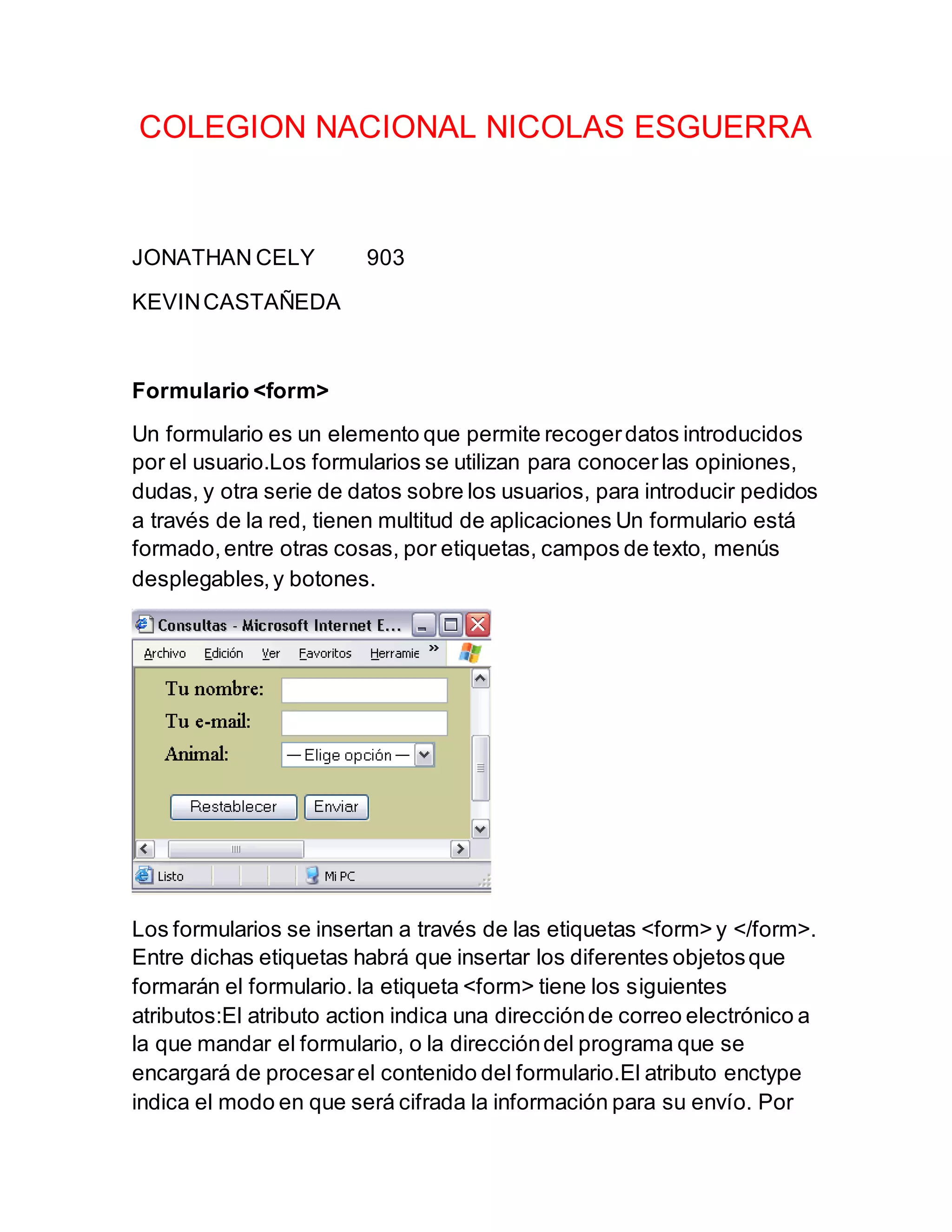
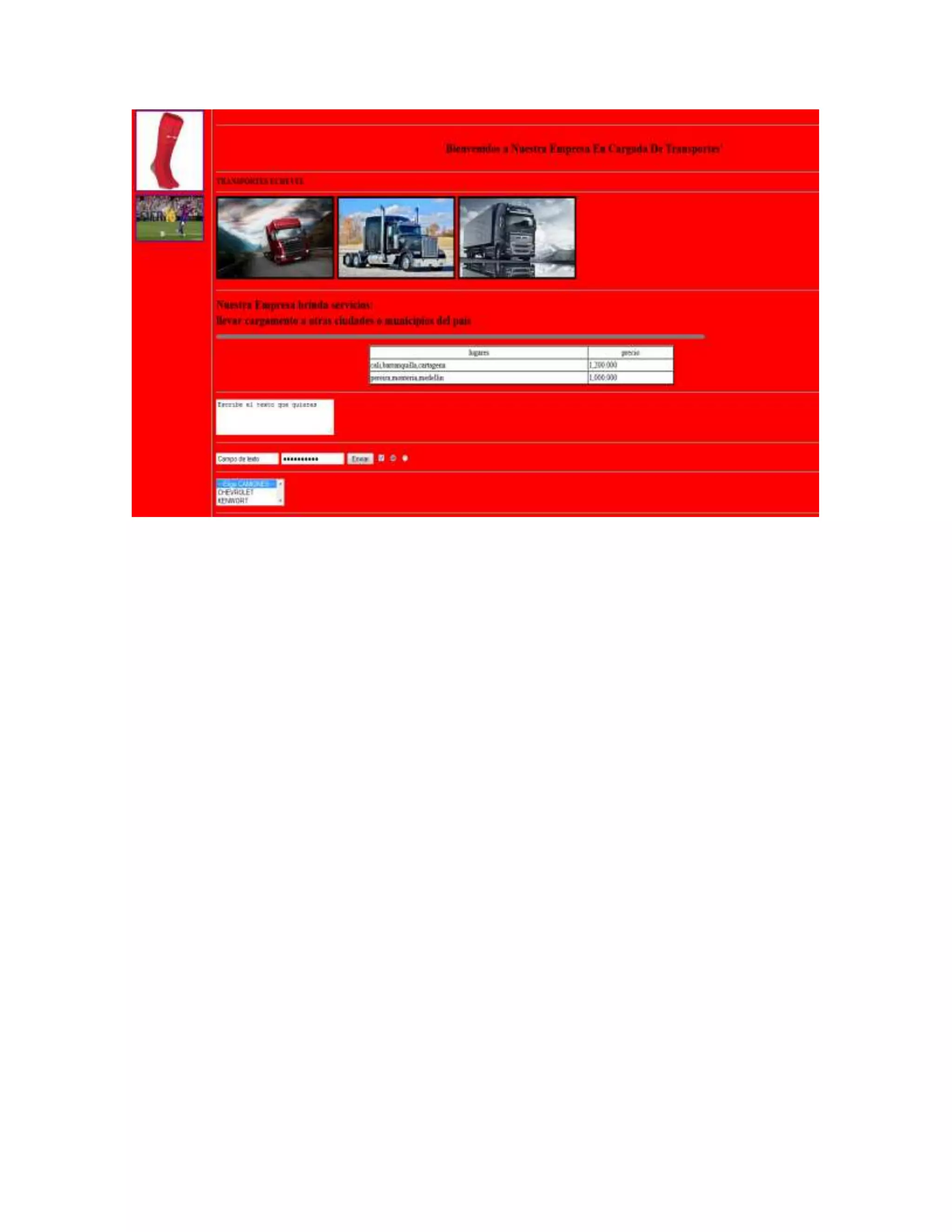
El documento proporciona información sobre los diferentes elementos que componen un formulario HTML como etiquetas <form>, <textarea>, <input>, <select> y sus atributos. Explica cómo insertar campos de texto, contraseñas, botones de opción, menús desplegables y áreas de texto en un formulario para recopilar datos de usuarios.