
Clip de pelicula
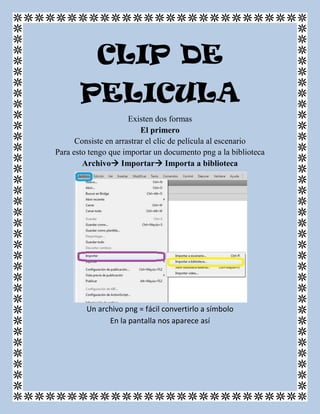
- 1. CLIP DE PELICULA Existen dos formas El primero Consiste en arrastrar el clic de película al escenario Para esto tengo que importar un documento png a la biblioteca Archivo Importar Importa a biblioteca Un archivo png = fácil convertirlo a símbolo En la pantalla nos aparece así
- 2. Ir a biblioteca y en el icono de símbolo de clic derecho Esta nueva ventana que nos abre
- 3. Colocamos nombre con mayúscula la primera tipo es clic de película Ahora arrastramos desde biblioteca a la escena Con tu Clic de Película en el escenario le damos un nombre o instancia de biblioteca seleccionamos y en Propiedades le colocamos un nombre en minúsculas
- 4. Bien pues este fue el primer método para CLIC DE PELICULA Vamos a trabajar con el mismo para esto borramos o suprimimos lo que haya en el escenario y empezamos a trabajar El segundo Para este tenemos que tener un objeto en biblioteca y se lo realiza con código Vamos a Acciones de flash con f9 en esta nueva ventana que aparecerá vamos a trabajar asi Le damos una coordenada Nombre de la instancia (X) y (Y) son las posiciones en las que va salir nuestra imagen Para ver le damos Ctrl + Enter y nuestra imagen aparecerá Si cambiamos el número de posición este ira rotando para verlo Ctrl + Enter
- 5. Ahora vamos a colocar una longitud y una opacidad de color para esto utilizaremos Nombre de la instancian .scaleX=.cualquier numero; Nombre de la instancian .scaleY=.cualquier numero ; Nombre de la instancian .alpha=.numero; Y lo ejecutamos con Ctrl + Enter
- 6. En este también hay que colocar la Variable Var nombre le la instancia: al nombre de la imagen (); Para mostrarlo coloque addChild (nombre) Al darle Ctrl + Enter y aparecerta una nueva instancia
- 7. Aquí se pueden crear varias instancias Crea una nueva instancia Par a hacer varios peces