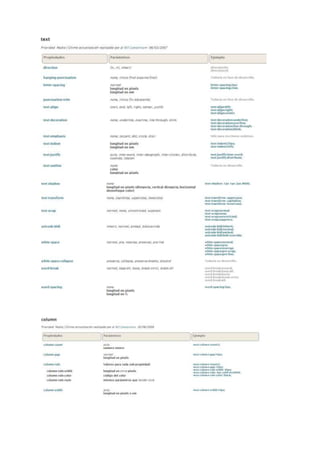
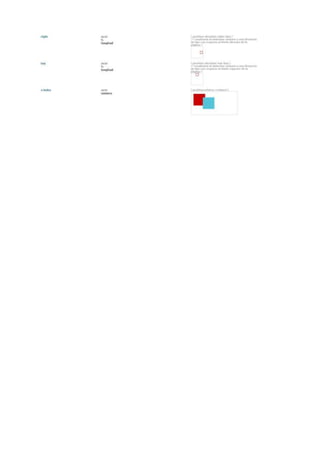
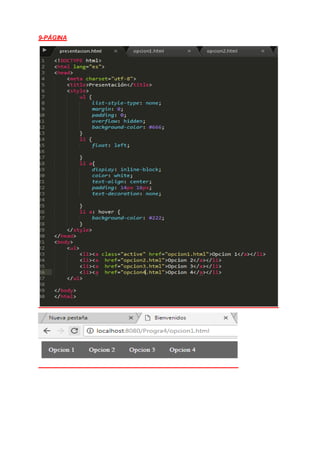
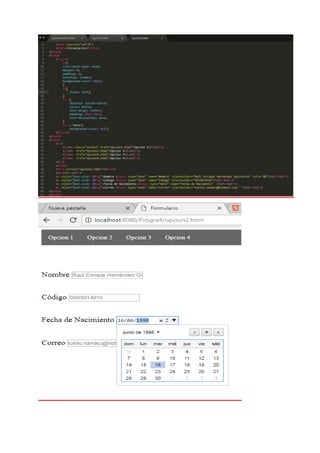
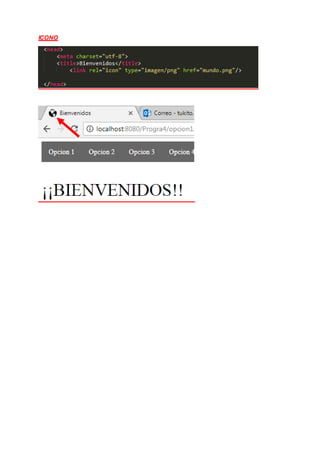
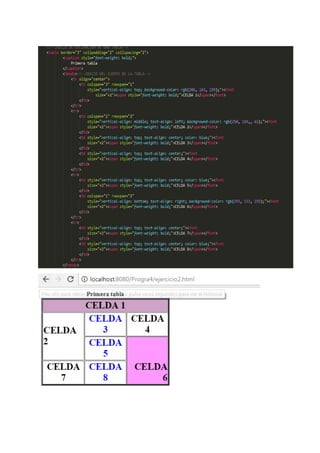
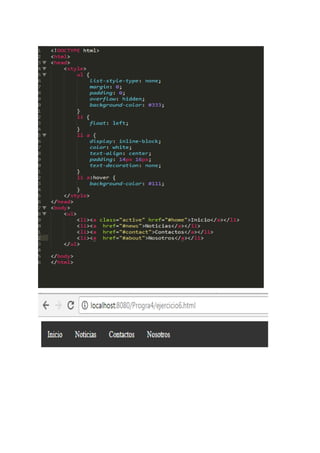
El documento repasa los conceptos básicos de HTML5 y CSS3. Explica que HTML5 introduce nuevos elementos como HEADER, NAV, SECTION y FOOTER que tienen significados semánticos. Luego presenta la estructura básica de un documento HTML5 con el DOCTYPE, etiqueta HTML, encabezados, enlaces y la nueva etiqueta BODY. Finalmente, revisa elementos como HEADER, SECTION, ASIDE y FOOTER para la estructura del sitio, y propone ejercicios prácticos sobre estas tecnologías.