Diferencias
•Descargar como DOCX, PDF•
0 recomendaciones•137 vistas
Denunciar
Compartir
Denunciar
Compartir

Recomendados
Más contenido relacionado
La actualidad más candente
La actualidad más candente (20)
Similar a Diferencias
Similar a Diferencias (20)
Tablas comparativas Aplicaciones Tradicionales/RIA y Web 1.0/Web 2.0 

Tablas comparativas Aplicaciones Tradicionales/RIA y Web 1.0/Web 2.0
Tablas comparativas RIA y Aplicaciones Tradicionales

Tablas comparativas RIA y Aplicaciones Tradicionales
Último
Último (15)
PROYECTO FINAL. Tutorial para publicar en SlideShare.pptx

PROYECTO FINAL. Tutorial para publicar en SlideShare.pptx
presentacion de PowerPoint de la fuente de poder.pptx

presentacion de PowerPoint de la fuente de poder.pptx
Global Azure Lima 2024 - Integración de Datos con Microsoft Fabric

Global Azure Lima 2024 - Integración de Datos con Microsoft Fabric
Refrigerador_Inverter_Samsung_Curso_y_Manual_de_Servicio_Español.pdf

Refrigerador_Inverter_Samsung_Curso_y_Manual_de_Servicio_Español.pdf
EL CICLO PRÁCTICO DE UN MOTOR DE CUATRO TIEMPOS.pptx

EL CICLO PRÁCTICO DE UN MOTOR DE CUATRO TIEMPOS.pptx
Avances tecnológicos del siglo XXI y ejemplos de estos

Avances tecnológicos del siglo XXI y ejemplos de estos
Presentación guía sencilla en Microsoft Excel.pptx

Presentación guía sencilla en Microsoft Excel.pptx
Diferencias
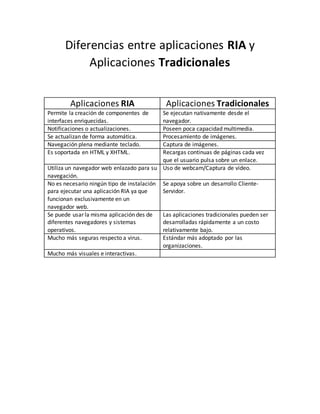
- 1. Diferencias entre aplicaciones RIA y Aplicaciones Tradicionales Aplicaciones RIA Aplicaciones Tradicionales Permite la creación de componentes de interfaces enriquecidas. Se ejecutan nativamente desde el navegador. Notificaciones o actualizaciones. Poseen poca capacidad multimedia. Se actualizan de forma automática. Procesamiento de imágenes. Navegación plena mediante teclado. Captura de imágenes. Es soportada en HTML y XHTML. Recargas continuas de páginas cada vez que el usuario pulsa sobre un enlace. Utiliza un navegador web enlazado para su navegación. Uso de webcam/Captura de video. No es necesario ningún tipo de instalación para ejecutar una aplicación RIA ya que funcionan exclusivamente en un navegador web. Se apoya sobre un desarrollo Cliente- Servidor. Se puede usar la misma aplicación des de diferentes navegadores y sistemas operativos. Las aplicaciones tradicionales pueden ser desarrolladas rápidamente a un costo relativamente bajo. Mucho más seguras respecto a virus. Estándar más adoptado por las organizaciones. Mucho más visuales e interactivas.
- 2. Diferencias entre web 1.0 y web 2.0 web 1.0 Web 2.0 Estática Dinámica No se actualizaban automáticamente Información en permanente estado Poca dinámica Tiene innovaciones Mayor atención a la estática Destinada a la navegación Solo personas expertas en informática Ágil al intercambiar la información Sitios con contenido de alto y baja calidad Colaborativa Información centralizada Amplia diversidad en contenidos administrativos Software tradicionales Información descentralizada No tenía interacción de parte de los usuarios Contenidos y sitios flexibles en permanente cambio Sitios direccionales y no colaborativos Software y aplicaciones que no requieren de su instalación en la pc para utilizarlos Discurso lineal-emisor-receptor Facilita la interacción
