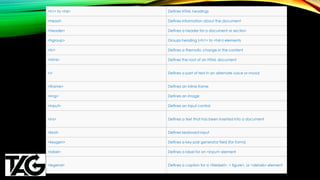
El documento define qué son las etiquetas (tags) en informática y proporciona ejemplos de diferentes tipos de etiquetas como etiquetas HTML, meta etiquetas y etiquetas de programación. Luego enumera varias etiquetas HTML comunes como <p>, <a>, <img>, <h1> a <h6> y describe brevemente la función de cada una.