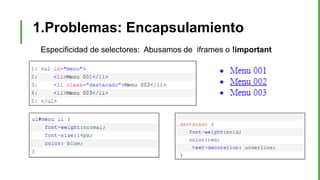
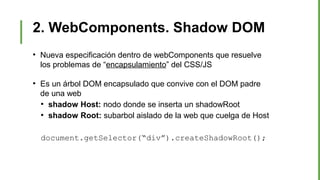
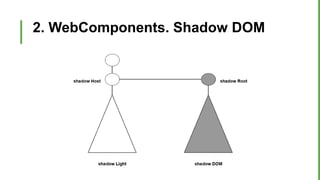
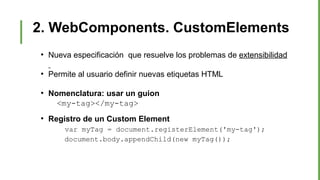
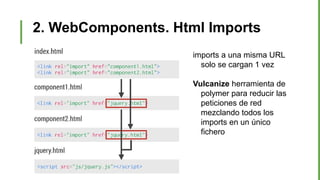
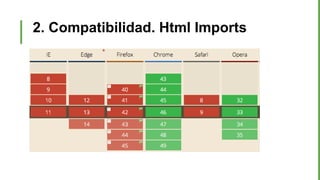
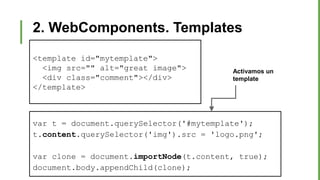
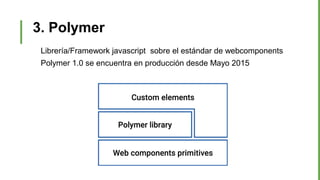
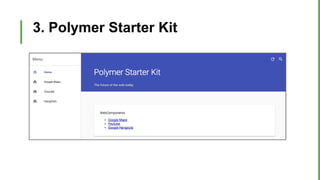
Este documento describe los problemas actuales en el desarrollo web y cómo los Web Components pueden ayudar a resolverlos. Explica que los Web Components consisten en cuatro especificaciones (Shadow DOM, Custom Elements, HTML Imports y Templates) que permiten crear elementos HTML personalizados y reutilizables. También describe cómo Polymer y el Polymer Starter Kit facilitan el uso de los Web Components.