
Informe del formulario2
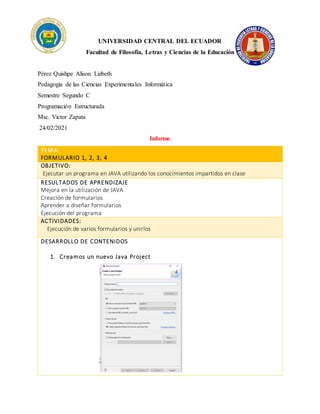
- 1. UNIVERSIDAD CENTRAL DEL ECUADOR Facultad de Filosofía, Letras y Ciencias de la Educación Pérez Quishpe Alison Lizbeth Pedagogía de las Ciencias Experimentales Informática Semestre Segundo C Programación Estructurada Msc. Victor Zapata 24/02/2021 Informe TEMA: FORMULARIO 1, 2, 3, 4 OBJETIVO: Ejecutar un programa en JAVA utilizando los conocimientos impartidos en clase RESULTADOS DE APRENDIZAJE Mejora en la utilización de JAVA Creación de formularios Aprender a diseñar formularios Ejecución del programa ACTIVIDADES: · Ejecución de varios formularios y unirlos DESARROLLO DE CONTENIDOS 1. Creamos un nuevo Java Project
- 2. 2. Crear un package 3. Damos click derecho en el src y damos click en NEW
- 3. 4. Damos click en OTHER 5. Nos saldrá la pantalla emergenteen dondevamos a dar click en Windows Builder, después en Swing Desingner y por último en JFrame 6. Nos saldrá el siguiente código que no tiene que estar con errores
- 4. 7. Y nos saldrá los diferentes componentes en los vamos a comenzar a diseñar PRIMER FORMULARIO 8. Primero vamos a comenzar cambiándole el color al cuadro a AMARILLO 9. Vamos a darle click derecho dentro del cuadro y damos click en Set layouy y posteriormente en Absolute Layout
- 5. 10. Vamos a insertar un botón y en las propiedades vamos a cambiarle el nombre 11. Podemos visualizar que también podemos cambiar de fuente al texto 12. Si damos doble click dentro del botón nos reflejará el siguiente código
- 6. 13. Para poder cambiar de color una vez dando clicken el botón debemos anexar al código lo siguiente contentPane.setBackground(Color.green); 14. Vamos a ejecutar a ver si está bien el programa 15. Una vez cambiado de color vamos a crear otro botón y un label para poder ingresar un texto
- 7. 16. Damos doble click en el botón texto y nos regresara a los códigos 17. Anexaremos esta línea al código para que nos refleje el mensaje label.setText("UNIVERSIDAD CENTRAL DEL ECUADOR"); 18. Por último, ejecutaremos el programa
- 8. SEGUNDO FORMULARIO 19. Damos click derecho en el src y damos click en NEW 20. Damos click en OTHER
- 9. 21. Nos saldrá la pantalla emergenteen dondevamos a dar click en Windows Builder, después en Swing Desingner y por último en JFrame 22. Nos saldrá el siguiente código que no tiene que estar con errores 23. Y nos saldrá los diferentes componentes en los vamos a comenzar a diseñar
- 10. 24. Vamos a crear 3 botes con diferentes nombres como CAMBIO DE LETRA, CAMBIAR DE COLOR Y MENÚ DE OPCIONES y un LABEL con el tema de UNIVERSIDAD CENTRAL DEL ECUADOR 25. Aquí podemos ver el Jlabel que ya tiene el nombre de UNIVERSIDAD CENTRAL DEL ECUADOR 26. En el botón numero 1 ya podemos ver que tiene el nombre de cambio de letra 27. En el botón 2 se puede visualizar el nombre cambio de color, una vez dado doble click dentro del botón nos aparecerá el public void en donde debemos escribir el nombre de la variable y podemos cambiar de color
- 11. TERCER FORMULARIO 28. Damos click derecho en el src y damos click en NEW 29. Damos click en OTHER
- 12. 30. Nos saldrá la pantalla emergenteen dondevamos a dar click en Windows Builder, después en Swing Desingner y por último en JFrame 31. Nos saldrá el siguiente código que no tiene que estar con errores 32. Y nos saldrá los diferentes componentes en los vamos a comenzar a diseñar
- 13. 33. Primero vamos a crear un Jlabel en donde vamos a la partede íconos y vamos a insertar una imagen 34. Creamos tres botones en los que van a estar nombrados por VISIBLE, INVISIBLE y SALIR 35. Vamos a dar doble click en el botón VISIBLE y nos dirigirá a la pantalla de códigos en donde para poder hacer visiblela imagen vamos a escribir lblNewLabel.setVisible(true); 36. Vamos a dar doble click en el botón INVISIBLE y nos dirigirá a la pantalla de códigos en donde para poder hacer visible la imagen vamos a escribir lblNewLabel.setVisible(false);
- 14. 37. Vamos a dar doble clicken el botón SALIR y nos dirigirá a la pantalla de códigos en donde para poder hacer visible la imagen vamos a escribir System.exit(WIDTH); 38. Y FINALMENTE SE NOS EJECUTARÁ EL PROGRAMA VISIBLE INVISIBLE SALIR
- 15. CUARTO FORMULARIO 39. Damos click derecho en el src y damos click en NEW 40. Damos click en OTHER
- 16. 41. Nos saldrá la pantalla emergenteen dondevamos a dar click en Windows Builder, después en Swing Desingner y por último en JFrame 42. Nos saldrá el siguiente código que no tiene que estar con errores 43. Y nos saldrá los diferentes componentes en los vamos a comenzar a diseñar
- 17. 44. Primero creamos un LABEL para poder ingresar el título MENÚ DE OPCIONES 45. Vamos a crear 4 botones más con los nombres de PRIMER FORMULARIO, SEGUNDO FORMULARIO, TERRCER FORMULARIO y por último SALIR 46. Damos doble click en el botón PRIMER FORMULARIO y nos dirige a los códigos donde vamos a insertar FORMULARIO1 ya que así se llama nuestro primer formulario y una vez dado click en el botón se nos aparecerá nuestro FORMULARIO1
- 18. 47. Damos doble click en el botón SEGUNDO FORMULARIO y nos dirige a los códigos donde vamos a insertar FORMULARIO2 ya que así se llama nuestro primer formulario y una vez dado click en el botón se nos aparecerá nuestro FORMULARIO2 48. Damos doble click en el botón TERCER FORMULARIO y nos dirige a los códigos donde vamos a insertar FORMULARIO3 ya que así se llama nuestro primer formulario y una vez dado click en el botón se nos aparecerá nuestro FORMULARIO3 49. Damos doble click en el botón SALIR y nos dirige a los códigos donde vamos a insertar System.exit(WIDTH); y posteriormente se nos saldra el programa 50. PROGRAMA TERMINADO
- 19. PRIMER FORMULARIO SEGUNDO FORMULARIO TERCER FORMULARIO
- 20. f.) Alison Pérez f.) __________________ MSc. Víctor Zapata ESTUDIANTE DOCENTE BIBLIOGRAFÍA: JOYANES AGUILAR, LUIS Y ZAHONERO MARTÍNEZ, IGNACIO - Programación en C, Metodología, Algoritmos y Estructura de Datos, McGraw Hill, España, 2a ed., 2005.