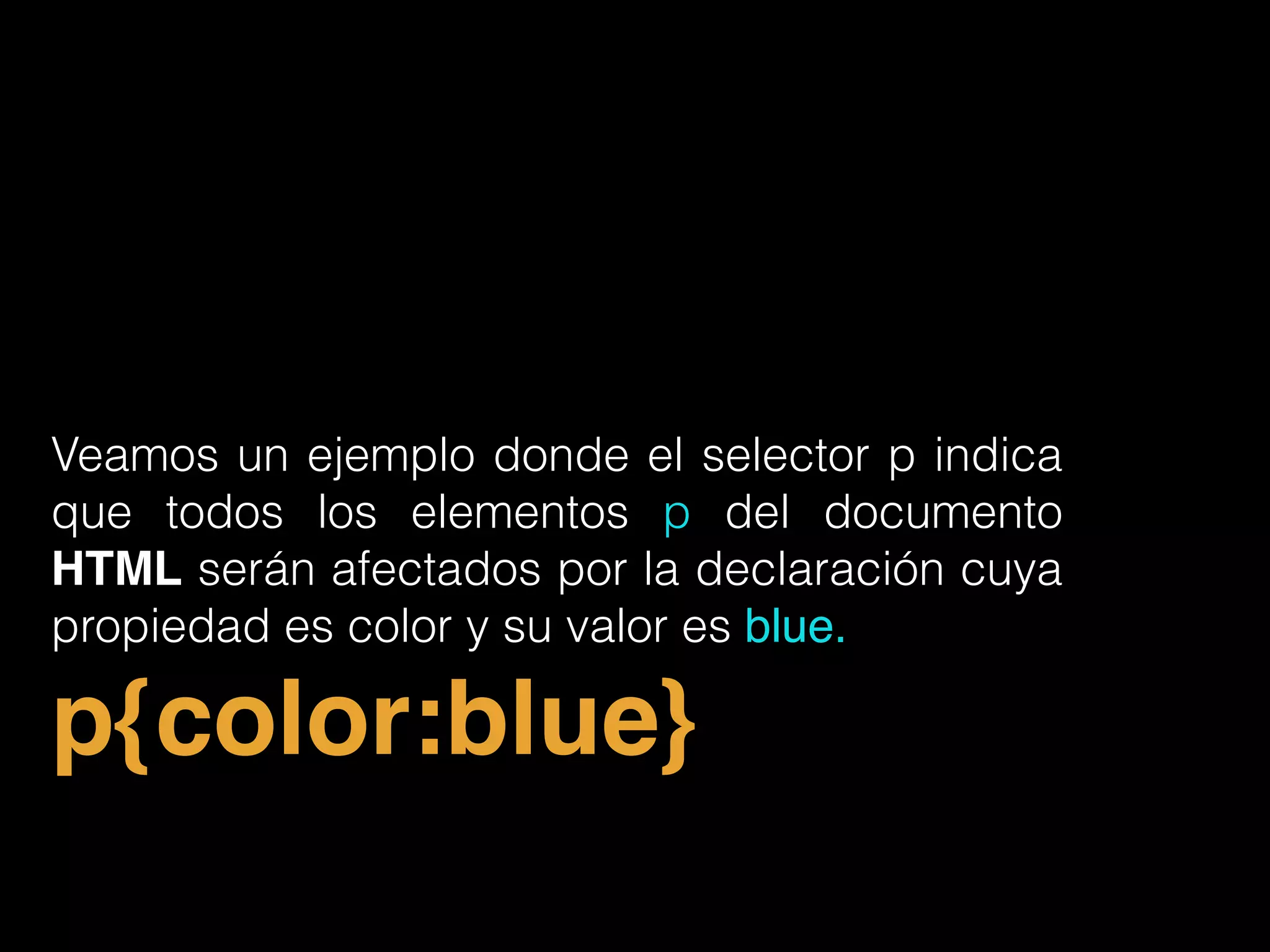
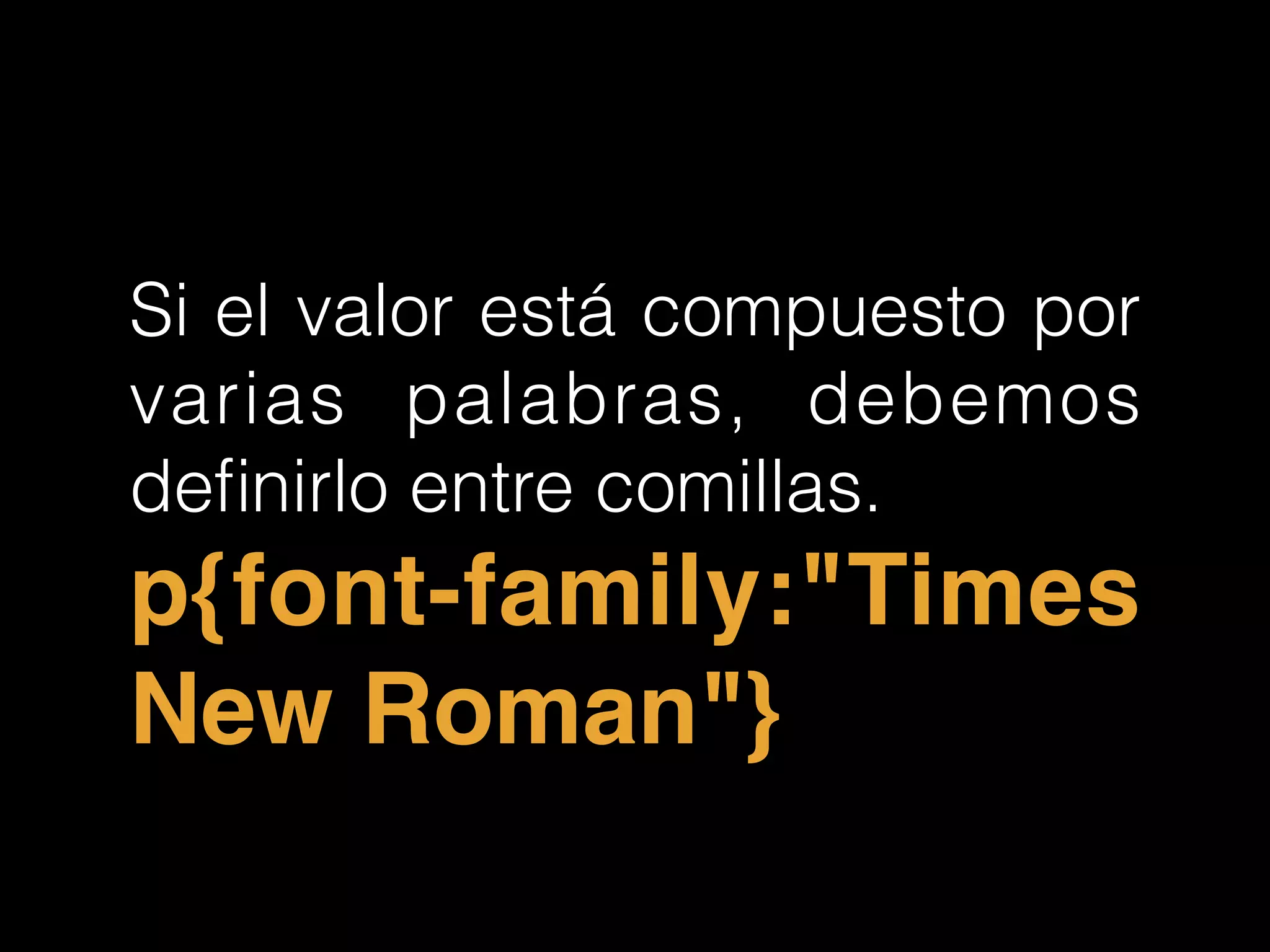
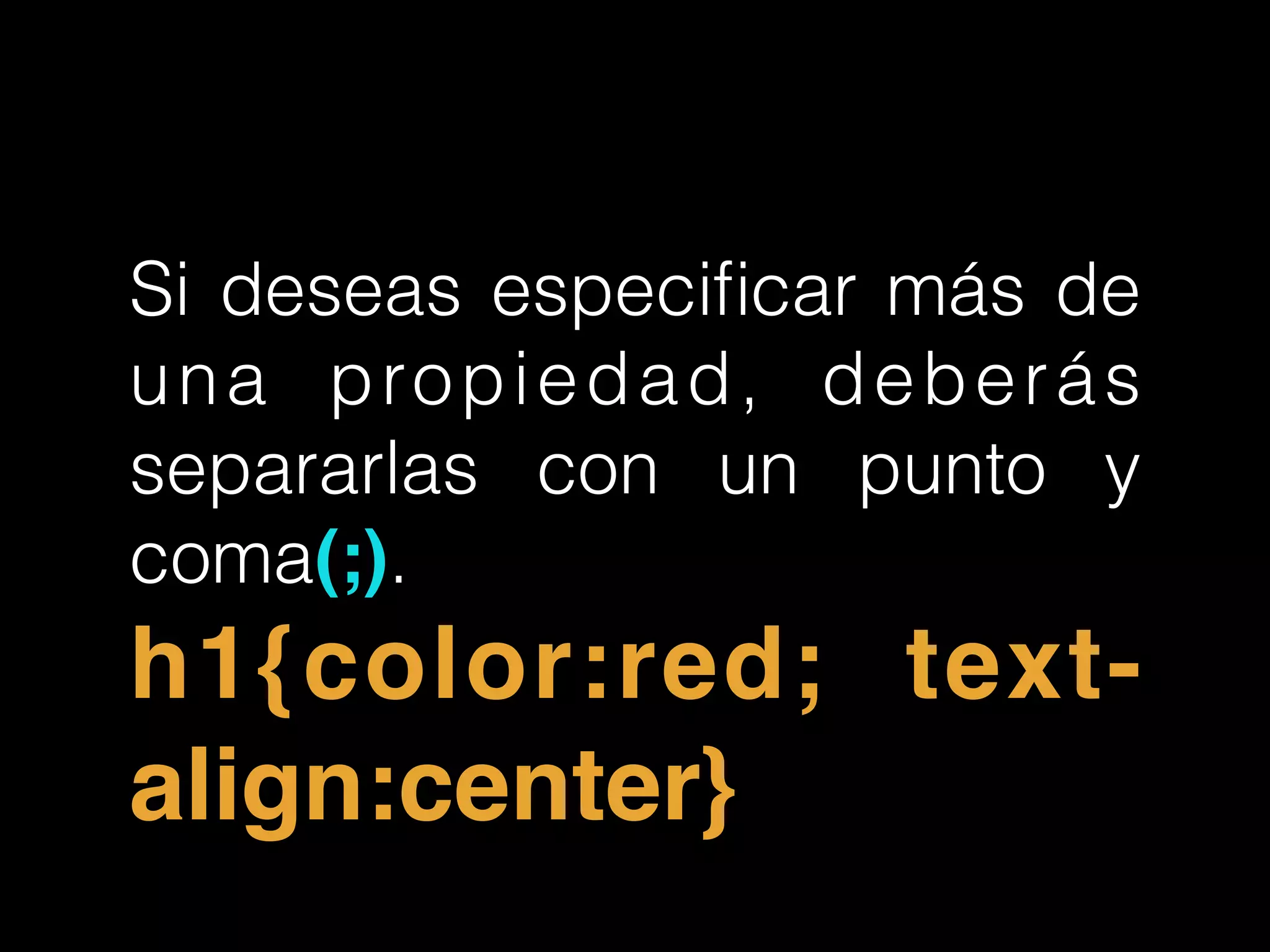
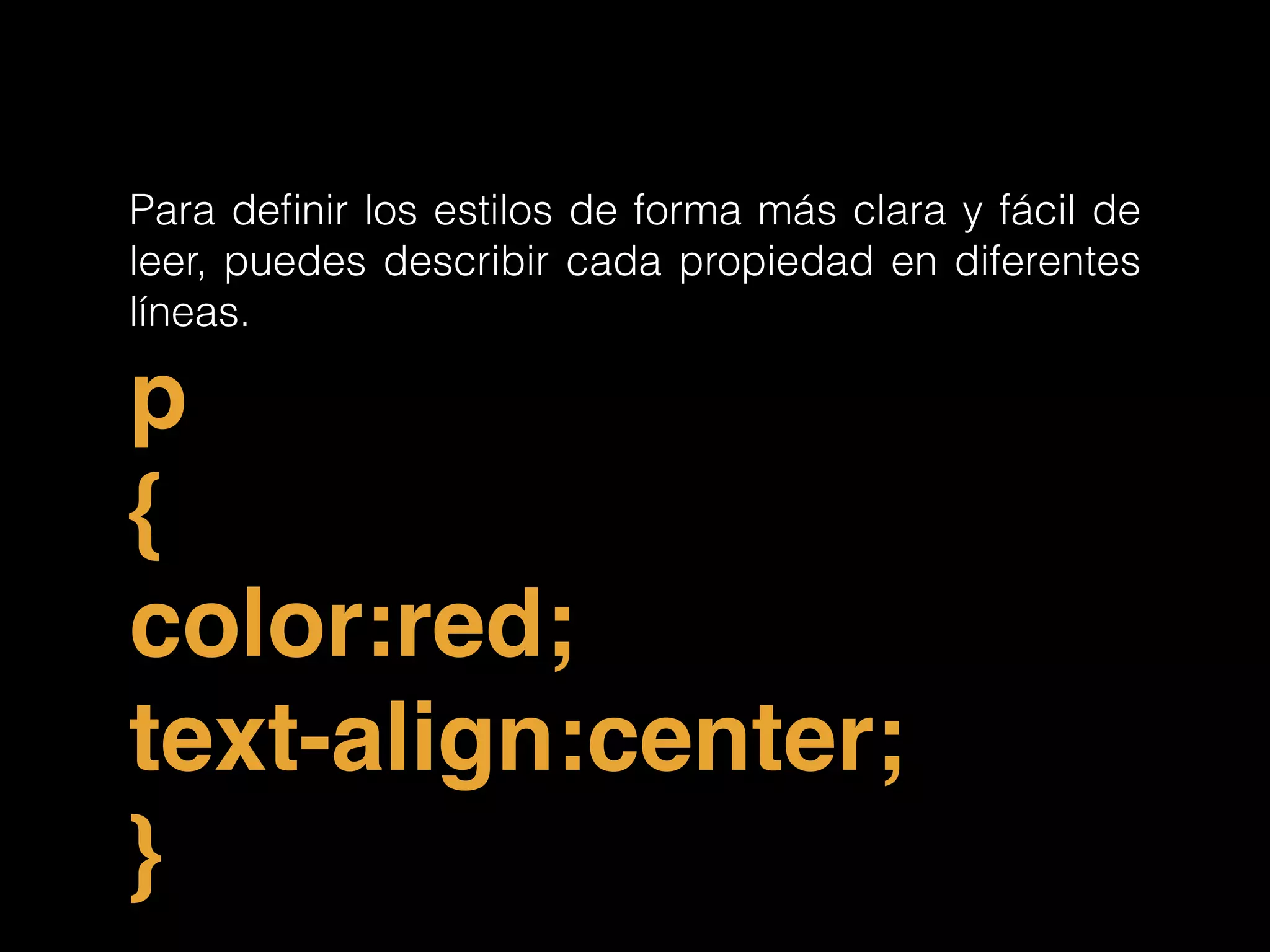
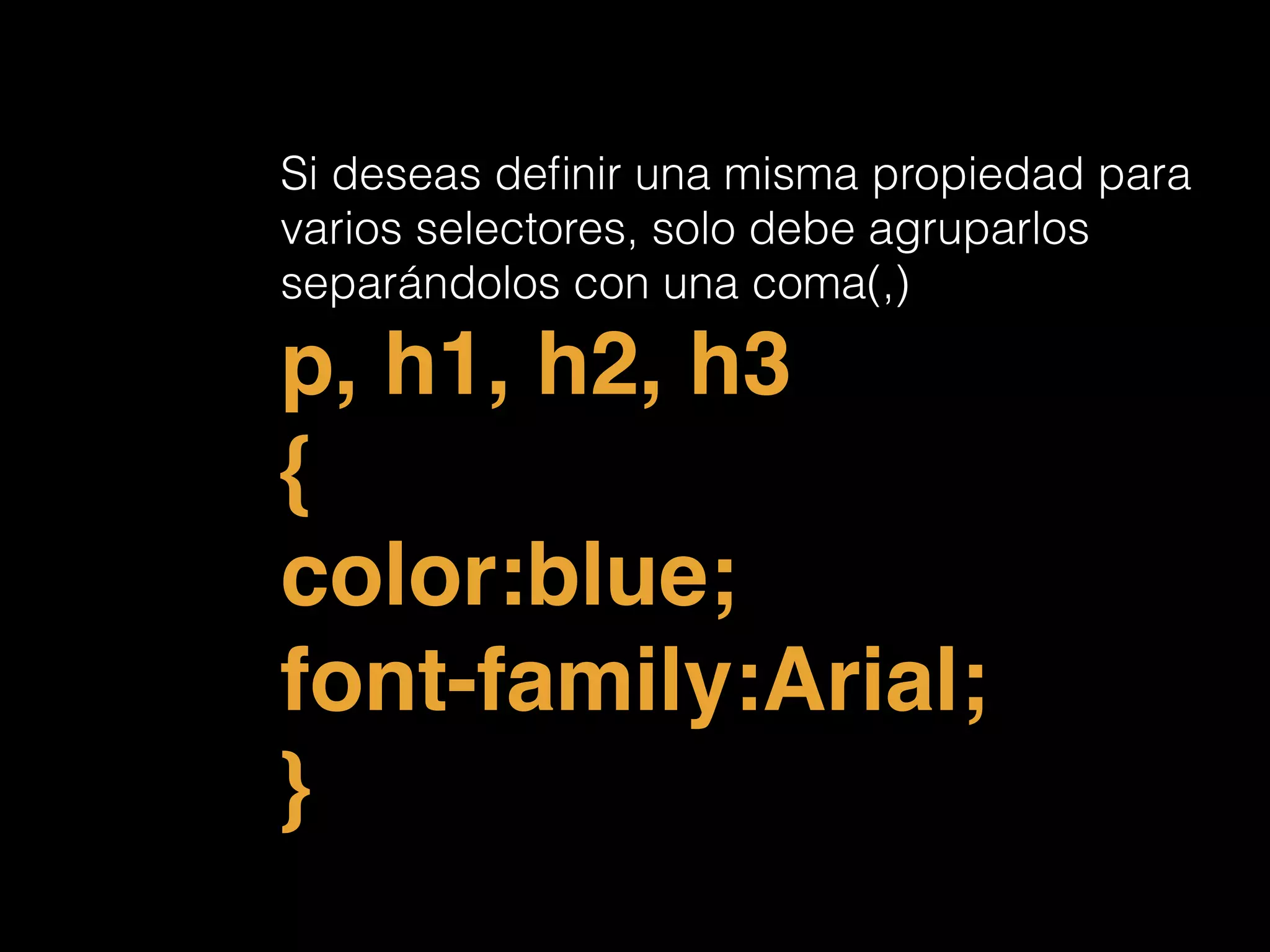
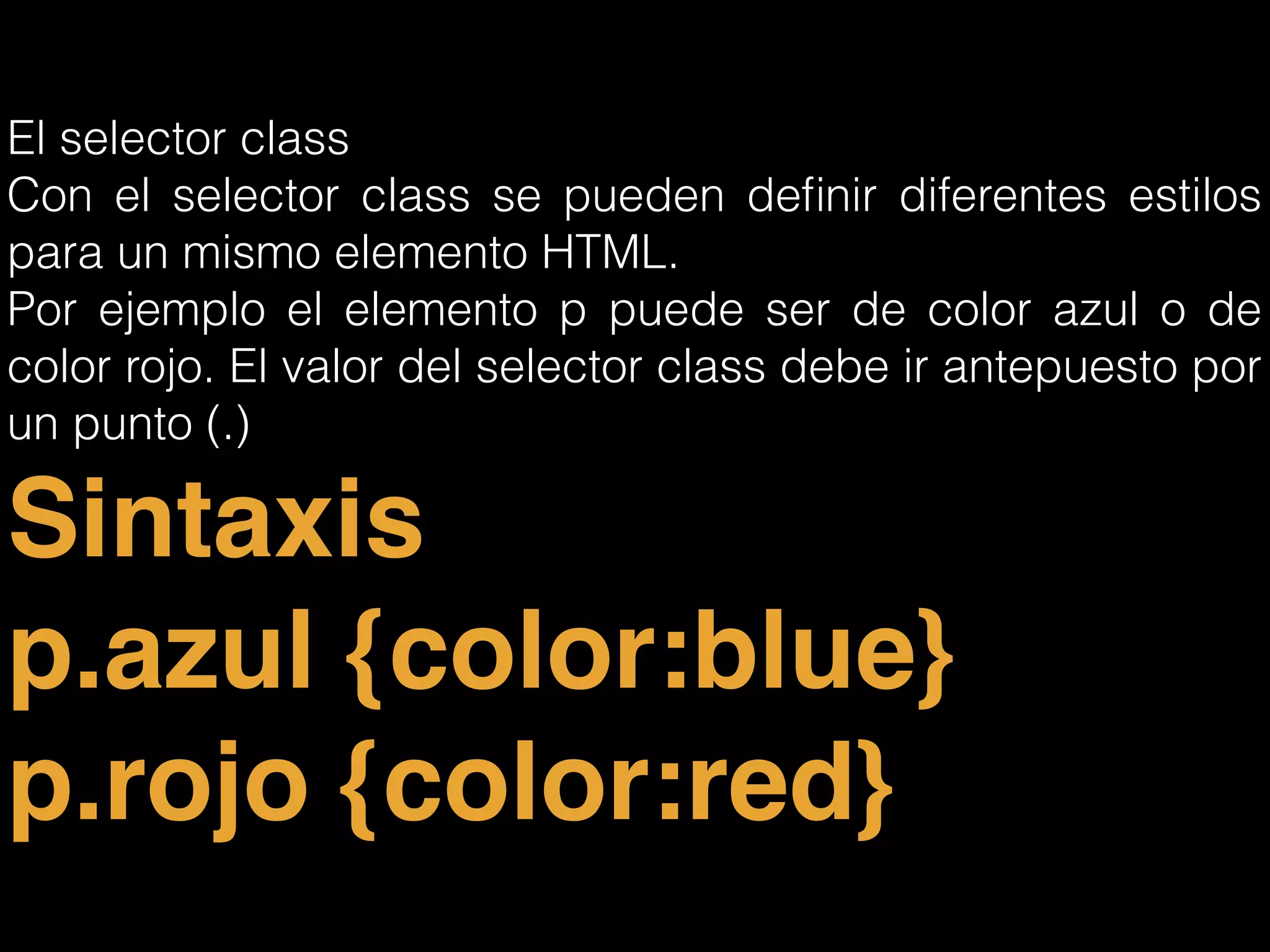
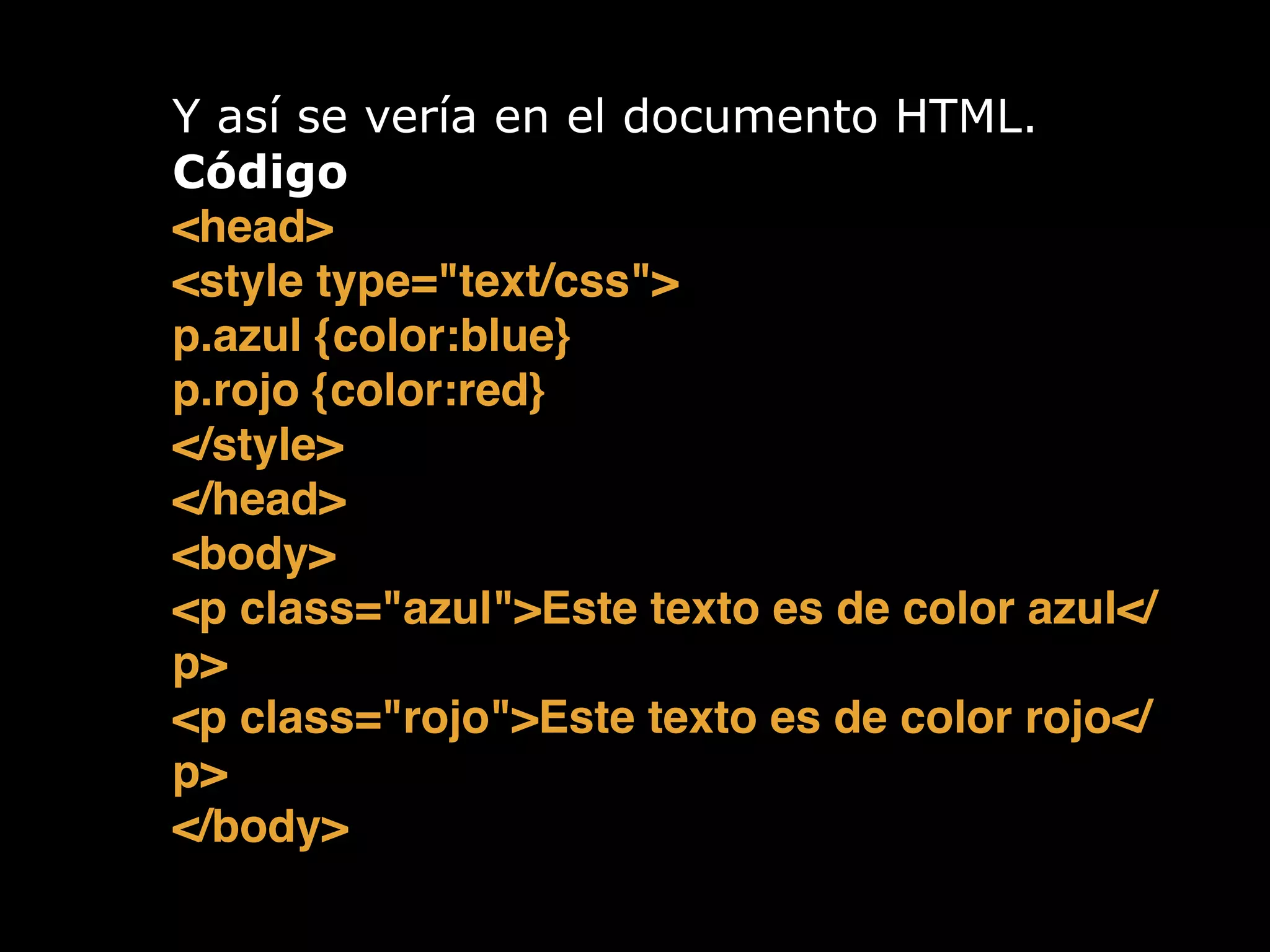
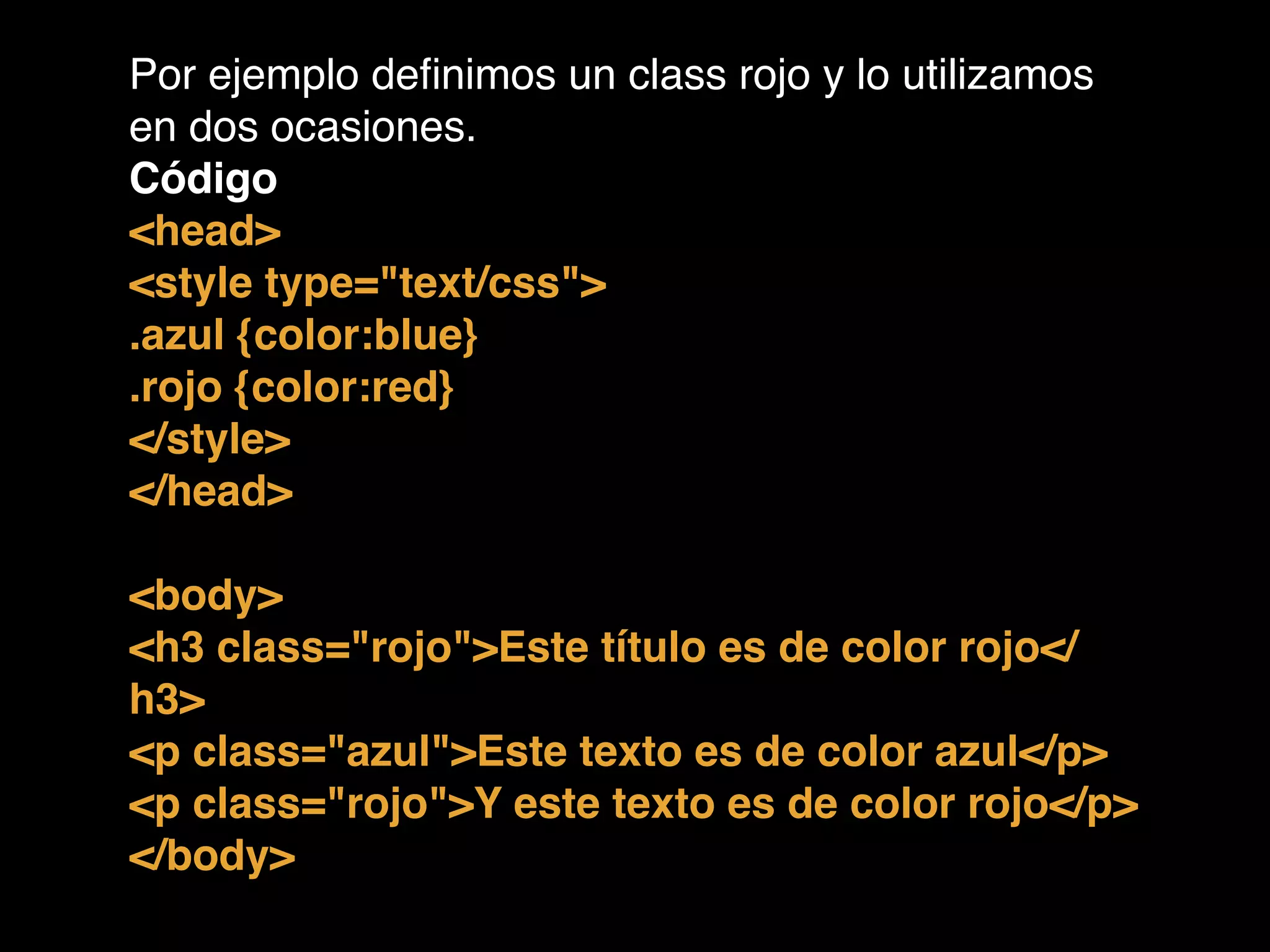
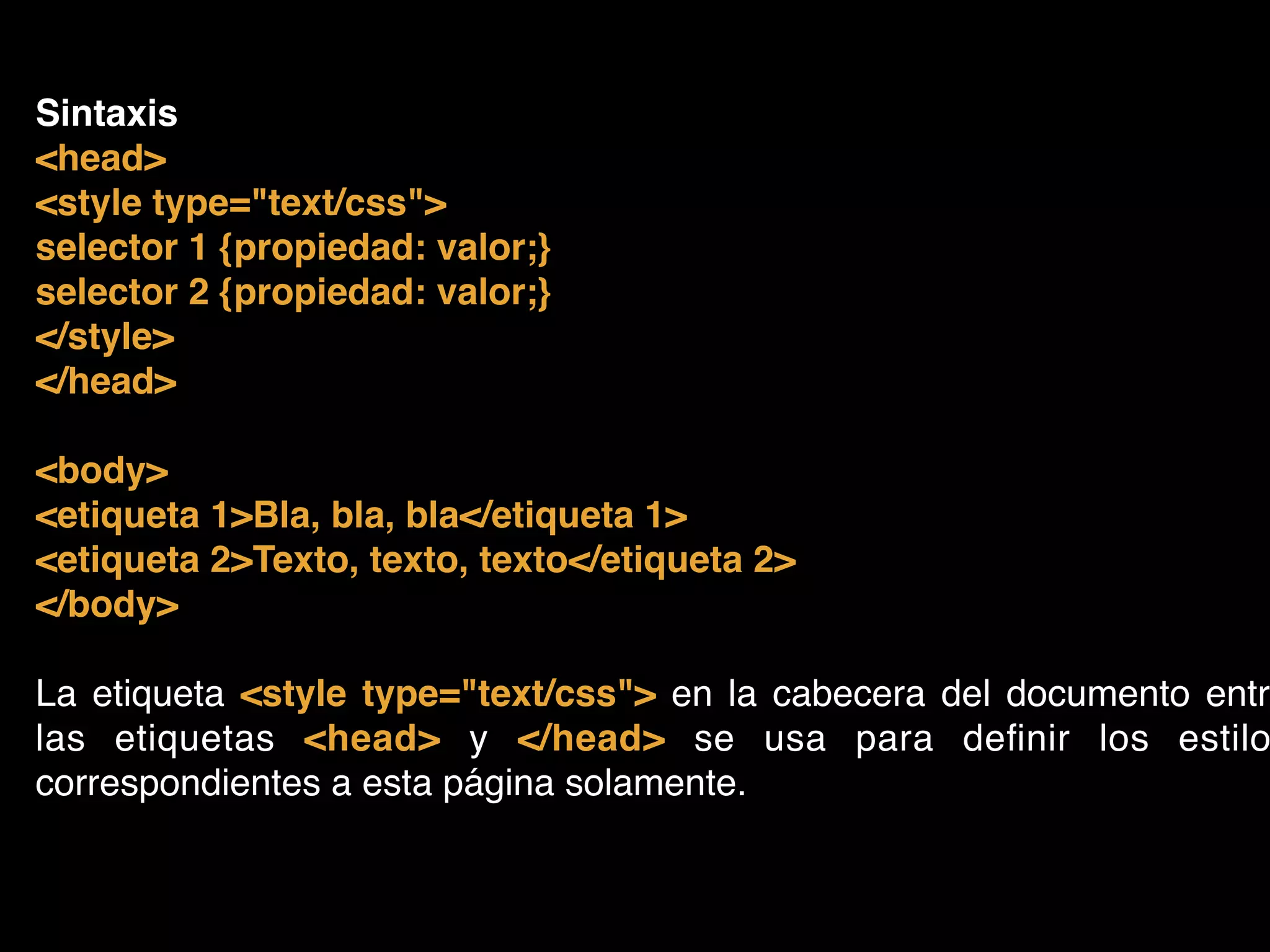
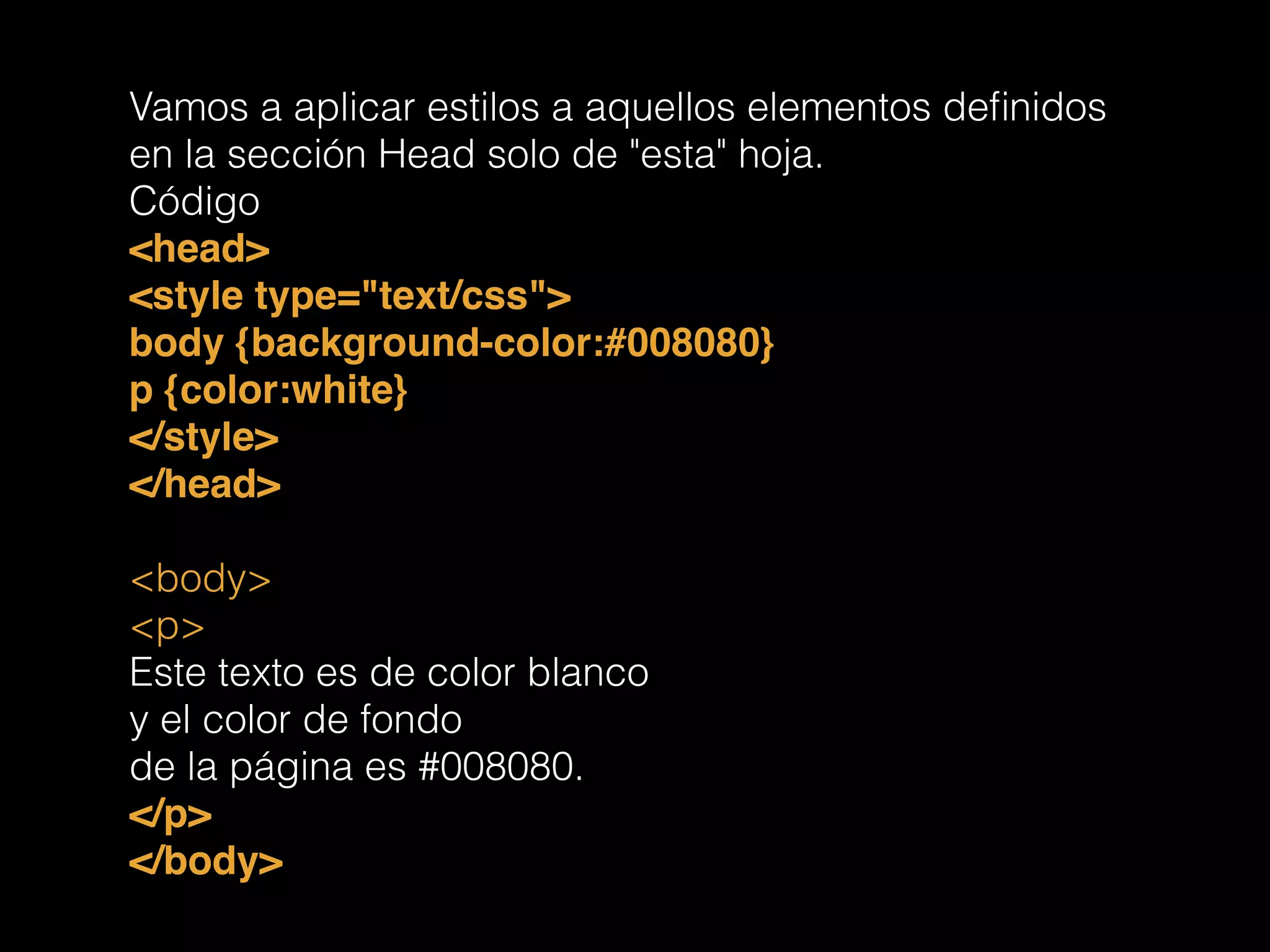
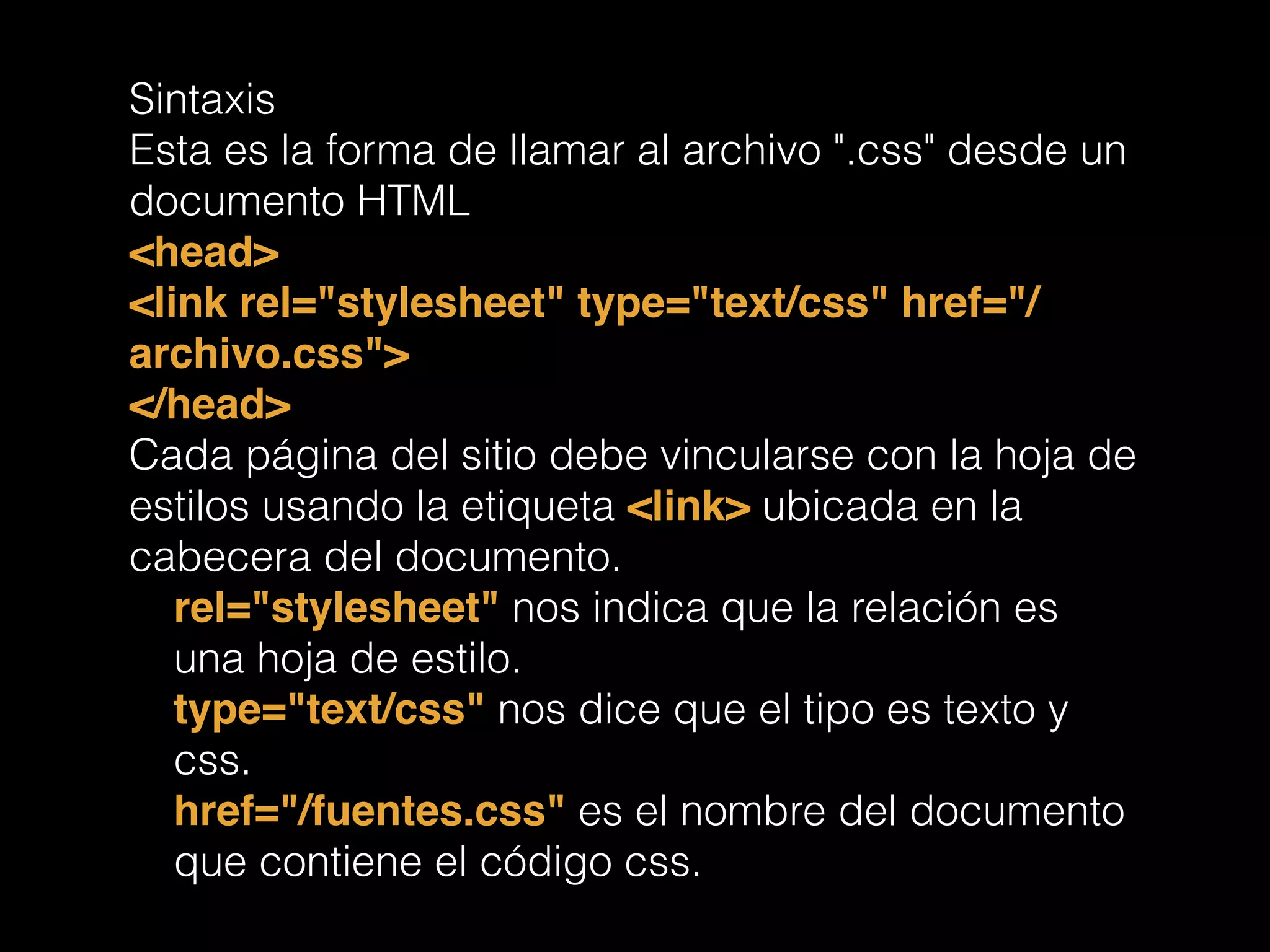
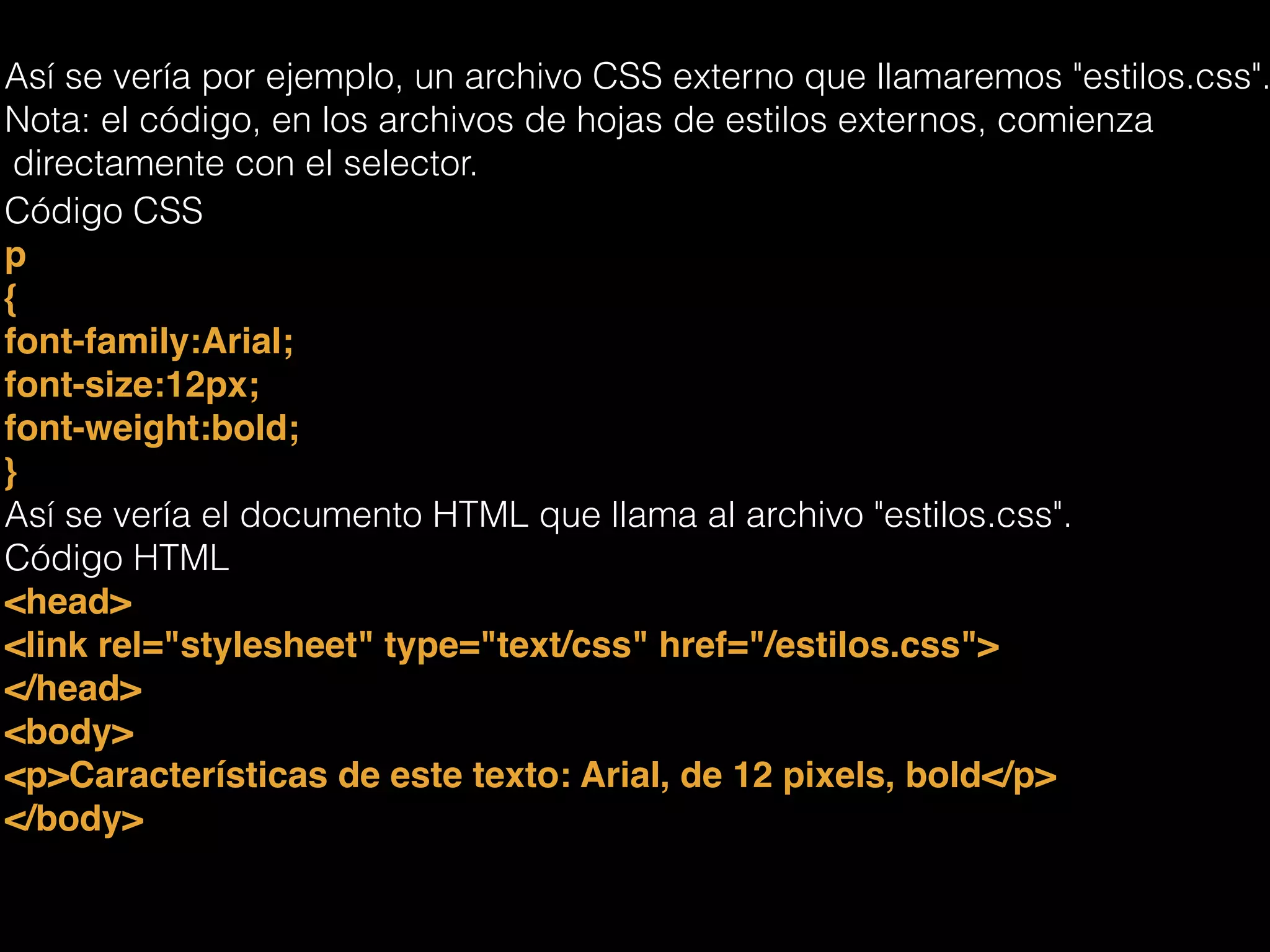
Este documento introduce CSS (Hojas de Estilo en Cascada) y explica que CSS permite describir cómo se presentará un documento en diferentes dispositivos. CSS separa el contenido de la presentación y funciona mediante reglas selector-declaración que definen las propiedades y valores de estilos. Los estilos pueden definirse internamente, en la cabecera o en hojas de estilo externas para aplicarlos a múltiples páginas.