
Etiquetas HTML más comunes
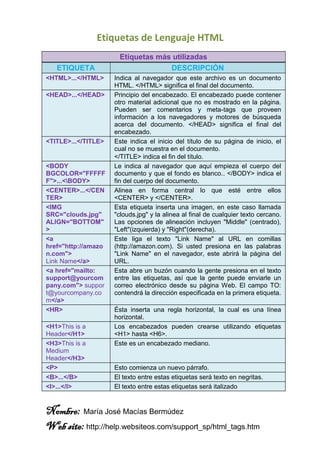
- 1. Etiquetas de Lenguaje HTML Etiquetas más utilizadas ETIQUETA DESCRIPCIÓN <HTML>...</HTML> Indica al navegador que este archivo es un documento HTML. </HTML> significa el final del documento. <HEAD>...</HEAD> Principio del encabezado. El encabezado puede contener otro material adicional que no es mostrado en la página. Pueden ser comentarios y meta-tags que proveen información a los navegadores y motores de búsqueda acerca del documento. </HEAD> significa el final del encabezado. <TITLE>...</TITLE> Este indica el inicio del título de su página de inicio, el cual no se muestra en el documento. </TITLE> indica el fin del título. <BODY Le indica al navegador que aquí empieza el cuerpo del BGCOLOR="FFFFF documento y que el fondo es blanco.. </BODY> indica el F">...<BODY> fin del cuerpo del documento. <CENTER>...</CEN Alinea en forma central lo que esté entre ellos TER> <CENTER> y </CENTER>. <IMG Esta etiqueta inserta una imagen, en este caso llamada SRC="clouds.jpg" "clouds.jpg" y la alinea al final de cualquier texto cercano. ALIGN="BOTTOM" Las opciones de alineación incluyen "Middle" (centrado), > "Left"(izquierda) y "Right"(derecha). <a Este liga el texto "Link Name" al URL en comillas href="http://amazo (http://amazon.com). Si usted presiona en las palabras n.com"> "Link Name" en el navegador, este abrirá la página del Link Name</a> URL. <a href="mailto: Esta abre un buzón cuando la gente presiona en el texto support@yourcom entre las etiquetas, así que la gente puede enviarle un pany.com"> suppor correo electrónico desde su página Web. El campo TO: t@yourcompany.co contendrá la dirección especificada en la primera etiqueta. m</a> <HR> Ésta inserta una regla horizontal, la cual es una línea horizontal. <H1>This is a Los encabezados pueden crearse utilizando etiquetas Header</H1> <H1> hasta <H6>. <H3>This is a Este es un encabezado mediano. Medium Header</H3> <P> Esto comienza un nuevo párrafo. <B>...</B> El texto entre estas etiquetas será texto en negritas. <I>...</I> El texto entre estas etiquetas será italizado Nombre: María José Macías Bermúdez Web site: http://help.websiteos.com/support_sp/html_tags.htm