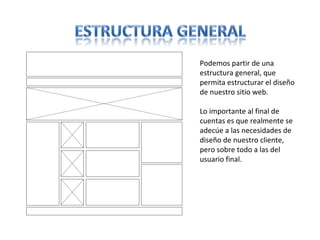
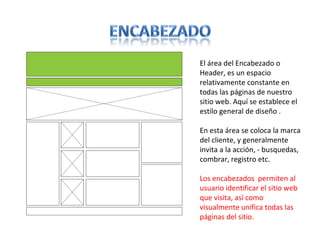
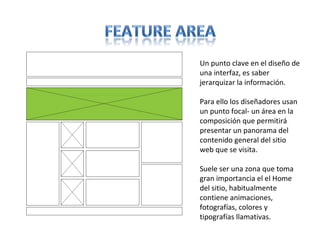
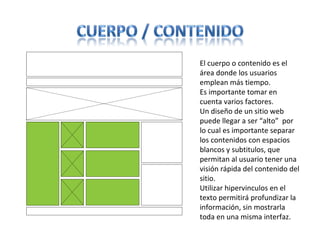
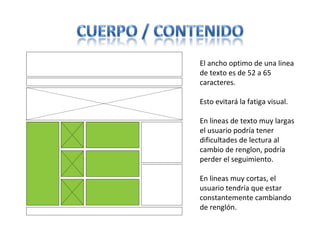
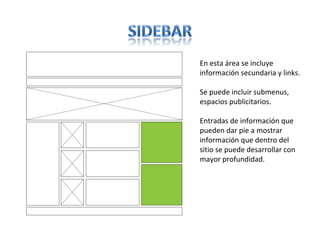
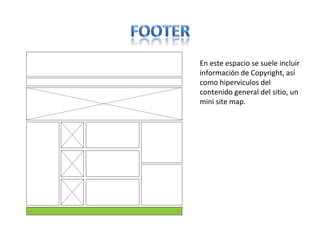
Este documento describe la estructura básica de un sitio web, incluyendo las secciones principales como el encabezado, navegación, área principal, contenido y barra lateral. Explica que el encabezado establece el estilo general y contiene la marca y llamadas a la acción, mientras que el área principal presenta el contenido focal y el contenido se enfoca en proporcionar información al usuario de manera fácil de digerir. Las barras laterales incluyen contenido secundario y enlaces.