Practica 6 HTML - Frames y frameset
•
0 recomendaciones•265 vistas
¿Cómo mostrar varias páginas web en mi sitio web? Acá una pequeña ayuda.
Denunciar
Compartir
Denunciar
Compartir
Descargar para leer sin conexión

Más contenido relacionado
La actualidad más candente
La actualidad más candente (7)
Destacado
Destacado (20)
Estudios sobre el fortalecimiento de la Justicia 2014 Parte I: Reforma del pr...

Estudios sobre el fortalecimiento de la Justicia 2014 Parte I: Reforma del pr...
Similar a Practica 6 HTML - Frames y frameset
Similar a Practica 6 HTML - Frames y frameset (20)
Practica 1 HTML - Introducción al entorno de desarrollo

Practica 1 HTML - Introducción al entorno de desarrollo
Último
Último (6)
¡Descubre el Poder del Masaje Holístico en nuestra Primera Sesión del Seminar...

¡Descubre el Poder del Masaje Holístico en nuestra Primera Sesión del Seminar...
Unidad V. Disoluciones quimica de las disoluciones

Unidad V. Disoluciones quimica de las disoluciones
Practica 6 HTML - Frames y frameset
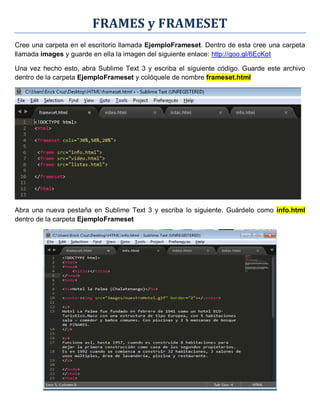
- 1. FRAMES y FRAMESET Cree una carpeta en el escritorio llamada EjemploFrameset. Dentro de esta cree una carpeta llamada images y guarde en ella la imagen del siguiente enlace: http://goo.gl/6EcKot Una vez hecho esto, abra Sublime Text 3 y escriba el siguiente código. Guarde este archivo dentro de la carpeta EjemploFrameset y colóquele de nombre frameset.html Abra una nueva pestaña en Sublime Text 3 y escriba lo siguiente. Guárdelo como info.html dentro de la carpeta EjemploFrameset
- 2. Abra una nueva pestaña en Sublime Text 3 y escriba lo siguiente. Guárdelo como video.html dentro de la carpeta EjemploFrameset Abra una nueva pestaña en Sublime Text 3 y escriba lo siguiente. Guárdelo como listas.html dentro de la carpeta EjemploFrameset
- 3. Una vez hecho esto, la carpeta EjemploFrameset deberá quedar de la siguiente manera: Abra solamente el archivo frameset.html y el resultado en pantalla deberá ser el siguiente:
