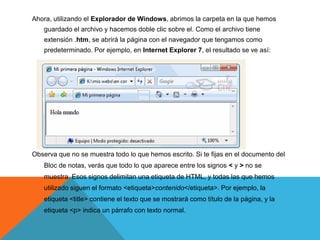
Este documento proporciona una introducción a las páginas web y las herramientas de desarrollo. Explica que una página web es un documento electrónico accesible a través de un navegador y que generalmente se encuentra en formato HTML o XHTML. También describe cómo funcionan los servidores web, las direcciones URL, e introduce conceptos básicos como imágenes, enlaces y el lenguaje HTML para crear páginas web.