
Guia 6 lenguaje_html
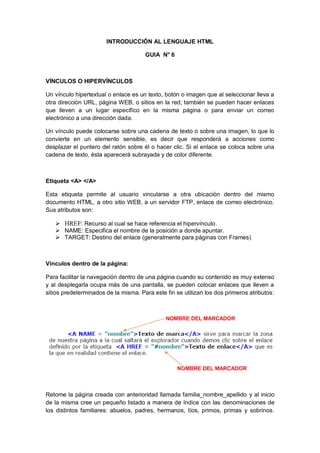
- 1. INTRODUCCIÓN AL LENGUAJE HTML GUIA N° 6 VÍNCULOS O HIPERVÍNCULOS Un vínculo hipertextual o enlace es un texto, botón o imagen que al seleccionar lleva a otra dirección URL, página WEB, o sitios en la red; también se pueden hacer enlaces que lleven a un lugar específico en la misma página o para enviar un correo electrónico a una dirección dada. Un vínculo puede colocarse sobre una cadena de texto o sobre una imagen, lo que lo convierte en un elemento sensible, es decir que responderá a acciones como desplazar el puntero del ratón sobre él o hacer clic. Si el enlace se coloca sobre una cadena de texto, ésta aparecerá subrayada y de color diferente. Etiqueta <A> </A> Esta etiqueta permite al usuario vincularse a otra ubicación dentro del mismo documento HTML, a otro sitio WEB, a un servidor FTP, enlace de correo electrónico. Sus atributos son: HREF: Recurso al cual se hace referencia el hipervínculo. NAME: Especifica el nombre de la posición a donde apuntar. TARGET: Destino del enlace (generalmente para páginas con Frames) Vínculos dentro de la página: Para facilitar la navegación dentro de una página cuando su contenido es muy extenso y al desplegarla ocupa más de una pantalla, se pueden colocar enlaces que lleven a sitios predeterminados de la misma. Para este fin se utilizan los dos primeros atributos: NOMBRE DEL MARCADOR NOMBRE DEL MARCADOR Retome la página creada con anterioridad llamada familia_nombre_apellido y al inicio de la misma cree un pequeño listado a manera de índice con las denominaciones de los distintos familiares: abuelos, padres, hermanos, tíos, primos, primas y sobrinos.
- 2. Haga de cada una de estas denominaciones un enlace o vínculo al sitio exacto donde se encuentra el listado de los familiares correspondientes, de tal forma que al dar clic sobre el vínculo sobrinos conduzca al listado de sobrinos y así mismo con todos los familiares. Tenga en cuenta que primero deben hacerse los marcadores con el atributo NAME y luego hacer los vínculos con el atributo HREF utilizando el mismo nombre de marcador. Vínculos a otra página: Son enlaces que hacen referencia a otra página pero dentro del mismo sitio, es decir que deben estar ubicadas dentro de la misma carpeta, su estructura puede ejemplificarse así: Retome el sitio creado en la guía No 5 y cree en él una nueva página llamada menú, en ella haga un listado ordenado con los siguientes ítems: 1. Mi Autobiografía. (Cree aquí un enlace lleve a su página de autobiografía). 2. Mi Familia. (Cree un vínculo que conduzca a su página de familia). 3. Mis Datos personales. (Cree un vínculo que lleve a su página de datos personales). En las tres páginas mencionadas inserte un vínculo que permita volver a la página menú, por otra parte no olvide incluir en esta última página los atributos de la etiqueta body, tendientes a los colores de link y de fondo. Vínculos a páginas remotas: Este tipo de enlace permite acceder a páginas web localizadas en cualquier servidor y punto geográfico del mundo, para lo cual lo único que se necesita es conocer su dirección la cual constituye el valor “nombre” del atributo HREF. Ejemplo:
- 3. Vínculos al servicio e-mail: Este enlace permite activar la herramienta de correo electrónico para enviar un mensaje a la dirección definida en el atributo HREF. Ejemplo: Imagen como vínculo: Además de texto, las imágenes también pueden utilizarse como vínculos, para lo cual simplemente en el lugar del texto se ubica la descripción de la imagen. Ejemplo: El atributo TARGET permite abrir el enlace en una nueva ventana asignándole el valor _blank. Ejemplo: Retome la página menú.html y en ella inserte la imagen del escudo institucional, haciendo de esta un enlace a la página oficial de la institución; haga lo mismo para crear un enlace a la secretaría de educación municipal de Popayán, estos enlaces deberán abrirse en una nueva ventana. Por último cree un enlace con la palabra “Escríbame” que permita activar la herramienta de de correo electrónico para enviarle un mensaje a su cuenta en gmail. Una vez terminada la actividad, comprima la carpeta sitio_nombre_apellido en formato zip y envíela a mi correo. EXITOS