Este documento explica los diferentes elementos de los formularios HTML y cómo comunicarse con páginas JSP. Los formularios pueden usar los métodos GET o POST para enviar datos, y GET codifica la información en la URL mientras que POST la envía directamente al servidor. Los elementos de formulario incluyen campos de texto, contraseñas, áreas de texto, selecciones desplegables, casillas de verificación, botones de opción y parámetros ocultos. La información enviada puede recuperarse en JSP usando request.getParameter.





![ELEMENTOS DE
FORMULARIO
● Se indican con las etiquetas HTML:
<input type="tipo" name="nombre" value="valor "/>
<textarea name="nombre"/>Contenido por defecto
</textarea>
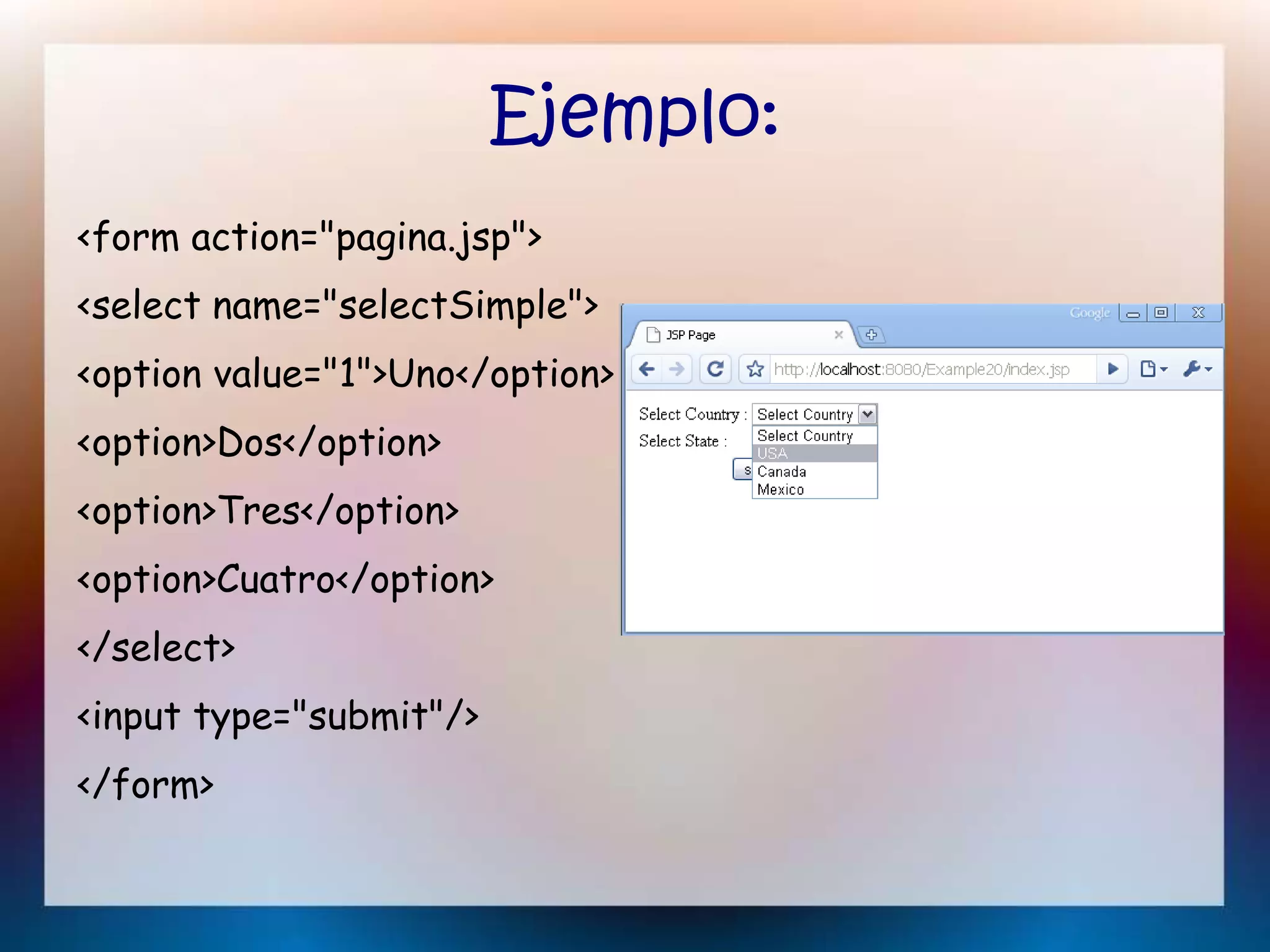
<select name="nombre">
<option value="valorOpcion">Texto opcion</option>
[...]
</select>
● Para enviar los datos usamos el tiposubmit.
● <input type="submit"/>](https://image.slidesharecdn.com/jsp-140530224926-phpapp02/75/Comunicacion-entre-formularios-HTML-y-paginas-JSP-6-2048.jpg)