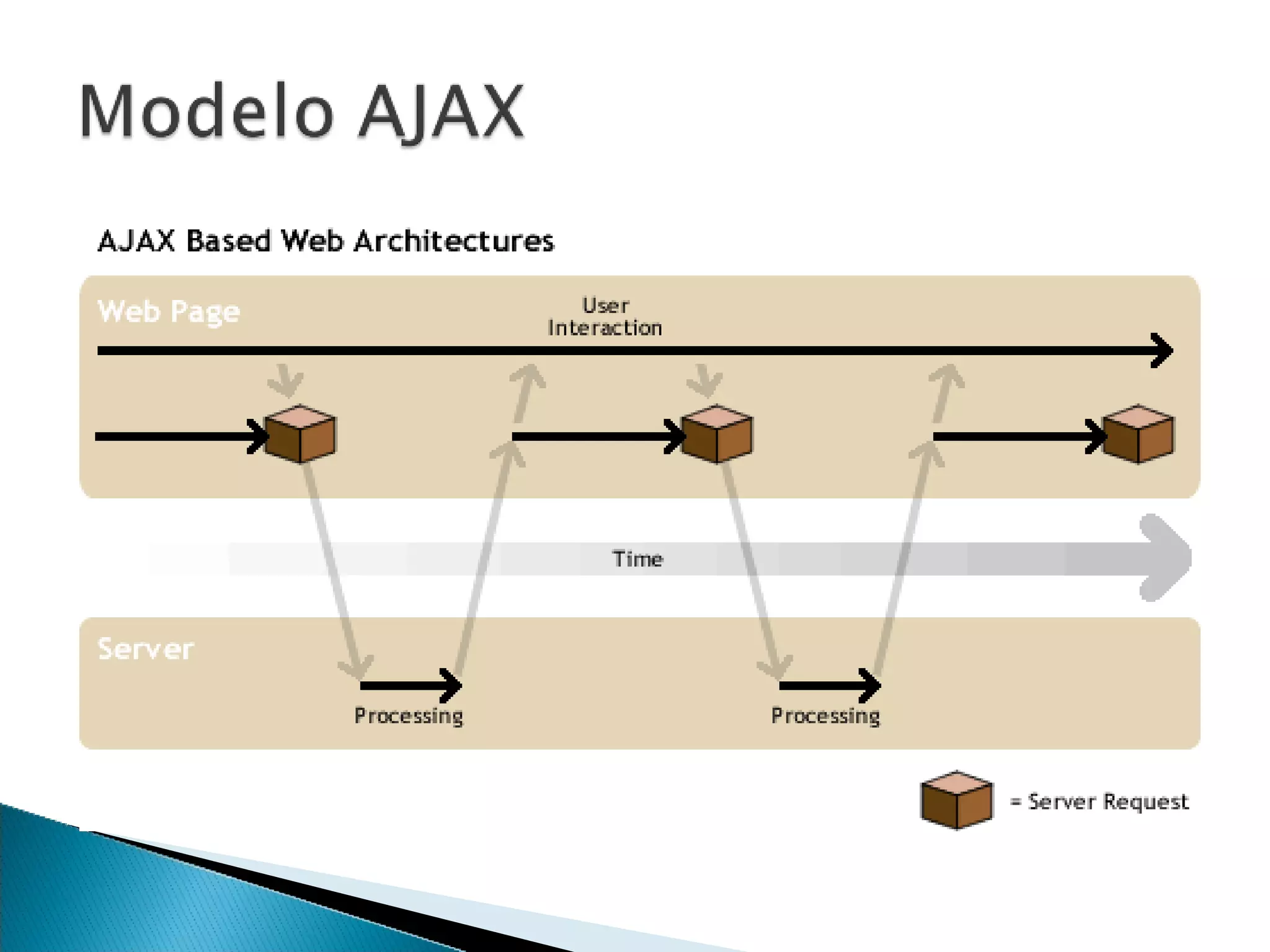
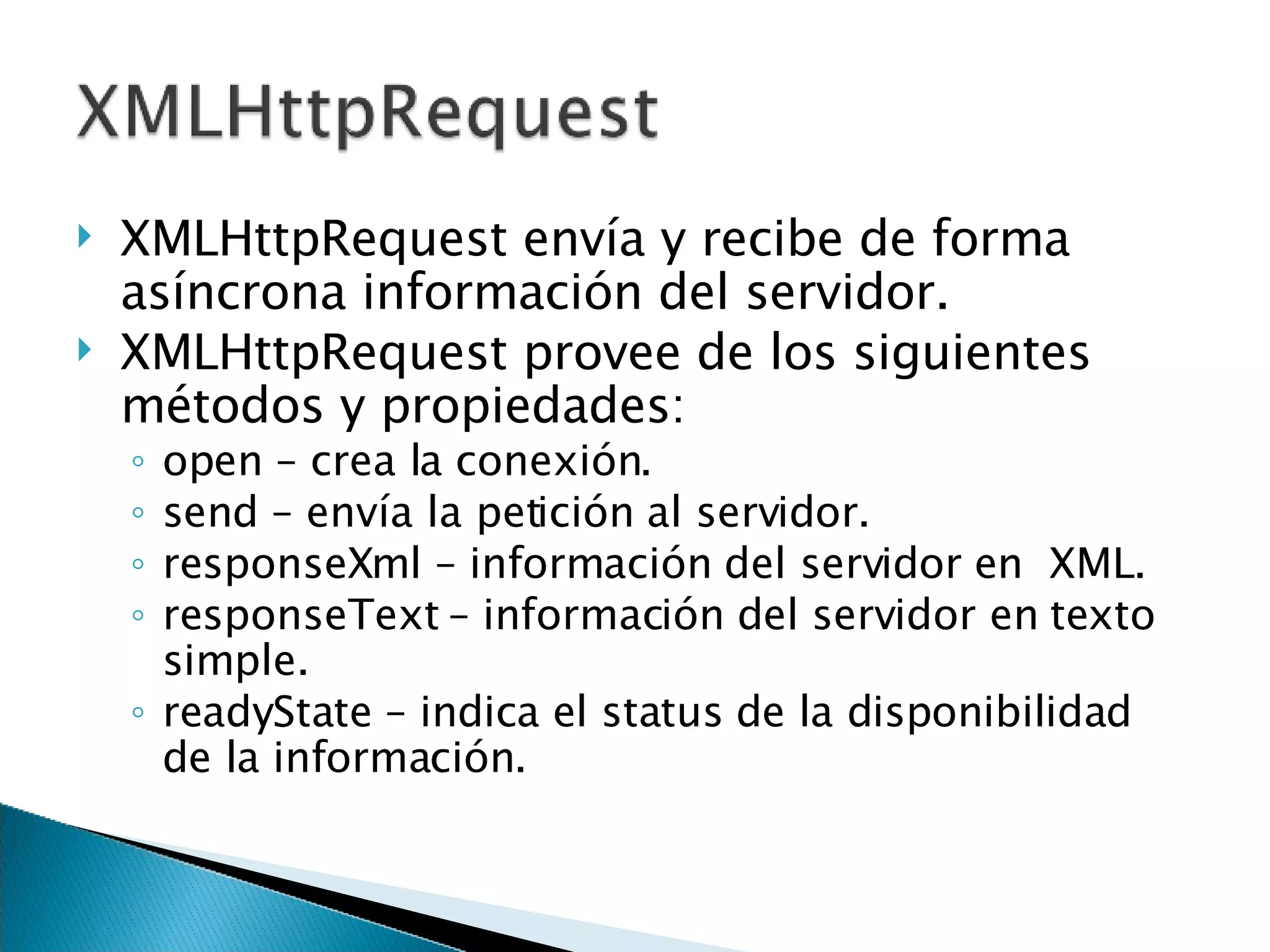
El documento aborda la implementación de AJAX en aplicaciones ASP.NET, destacando sus ventajas para crear interfaces web interactivas sin recargar la página. Explica el uso de tecnologías como XMLHttpRequest y JavaScript para permitir la comunicación asíncrona con el servidor, mejorando así la experiencia del usuario. Además, se mencionan ejemplos prácticos de implementación y desarrollo de componentes utilizando AJAX en un entorno de .NET.

![Habitualmente me dedico a impartir formación y a labores de desarrollo y consultoría en .NET Si desea que colabore con usted impartiéndoles una formación o desarrollando algún proyecto, puede contactarme: Web www.programadorautonomo.net www.esbupa.com Email [email_address] [email_address] Espero que les guste la presentación](https://image.slidesharecdn.com/desarrollo-de-aplicaciones-con-microsoft-ajax-10-y-ajax-control-toolkit-23789/75/Desarrollo-de-Aplicaciones-con-Microsoft-Ajax-1-0-y-Ajax-Control-Toolkit-2-2048.jpg)














































![AutoCompleteExtender Este Extender se asocia a cualquier TextBox A medida que vas escribiendo te ofrece opciones para autocompletar el texto Esto se hace realizando una llamada a un servicio web que devuelve la lista de palabras posibles <ajaxToolkit:AutoCompleteExtender runat="server" ID="autoComplete1" TargetControlID="myTextBox" ServiceMethod="GetCompletionList" ServicePath="AutoComplete.asmx" MinimumPrefixLength="2" CompletionInterval="1000" EnableCaching="true" CompletionSetCount="12" /> [System.Web.Services.WebMethod] [System.Web.Script.Services.ScriptMethod] public string[] GetCompletionList(string prefixText, int count) Sintaxis del Método](https://image.slidesharecdn.com/desarrollo-de-aplicaciones-con-microsoft-ajax-10-y-ajax-control-toolkit-23789/75/Desarrollo-de-Aplicaciones-con-Microsoft-Ajax-1-0-y-Ajax-Control-Toolkit-49-2048.jpg)

![CascadingDropDown Permite crear un conjunto de DropDown relacionados que se actualizan en cascada <ajaxToolkit:CascadingDropDown ID="CDD1" runat="server" TargetControlID="DropDownList2" Category="Model" PromptText="Please select a model" LoadingText="[Loading models...]" ServicePath="CarsService.asmx" ServiceMethod="GetDropDownContents" ParentControlID="DropDownList1" SelectedValue="SomeValue" /> [System.Web.Services.WebMethod] [System.Web.Script.Services.ScriptMethod] public static CascadingDropDownNameValue[] GetDropDownContents( string knownCategoryValues, string category) { ... } Sintaxis del Método](https://image.slidesharecdn.com/desarrollo-de-aplicaciones-con-microsoft-ajax-10-y-ajax-control-toolkit-23789/75/Desarrollo-de-Aplicaciones-con-Microsoft-Ajax-1-0-y-Ajax-Control-Toolkit-51-2048.jpg)






![DynamicPopulateExtender Permite reemplazar el contenido de un control con el resultado de llamar a un método de un servicio web (o de la página) <ajaxToolkit:DynamicPopulateExtender ID="dp" runat="server" TargetControlID="Panel1" ClearContentsDuringUpdate="true" PopulateTriggerControlID="Label1" ServiceMethod="GetHtml" /> [System.Web.Services.WebMethod] [System.Web.Script.Services.ScriptMethod] string DynamicPopulateMethod(string contextKey) { ... } Sintaxis del Método](https://image.slidesharecdn.com/desarrollo-de-aplicaciones-con-microsoft-ajax-10-y-ajax-control-toolkit-23789/75/Desarrollo-de-Aplicaciones-con-Microsoft-Ajax-1-0-y-Ajax-Control-Toolkit-58-2048.jpg)

















![SlideShowExtender Asociado a controles de Imagen, permite cambiar automáticamente de imagen tras un intervalo de tiempo Permite también asociarle botones para parar la animación, ver la siguiente imagen y ver la anterior <ajaxToolkit:SlideShowExtender ID="SlideShowExtender1" runat="server" TargetControlID="Image1" SlideShowServiceMethod="GetSlides" AutoPlay="true" ImageDescriptionLabelID="imageLabel1" NextButtonID="nextButton" PlayButtonText="Play" StopButtonText="Stop" PreviousButtonID="prevButton" PlayButtonID="playButton" Loop="true" /> [System.Web.Services.WebMethod] [System.Web.Script.Services.ScriptMethod] public AjaxControlToolkit.Slide[] GetSlides() { ... } Sintaxis del Método](https://image.slidesharecdn.com/desarrollo-de-aplicaciones-con-microsoft-ajax-10-y-ajax-control-toolkit-23789/75/Desarrollo-de-Aplicaciones-con-Microsoft-Ajax-1-0-y-Ajax-Control-Toolkit-76-2048.jpg)