
Navegacion compleja
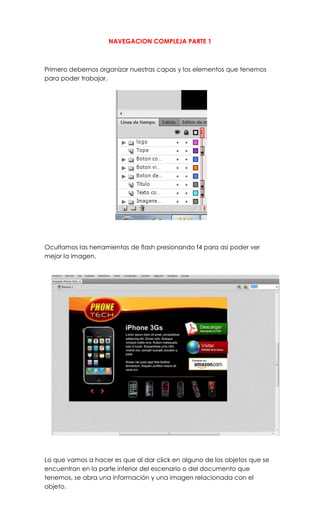
- 1. NAVEGACION COMPLEJA PARTE 1 Primero debemos organizar nuestras capas y los elementos que tenemos para poder trabajar. Ocultamos las herramientas de flash presionando f4 para asi poder ver mejor la imagen. Lo que vamos a hacer es que al dar click en alguno de los objetos que se encuentran en la parte inferior del escenario o del documento que tenemos, se abra una información y una imagen relacionada con el objeto.
- 2. Estas son las imágenes las cuales van a ir navegando presionando un click sobre las flechas que tenemos debajo de la imagen grande. Ahora presionamos nuevamente f4 para que aparezca la interfaz. Observamos que todos los objetos del documento están divididos en una capa cada uno. Lo que vamos a hacer es agrupar algunos elementos en símbolos como por ejemplo el logo. Así vamos a agrupar los objetos relacionados para tener ordenado todo nuestro documento. Todos estos elementos los vamos a agrupar solo en tres capas.
- 3. Ahora vamos a modificar las imágenes pequeñas en botones. Les vamos a poner un efecto el cual será que cuando pasemos el cursor por encima el contorno de la imagen cambiara de color para saber que objeto es que vamos a seleccionar. Ahora seleccionamos el primer elemento al cual lo vamos a convertir en un símbolo. Cuando ya tengamos el símbolo creado vamos a dar doble click en la imagen y cuando demos doble click se abrirá la línea de tiempo de cuatro estados los cuales serán la animación o el efecto que tendrá el botón. En el segundo estado estará el efecto que mencionamos de que cuando pasemos el cursor por encima cambie el contorno o algo parecido.
- 4. Vamos a hacer lo mismo con todas las demás imágenes. Luego le colocamos la animación de las flechas convirtiéndolas como botones para que se pueda cambiar la imagen grande al darle click.
