
Gili
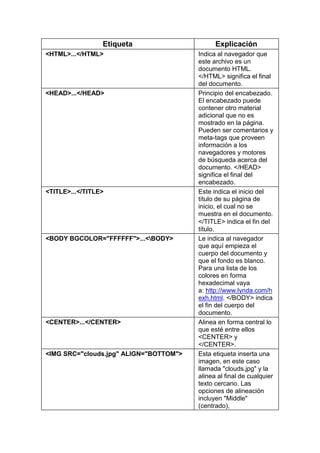
- 1. Etiqueta <HTML>...</HTML> <HEAD>...</HEAD> <TITLE>...</TITLE> <BODY BGCOLOR="FFFFFF">...<BODY> <CENTER>...</CENTER> <IMG SRC="clouds.jpg" ALIGN="BOTTOM"> Explicación Indica al navegador que este archivo es un documento HTML. </HTML> significa el final del documento. Principio del encabezado. El encabezado puede contener otro material adicional que no es mostrado en la página. Pueden ser comentarios y meta-tags que proveen información a los navegadores y motores de búsqueda acerca del documento. </HEAD> significa el final del encabezado. Este indica el inicio del título de su página de inicio, el cual no se muestra en el documento. </TITLE> indica el fin del título. Le indica al navegador que aquí empieza el cuerpo del documento y que el fondo es blanco. Para una lista de los colores en forma hexadecimal vaya a: http://www.lynda.com/h exh.html. </BODY> indica el fin del cuerpo del documento. Alinea en forma central lo que esté entre ellos <CENTER> y </CENTER>. Esta etiqueta inserta una imagen, en este caso llamada "clouds.jpg" y la alinea al final de cualquier texto cercano. Las opciones de alineación incluyen "Middle" (centrado),
- 2. <a href="http://amazon.com"> Link Name</a> <a href="mailto: support@yourcompany.com"> support@yourco mpany.com</a> <HR> <H1>This is a Header</H1> <H3>This is a Medium Header</H3> <P> <B>...</B> <I>...</I> Gilineth Mosquera "Left"(izquierda) y "Right"(derecha). Este liga el texto "Link Name" al URL en comillas (http://amazon.com). Si usted presiona en las palabras "Link Name" en el navegador, este abrirá la página del URL. Esta abre un buzón cuando la gente presiona en el texto entre las etiquetas, así que la gente puede enviarle un correo electrónico desde su página Web. El campo TO: contendrá la dirección especificada en la primera etiqueta. Esta inserta una regla horizontal, la cual es una línea horizontal. Los encabezados pueden crearse utilizando etiquetas <H1> hasta <H6>. Este es un encabezado mediano. Esto comienza un nuevo párrafo. El texto entre estas etiquetas será texto en negritas. El texto entre estas etiquetas será italizado