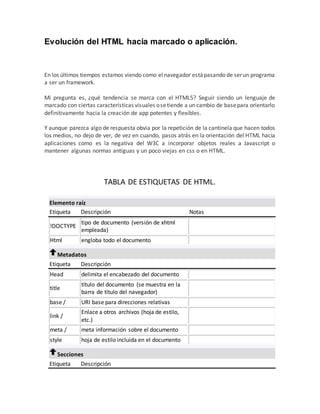
Este documento proporciona una tabla que resume las principales etiquetas de HTML, incluyendo etiquetas para secciones, contenido, modificaciones, contenido empotrado, tablas, formularios, scripts y etiquetas desaconsejadas. También incluye una breve descripción de cada etiqueta.