
Practica 6
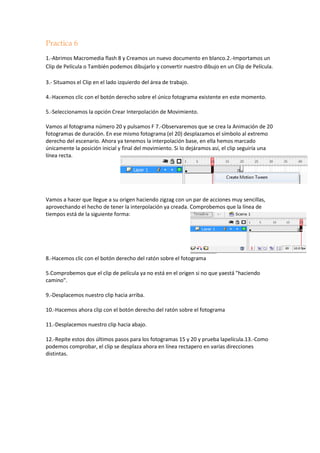
- 1. Practica 6 1.-Abrimos Macromedia flash 8 y Creamos un nuevo documento en blanco.2.-Importamos un Clip de Película o También podemos dibujarlo y convertir nuestro dibujo en un Clip de Película. 3.- Situamos el Clip en el lado izquierdo del área de trabajo. 4.-Hacemos clic con el botón derecho sobre el único fotograma existente en este momento. 5.-Seleccionamos la opción Crear Interpolación de Movimiento. Vamos al fotograma número 20 y pulsamos F 7.-Observaremos que se crea la Animación de 20 fotogramas de duración. En ese mismo fotograma (el 20) desplazamos el símbolo al extremo derecho del escenario. Ahora ya tenemos la interpolación base, en ella hemos marcado únicamente la posición inicial y final del movimiento. Si lo dejáramos así, el clip seguiría una línea recta. Vamos a hacer que llegue a su origen haciendo zigzag con un par de acciones muy sencillas, aprovechando el hecho de tener la interpolación ya creada. Comprobemos que la línea de tiempos está de la siguiente forma: 8.-Hacemos clic con el botón derecho del ratón sobre el fotograma 5.Comprobemos que el clip de película ya no está en el origen si no que yaestá "haciendo camino". 9.-Desplacemos nuestro clip hacia arriba. 10.-Hacemos ahora clip con el botón derecho del ratón sobre el fotograma 11.-Desplacemos nuestro clip hacia abajo. 12.-Repite estos dos últimos pasos para los fotogramas 15 y 20 y prueba lapelícula.13.-Como podemos comprobar, el clip se desplaza ahora en línea rectapero en varias direcciones distintas.
