpeta,
mientras que la anterior nos deja hacer una selección de contenido media antes de la importación.
La tercera casilla de verificación desde TWAIN es para importar archivos desde dispositivos móviles
como cámaras digitales u otros dispositivos como el Scanner.
Podemos elegir alguna dependiendo de la necesidad; en este caso elegiremos la primera casilla de
verificación, importamos los archivos media y daremos clic en el botón siguiente.
Este paso es para configurar el modo de reproducción.
Si marcamos la casilla de chequeo Bucle, es para que
cada vez que el FILM, o sea la presentación llegue a
su fin entonces inicie de nuevo automáticamente su
reproducción.
La primera casilla de verificación es para la
reproducción automática del FILM, para que pase de
una transición de fotografía a otra según el tiempo
programado y configuración de velocidad en el efecto
de transición de los archivos media.
Mientras que la segunda casilla de verificación, Reproducción Manual. A diferencia de la anterior
pasa de un archivo media a otro al momento que damos clic izquierdo, es decir nosotros mismos
pasamos manualmente de una transición a otra cuando lo deseemos.
Esta Opción es ideal cuando hacemos proyectos para una exposición de diapositivas como el
software Microsoft Office PowerPoint. Si por accidente pasamos de un archivo media a otro,
podemos utilizar la tecla Re Pág para retroceder ó Av Pág para pasar al siguiente archivo media.
En este caso trabajaremos con la reproducción
auto sin Bucle, y damos clic en el botón
siguiente.
Aquí terminamos la configuración básica de los
archivos media para empezar a trabajar con ellos,
y lo último que nos pregunta es por la música de
fondo, en el botón navegar podremos especificarle
la ruta donde se encuentra nuestro archivo de
audio. Puede utilizar formatos como: mp3, Wav,
Mid o Cda (desde un CD). Y luego clic en el botón
siguiente, nos sale y luego en finalizar!.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 43
Orientado por: Didian Garzón Noreña
44. Panel de Archivos Media importados
Panel de Control emergente: donde Botones de arriba a bajo son:
podremos hacer todos los pasos Subir Página
acabados de explicar, de forma Scroll Arriba
manual, es decir sin un asistente o Scroll Abajo
guía, además de Exportar el archivo Bajar Página
finalizado.
Barra de configuración de
Previsualización de Film Muestra las propiedades
los archivos media, adición
del archivo media
de elementos como texto
animado, y modos de
transición de los mismos.
Film, (podríamos llamarlos
fotogramas) donde iremos
ordenando y configurando Vista en miniatura de
los modos de transición de Los archivos media
cada archivo media.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 44
Orientado por: Didian Garzón Noreña
46. Cambiar entre modo de recopilación/edición.
Efectos de Transición.
Efectos de Texto.
Efectos de Audio. (No esta disponible en la versión 2 Solo en la versión Medi@ Show
Deluxe).
Efectos de Máscaras. (No esta disponible en la versión 2 Solo en la versión Medi@
Show Deluxe).
Efectos de Transición
Esta compuesta por:
1. menú de efectos de transición entre archivos media.
2. Velocidad del efecto de transición de archivos media, el cual
va de 0 a 10 segundos.
3. Vista previa del efecto de transición.
4. Resetear efectos de transición aplicado al archivo media.
5. Cancelar efecto de transición aplicado al archivo media.
6. Aceptar efecto de transición aplicado al archivo media.
.
Efectos de Texto
Esta compuesta por:
1. Vista previa del archivo media con los efectos de texto.
2. Caja de Texto
3. Menú efectos de texto.
4. información del texto.
5. Configuración del texto
6. Resetear efecto de texto.
7. cancelar efecto de texto.
8. aceptar efecto de texto.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 46
Orientado por: Didian Garzón Noreña
47. Hasta el momento ya sabemos como ingresar efectos de transición y de texto pero….nos falta
saber como estará quedando todo esto que hemos hecho hasta el momento, por esta razón
entonces aremos lo siguiente:
Seleccionaremos el primer archivo media que introducimos en el Film, y presionamos sobre el
botón Reproducir.
¿Recuerdan la música que pusimos de fondo para ambientar la presentación Y además otras
configuraciones de Reproducción que hicimos en un principio? Pues bien…si necesitamos cambiarla
es muy sencillo.
En el Panel de Control emergente, encontraremos una opción llamada Configuración de
Reproducción. Donde encontraremos las mismas opciones en esta ventana.
Como ultimo paso, solo nos resta exportar nuestra presentación. Esto solo requiere de seleccionar
la opción exportar que nos da el panel de control emergente, elegimos exportar en formato o
extensión .exe elegimos la ruta donde queremos que nos guarde este archivo, y luego damos
aceptar en el ultimo mensaje, el cual integrara a este un reproductor, esto con el fin de que se
pueda reproducir o visualizar en cualquier computador aunque no tenga los controladores
necesarios.
Y como lo he dicho en toda la redacción de estas guías para ustedes… no olviden practicar! Y a
disfrutar de todo el poder de la manipulación digital a fotografías mediante Adobe© Photoshop©,
disfrútenlo.
Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 47
Orientado por: Didian Garzón Noreña
48. Curso de Adobe© Photoshop©, División de Diseño e Innovación Tecnológica A.B.S. 48
Orientado por: Didian Garzón Noreña