
GELERIA DINAMICA
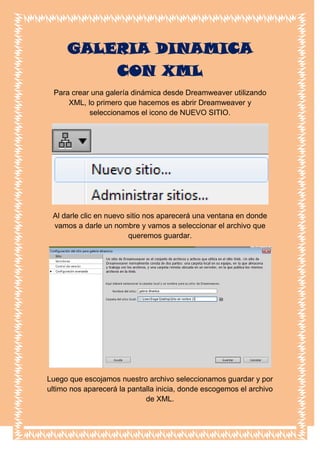
- 1. GALERIA DINAMICA CON XML Para crear una galería dinámica desde Dreamweaver utilizando XML, lo primero que hacemos es abrir Dreamweaver y seleccionamos el icono de NUEVO SITIO. Al darle clic en nuevo sitio nos aparecerá una ventana en donde vamos a darle un nombre y vamos a seleccionar el archivo que queremos guardar. Luego que escojamos nuestro archivo seleccionamos guardar y por ultimo nos aparecerá la pantalla inicia, donde escogemos el archivo de XML.
- 2. Al seleccionar XML, nos aparecerá esta imagen con este código, brindándonos un escenario para empezar a trabajar. En primer lugar lo vamos a guardar junto con la carpeta IMAGES que creamos y lo vamos a guardar como IMÁGENES.XML.
- 3. El siguiente paso es digitar la siguiente estructura, en donde colocaremos los nombres de cada una de las imágenes en las etiqueta imagen, en este caso son 10 imágenes.
- 4. Cuando ya esté lista la estructura volvemos a guardar. Y procedemos a abrir flash. Luego seleccionamos un archivo de Action Script 3.0 y lo guardamos en la misma carpeta con el nombre de XML.
- 5. Luego creamos otro archivo y le damos el nombre de imágenes, luego le ponemos el siguiente código De tal manera que al ejecutarlo debe dar como resultado la imagen que se puso en el código.
- 6. Después de haber realizado el anterior paso, vamos a crear un nuevo archivo, en la misma carpeta de XML, de nombre GALERÍA DINÁMICA. En este nuevo documento vamos a crear botones que nos permitan seguir y regresar. Luego vamos a crear una nueva capa para el código y digitamos la siguiente estructura.
- 7. Después de haber realizado los anteriores pasos, podemos ponerle un fondo a nuestra galería, o darle cualquier diseño, de tal manera que al final quede así.