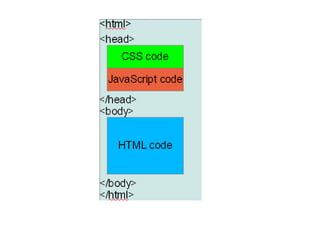
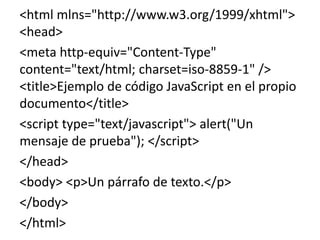
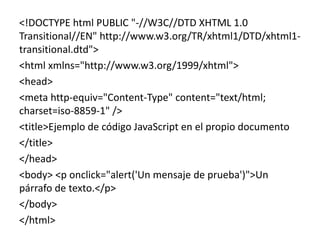
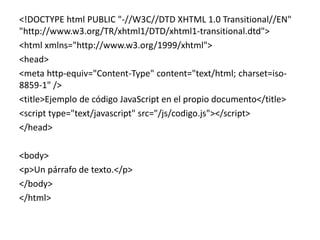
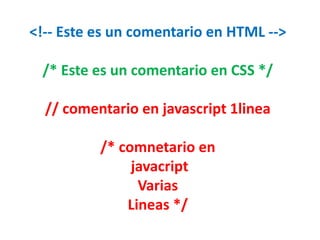
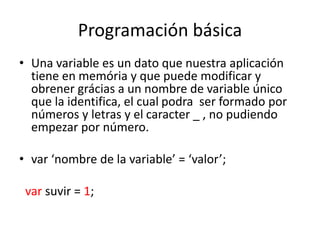
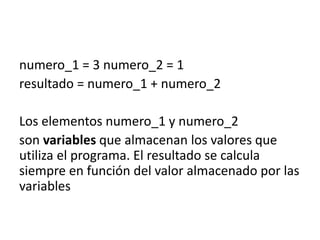
Este documento presenta una breve historia de JavaScript y explica algunos conceptos básicos del lenguaje como su sintaxis, variables, comentarios y cómo incluir código JavaScript en documentos HTML. JavaScript fue creado en los años 90 para permitir que las páginas web incluyeran funcionalidades dinámicas ejecutadas en el navegador del usuario. Define variables con la palabra clave "var" y puede incluirse código en archivos externos o directamente en el documento HTML.