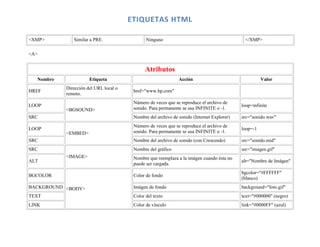
Este documento resume las principales etiquetas HTML y sus atributos más comunes. Explica etiquetas para formato de texto, hipervínculos, imágenes, tablas, formularios y más. Incluye etiquetas para encabezados, párrafos, listas, marquesinas y otros elementos básicos de diseño web. Además, describe los atributos más usados como SRC, HREF, ALIGN, WIDTH y otros para controlar el comportamiento y apariencia de los elementos HTML.