Navegacion compleja
•Descargar como DOCX, PDF•
0 recomendaciones•116 vistas
Este documento describe los pasos para organizar y agrupar elementos en capas y símbolos para crear una navegación compleja en Adobe Flash. Primero se ocultan las herramientas y se dividen los objetos en capas individuales. Luego se agrupan elementos relacionados y todos los objetos en solo tres capas. Finalmente, las imágenes pequeñas se convierten en botones interactivos con efectos de cambio de color al pasar el cursor.
Denunciar
Compartir
Denunciar
Compartir

Recomendados
Navegacion compleja

Este documento describe los pasos para crear una navegación compleja en Adobe Flash. Primero, se organizarán los elementos en capas y se ocultarán las herramientas. Luego, se crearán botones para cada objeto en la parte inferior que muestren información e imágenes relacionadas al hacer clic. Finalmente, se agruparán los objetos en símbolos y capas, y se añadirán efectos interactivos a los botones como cambios de color al pasar el cursor.
Bubbl

Bubbl.us es una herramienta en línea que permite crear esquemas o mapas conceptuales de forma sencilla. Los usuarios pueden registrarse en el sitio para crear mapas conceptuales moviendo y conectando elementos, y luego exportar los mapas como imágenes para incluirlos en presentaciones o apuntes. La herramienta ofrece funciones como mover elementos, crear conexiones entre ellos, y cambiar colores.
Practica 14 procedimiento

En este documento se describe cómo crear un botón interactivo en Adobe Flash. Se inicia dibujando un rectángulo de color con contorno y texto en el centro. Luego se selecciona y convierte en un botón. Se modifican las propiedades de over y hit para cambiar el color del contorno cuando el cursor está sobre el botón o cuando se hace clic.
PASOS PARA LA CREACION DE USUARIO Y PASSWORD EN AWARDSPACE

El documento describe los pasos para crear un usuario y contraseña en la página web awardspace.com. Estos incluyen ingresar a la página web, seleccionar "Sign Up", completar los detalles de contacto, seleccionar un plan de alojamiento, y recibir el nombre de usuario y contraseña por correo electrónico.
Agrupamiento caminos rurales

El documento habla sobre las funciones básicas de una máquina para tomar fotografías y realizar actividades. Explica que al tomar una foto, esta queda guardada en el "Diario", donde se registran todas las actividades y donde se pueden volver a acceder y modificar las fotos. También permite insertar imágenes externas al conectar dispositivos de memoria y trabajar con ellas en las diferentes actividades.
Photoshop 12 como animar una imagen

Este documento proporciona instrucciones para animar una imagen en Photoshop en 3 pasos: 1) seleccionar la imagen y copiarla a un nuevo documento transparente, 2) crear múltiples capas de la imagen en posiciones diferentes y 3) guardar el archivo como GIF para que la imagen se mueva al reproducirla.
ADA 4

El documento describe los componentes básicos de una computadora como la tarjeta madre, disco duro, teclado y ratón. Explica las funciones principales del ratón como clic, doble clic y arrastrar. También describe los diferentes estados del puntero del ratón como ocupado, texto, punto de inserción y normal.
Ada4

El documento describe los elementos principales de una computadora como la tarjeta madre, disco duro, teclado y ratón. Explica las funciones básicas del ratón como clic, doble clic y arrastrar. También describe los diferentes estados del puntero del ratón como ocupado, texto, punto de inserción y normal.
Recomendados
Navegacion compleja

Este documento describe los pasos para crear una navegación compleja en Adobe Flash. Primero, se organizarán los elementos en capas y se ocultarán las herramientas. Luego, se crearán botones para cada objeto en la parte inferior que muestren información e imágenes relacionadas al hacer clic. Finalmente, se agruparán los objetos en símbolos y capas, y se añadirán efectos interactivos a los botones como cambios de color al pasar el cursor.
Bubbl

Bubbl.us es una herramienta en línea que permite crear esquemas o mapas conceptuales de forma sencilla. Los usuarios pueden registrarse en el sitio para crear mapas conceptuales moviendo y conectando elementos, y luego exportar los mapas como imágenes para incluirlos en presentaciones o apuntes. La herramienta ofrece funciones como mover elementos, crear conexiones entre ellos, y cambiar colores.
Practica 14 procedimiento

En este documento se describe cómo crear un botón interactivo en Adobe Flash. Se inicia dibujando un rectángulo de color con contorno y texto en el centro. Luego se selecciona y convierte en un botón. Se modifican las propiedades de over y hit para cambiar el color del contorno cuando el cursor está sobre el botón o cuando se hace clic.
PASOS PARA LA CREACION DE USUARIO Y PASSWORD EN AWARDSPACE

El documento describe los pasos para crear un usuario y contraseña en la página web awardspace.com. Estos incluyen ingresar a la página web, seleccionar "Sign Up", completar los detalles de contacto, seleccionar un plan de alojamiento, y recibir el nombre de usuario y contraseña por correo electrónico.
Agrupamiento caminos rurales

El documento habla sobre las funciones básicas de una máquina para tomar fotografías y realizar actividades. Explica que al tomar una foto, esta queda guardada en el "Diario", donde se registran todas las actividades y donde se pueden volver a acceder y modificar las fotos. También permite insertar imágenes externas al conectar dispositivos de memoria y trabajar con ellas en las diferentes actividades.
Photoshop 12 como animar una imagen

Este documento proporciona instrucciones para animar una imagen en Photoshop en 3 pasos: 1) seleccionar la imagen y copiarla a un nuevo documento transparente, 2) crear múltiples capas de la imagen en posiciones diferentes y 3) guardar el archivo como GIF para que la imagen se mueva al reproducirla.
ADA 4

El documento describe los componentes básicos de una computadora como la tarjeta madre, disco duro, teclado y ratón. Explica las funciones principales del ratón como clic, doble clic y arrastrar. También describe los diferentes estados del puntero del ratón como ocupado, texto, punto de inserción y normal.
Ada4

El documento describe los elementos principales de una computadora como la tarjeta madre, disco duro, teclado y ratón. Explica las funciones básicas del ratón como clic, doble clic y arrastrar. También describe los diferentes estados del puntero del ratón como ocupado, texto, punto de inserción y normal.
Ada4

El documento describe los elementos básicos de una computadora como la tarjeta madre, disco duro, teclado y ratón. Explica las funciones principales del ratón como clic, doble clic y arrastrar. También describe los diferentes estados del puntero del ratón como ocupado, texto, punto de inserción y normal.
ADA 4

El documento describe una actividad de aprendizaje sobre los componentes básicos de una computadora. Identifica y describe los elementos de una tarjeta madre, disco duro, teclado y ratón. Explica las funciones principales del ratón como clic, doble clic y arrastrar. Además, pide dibujar las formas que toma el cursor del ratón en diferentes estados como ocupado, texto y punto de inserción.
Photoshop 12 como animar una imagen

Este documento explica cómo animar una imagen en Photoshop mediante la creación de una secuencia de capas con diferentes posiciones de la imagen. Se selecciona la imagen, se crea un nuevo documento transparente, se pega la imagen y se convierte en objeto inteligente. Luego, se usa la herramienta de deformación libre para mover la imagen en diferentes capas y se duplican las capas para crear la animación, la cual se reproduce en la ventana de animación. Finalmente, se guarda el archivo como para web.
Practica 18

El documento proporciona instrucciones en 4 pasos para crear un botón interactivo en Unity. El primer paso explica cómo crear un rectángulo y convertirlo en un botón con texto. El segundo paso indica abrir la escena del botón haciendo doble clic. El tercer paso explica presionar F6 en las celdas del botón y editar las partes de la escena para agregar acciones. El cuarto paso detalla editar la imagen asignada al estado "Down" del botón para cambiarla a "graphic" y personalizarla más.
Tutorial de xmind portable

Es una guía muy detallada para que el estudiante sepa como usar este recurso en beneficio de sus aprendizajes
2da sesion Botones 

Este documento describe los botones y su diseño para sitios web. Explica que los botones son fundamentales para la interacción y navegación en un sitio, y deben ser notorios y claros en su función. Describe los tres estados de un botón (reposo, sobre, presionado) y cómo crear uno básico con forma, texto y efectos. Además, explica que los botones están compuestos por clips de video interactivos con cuatro fotogramas que representan cada estado y definen el área activa.
Programa 10

Este documento describe un programa de computadora que calcula el área de un rectángulo. El programa solicita al usuario que ingrese la base y la altura del rectángulo a través de cuadros de texto, y luego incluye un botón para calcular el área que muestra el resultado.
Xmind

El documento describe la aplicación Xmind, un software para crear mapas conceptuales que puede usarse para organizar ideas en cualquier ámbito. Xmind permite al usuario crear mapas conceptuales relacionando conceptos, imágenes y notas, y también puede subir los mapas a la red. El autor explica cómo descargar, instalar y utilizar las funciones básicas de Xmind como añadir conceptos, dibujar relaciones entre ellos y modificar sus propiedades y formato usando el panel de propiedades.
Creación de una base de datos en el hosting

El documento describe los pasos para crear una base de datos en un hosting, incluyendo crear la base de datos, abrir phpMyAdmin, crear tablas como Usuarios, Cines, Municipio y Películas con diferentes campos, crear índices para relacionar las tablas y finalmente crear las relaciones entre las tablas.
Practica 16

El documento describe los pasos para crear un botón animado en Adobe Animate: 1) Dibujar y agregar texto al botón, 2) Convertirlo a símbolo, 3) Convertirlo a fotograma clave, 4) Agregar rectángulos encima y debajo, 5) Cambiar el color del rectángulo de abajo cuando se presione el botón, 6) Probar la animación.
Conoce la barra de charms de Windows 8

El documento describe la barra de Charms de Windows 8, la cual permite acceder rápidamente a funciones como buscar, compartir, inicio, dispositivos y configuración desde cualquier aplicación. Se encuentra oculta a la derecha de la pantalla y puede hacerse visible pasando el cursor por el borde o presionando Windows + C. Permite buscar dentro de la aplicación activa, compartir contenido fácilmente, regresar al inicio, usar dispositivos y acceder a configuraciones.
Imagenes cambiantes

Este documento describe cómo crear imágenes cambiantes en Flash mediante la función de imagen cambiante. Explica los pasos para editar los estados de una imagen (predeterminado, bajo cursor, presionado) y probar la imagen cambiante final exportándola como archivo SWF.
Practica 18

El documento proporciona instrucciones en 4 pasos para crear un botón interactivo en Unity. El primer paso explica cómo crear un rectángulo y convertirlo en un botón con texto. El segundo paso indica abrir la escena del botón haciendo doble clic. El tercer paso explica presionar F6 en las celdas del botón para editar las partes de la escena y agregar acciones. El cuarto paso detalla editar la imagen asignada al estado "Down" del botón para cambiarla a un gráfico editable.
8 utn-frba -manejar objetos

Este documento proporciona instrucciones sobre cómo manejar objetos en PowerPoint 2010, incluyendo cómo seleccionar, copiar y modificar el tamaño de objetos, agrupar objetos, usar cuadrículas y guías, alinear y distribuir objetos, y ordenar los objetos en capas.
Instrucciones línea de tiempo tema 6

Este documento proporciona instrucciones para usar una línea de tiempo interactiva que describe los eventos del sacramento del bautismo. Explica cómo usar los botones y pestañas para navegar, ampliar y reducir la línea de tiempo, ver el contenido de cada evento como un libro digital, y compartir comentarios. El objetivo es ayudar al usuario a reflexionar sobre los acontecimientos y el significado del ritual del bautismo.
Practica 15 

El documento describe los pasos para crear una animación simple en PowerPoint. Primero se dibuja un óvalo y se agrega texto para convertirlo en un botón. Luego se crean marcos de diapositivas presionando F6 y se colocan sobre el primer marco, agregando texto para explicar el propósito del objeto. Finalmente, se ha creado la animación.
Inidad4

El documento explica cómo crear un botón en Flash mediante 4 pasos: 1) crear un nuevo documento, 2) dibujar un objeto, 3) seleccionarlo y convertirlo en un botón, 4) programar las propiedades del botón en el panel de propiedades. También describe cómo usar botones para controlar una película Flash mediante acciones como detener, reproducir o avanzar/retroceder la película.
Slideshare

Slideshare es una plataforma para subir presentaciones de PowerPoint u OpenOffice. Para cargar una presentación, el usuario debe hacer clic en "upload", seleccionar el archivo y elegir una categoría y descripción. Luego guarda los detalles para que la presentación quede disponible para que otros usuarios puedan verla y aprender de ella, al igual que del material compartido por otros.
Cocacola

El documento describe los costos de calidad y la relación con los proveedores. Explica que la mala calidad genera costos para la empresa mientras que la buena calidad los reduce. También detalla los diferentes tipos de costos de calidad como los de prevención, evaluación, errores internos y externos. Finalmente, resalta la importancia de establecer una relación de beneficio mutuo con los proveedores mediante la cooperación y el apoyo recíproco.
La piel del agua

Este documento describe un experimento sobre la tensión superficial del agua. Se llena un vaso de agua y se agregan gotas adicionales con un gotero hasta que el agua está a punto de desbordarse, luego se agregan objetos como hilos, papel y talco para probar si el agua se derrama o no debido a la tensión en la superficie del agua. El experimento se realizó con éxito sin que se derramara el agua.
Actividad de Trabajo Alianzas Tecnologicas

Este documento presenta definiciones de diferentes tipos de tecnología y analiza alianzas tecnológicas. Define tecnología base, tecnología clave y tecnología emergente. Luego discute tipos de alianzas estratégicas como redes, fusiones y joint ventures. Finalmente, destaca las ventajas de las alianzas tecnológicas como reducir riesgos y costos, y acelerar innovación, además de analizar el marco legal que rige estas alianzas en Venezuela.
Más contenido relacionado
La actualidad más candente
Ada4

El documento describe los elementos básicos de una computadora como la tarjeta madre, disco duro, teclado y ratón. Explica las funciones principales del ratón como clic, doble clic y arrastrar. También describe los diferentes estados del puntero del ratón como ocupado, texto, punto de inserción y normal.
ADA 4

El documento describe una actividad de aprendizaje sobre los componentes básicos de una computadora. Identifica y describe los elementos de una tarjeta madre, disco duro, teclado y ratón. Explica las funciones principales del ratón como clic, doble clic y arrastrar. Además, pide dibujar las formas que toma el cursor del ratón en diferentes estados como ocupado, texto y punto de inserción.
Photoshop 12 como animar una imagen

Este documento explica cómo animar una imagen en Photoshop mediante la creación de una secuencia de capas con diferentes posiciones de la imagen. Se selecciona la imagen, se crea un nuevo documento transparente, se pega la imagen y se convierte en objeto inteligente. Luego, se usa la herramienta de deformación libre para mover la imagen en diferentes capas y se duplican las capas para crear la animación, la cual se reproduce en la ventana de animación. Finalmente, se guarda el archivo como para web.
Practica 18

El documento proporciona instrucciones en 4 pasos para crear un botón interactivo en Unity. El primer paso explica cómo crear un rectángulo y convertirlo en un botón con texto. El segundo paso indica abrir la escena del botón haciendo doble clic. El tercer paso explica presionar F6 en las celdas del botón y editar las partes de la escena para agregar acciones. El cuarto paso detalla editar la imagen asignada al estado "Down" del botón para cambiarla a "graphic" y personalizarla más.
Tutorial de xmind portable

Es una guía muy detallada para que el estudiante sepa como usar este recurso en beneficio de sus aprendizajes
2da sesion Botones 

Este documento describe los botones y su diseño para sitios web. Explica que los botones son fundamentales para la interacción y navegación en un sitio, y deben ser notorios y claros en su función. Describe los tres estados de un botón (reposo, sobre, presionado) y cómo crear uno básico con forma, texto y efectos. Además, explica que los botones están compuestos por clips de video interactivos con cuatro fotogramas que representan cada estado y definen el área activa.
Programa 10

Este documento describe un programa de computadora que calcula el área de un rectángulo. El programa solicita al usuario que ingrese la base y la altura del rectángulo a través de cuadros de texto, y luego incluye un botón para calcular el área que muestra el resultado.
Xmind

El documento describe la aplicación Xmind, un software para crear mapas conceptuales que puede usarse para organizar ideas en cualquier ámbito. Xmind permite al usuario crear mapas conceptuales relacionando conceptos, imágenes y notas, y también puede subir los mapas a la red. El autor explica cómo descargar, instalar y utilizar las funciones básicas de Xmind como añadir conceptos, dibujar relaciones entre ellos y modificar sus propiedades y formato usando el panel de propiedades.
Creación de una base de datos en el hosting

El documento describe los pasos para crear una base de datos en un hosting, incluyendo crear la base de datos, abrir phpMyAdmin, crear tablas como Usuarios, Cines, Municipio y Películas con diferentes campos, crear índices para relacionar las tablas y finalmente crear las relaciones entre las tablas.
Practica 16

El documento describe los pasos para crear un botón animado en Adobe Animate: 1) Dibujar y agregar texto al botón, 2) Convertirlo a símbolo, 3) Convertirlo a fotograma clave, 4) Agregar rectángulos encima y debajo, 5) Cambiar el color del rectángulo de abajo cuando se presione el botón, 6) Probar la animación.
Conoce la barra de charms de Windows 8

El documento describe la barra de Charms de Windows 8, la cual permite acceder rápidamente a funciones como buscar, compartir, inicio, dispositivos y configuración desde cualquier aplicación. Se encuentra oculta a la derecha de la pantalla y puede hacerse visible pasando el cursor por el borde o presionando Windows + C. Permite buscar dentro de la aplicación activa, compartir contenido fácilmente, regresar al inicio, usar dispositivos y acceder a configuraciones.
Imagenes cambiantes

Este documento describe cómo crear imágenes cambiantes en Flash mediante la función de imagen cambiante. Explica los pasos para editar los estados de una imagen (predeterminado, bajo cursor, presionado) y probar la imagen cambiante final exportándola como archivo SWF.
Practica 18

El documento proporciona instrucciones en 4 pasos para crear un botón interactivo en Unity. El primer paso explica cómo crear un rectángulo y convertirlo en un botón con texto. El segundo paso indica abrir la escena del botón haciendo doble clic. El tercer paso explica presionar F6 en las celdas del botón para editar las partes de la escena y agregar acciones. El cuarto paso detalla editar la imagen asignada al estado "Down" del botón para cambiarla a un gráfico editable.
8 utn-frba -manejar objetos

Este documento proporciona instrucciones sobre cómo manejar objetos en PowerPoint 2010, incluyendo cómo seleccionar, copiar y modificar el tamaño de objetos, agrupar objetos, usar cuadrículas y guías, alinear y distribuir objetos, y ordenar los objetos en capas.
Instrucciones línea de tiempo tema 6

Este documento proporciona instrucciones para usar una línea de tiempo interactiva que describe los eventos del sacramento del bautismo. Explica cómo usar los botones y pestañas para navegar, ampliar y reducir la línea de tiempo, ver el contenido de cada evento como un libro digital, y compartir comentarios. El objetivo es ayudar al usuario a reflexionar sobre los acontecimientos y el significado del ritual del bautismo.
Practica 15 

El documento describe los pasos para crear una animación simple en PowerPoint. Primero se dibuja un óvalo y se agrega texto para convertirlo en un botón. Luego se crean marcos de diapositivas presionando F6 y se colocan sobre el primer marco, agregando texto para explicar el propósito del objeto. Finalmente, se ha creado la animación.
Inidad4

El documento explica cómo crear un botón en Flash mediante 4 pasos: 1) crear un nuevo documento, 2) dibujar un objeto, 3) seleccionarlo y convertirlo en un botón, 4) programar las propiedades del botón en el panel de propiedades. También describe cómo usar botones para controlar una película Flash mediante acciones como detener, reproducir o avanzar/retroceder la película.
Slideshare

Slideshare es una plataforma para subir presentaciones de PowerPoint u OpenOffice. Para cargar una presentación, el usuario debe hacer clic en "upload", seleccionar el archivo y elegir una categoría y descripción. Luego guarda los detalles para que la presentación quede disponible para que otros usuarios puedan verla y aprender de ella, al igual que del material compartido por otros.
La actualidad más candente (18)
Destacado
Cocacola

El documento describe los costos de calidad y la relación con los proveedores. Explica que la mala calidad genera costos para la empresa mientras que la buena calidad los reduce. También detalla los diferentes tipos de costos de calidad como los de prevención, evaluación, errores internos y externos. Finalmente, resalta la importancia de establecer una relación de beneficio mutuo con los proveedores mediante la cooperación y el apoyo recíproco.
La piel del agua

Este documento describe un experimento sobre la tensión superficial del agua. Se llena un vaso de agua y se agregan gotas adicionales con un gotero hasta que el agua está a punto de desbordarse, luego se agregan objetos como hilos, papel y talco para probar si el agua se derrama o no debido a la tensión en la superficie del agua. El experimento se realizó con éxito sin que se derramara el agua.
Actividad de Trabajo Alianzas Tecnologicas

Este documento presenta definiciones de diferentes tipos de tecnología y analiza alianzas tecnológicas. Define tecnología base, tecnología clave y tecnología emergente. Luego discute tipos de alianzas estratégicas como redes, fusiones y joint ventures. Finalmente, destaca las ventajas de las alianzas tecnológicas como reducir riesgos y costos, y acelerar innovación, además de analizar el marco legal que rige estas alianzas en Venezuela.
Compu 1

Este documento describe brevemente la computación como una materia tecnológica que ha evolucionado y se refiere al estudio teórico de la información y las computadoras. Explica que la computación se ha vuelto indispensable en la vida cotidiana debido a su relación con la informática, y menciona algunas aplicaciones comunes como algoritmos y programación, bases de datos, inteligencia artificial y redes de computadoras.
Destacado (8)
Similar a Navegacion compleja
Taller practico Flash

El primer documento proporciona instrucciones paso a paso para crear una animación en Flash con 5 objetos interactuando en diferentes capas. Estas instrucciones incluyen cómo crear nuevas capas, agregar objetos, convertirlos en símbolos y crear animaciones fotograma a fotograma. El segundo documento explica cómo crear un botón en Flash, incluyendo la conversión del objeto en un símbolo de botón y la modificación de los diferentes estados del botón como sobre, presionado y zona activa.
Unidad 4

Este documento describe cómo crear y programar botones en Adobe Flash. Explica que los botones tienen cuatro fotogramas clave (reposo, sobre, presionado, zona activa) y cómo modificar el aspecto del botón en cada estado. También cubre cómo agregar eventos como click y over al botón usando ActionScript 3 y cómo programar acciones como abrir páginas web cuando se hace clic en un botón.
Guia boton animacion basica

Los botones son símbolos interactivos en Flash que permiten crear botones con diferentes estados como reposo, sobre y presionado. Los botones pueden contener otros símbolos como clips o gráficos y se pueden personalizar con diferentes formas y efectos. Para crear un botón básico, se convierte un objeto en símbolo de tipo botón y se editan los diferentes estados.
Lab3_Neobook.doc

Este documento describe cómo crear una publicación interactiva en Neobook con varias páginas y efectos. Incluye instrucciones para agregar música, imágenes y videos, y crear una lista desplegable de navegación entre páginas sobre actores. El documento explica paso a paso cómo configurar los diferentes elementos y efectos, como hacer que los objetos aparezcan secuencialmente y detener la música al cambiar de página.
Unidad 4

Este documento describe cómo crear y programar botones en Adobe Flash. Explica que los botones tienen cuatro fotogramas clave (reposo, sobre, presionado, zona activa) y cómo modificar el aspecto del botón en cada estado. También cubre cómo agregar eventos como click y mouseover utilizando ActionScript 3 y cómo usar botones para abrir páginas web u otras acciones interactivas.
Unidad 4

Este documento describe cómo crear y programar botones en Adobe Flash. Explica que los botones tienen cuatro fotogramas clave (reposo, sobre, presionado, zona activa) y cómo modificar el aspecto del botón en cada estado. También cubre cómo agregar eventos como click y mouseover utilizando ActionScript 3 y cómo usar botones para abrir páginas web u otras acciones interactivas.
Unidad 4

Este documento explica cómo crear y programar botones en Flash. Primero, crea un nuevo símbolo y selecciona el comportamiento de botón. Luego, dibuja un rectángulo y cambia su color para los estados de reposo, sobre, presionado y zona activa. Finalmente, programa acciones como reproducir o detener para cada estado del botón mediante código en el panel de acciones.
Sistemas operativos

Este documento describe las funciones básicas de Adobe Flash CS3, incluyendo tipos de animación, interpolación de movimientos, guías de movimiento, botones y hipervínculos. Explica cómo crear y editar botones en Flash para que respondan a acciones del mouse como pasar el ratón por encima, hacer clic y soltar clic.
padreperez

Este documento describe las funciones básicas de Adobe Flash CS3, incluyendo tipos de animación, interpolación de movimientos, guías de movimiento, botones y hipervínculos. Explica cómo crear y editar botones en Flash para que respondan a acciones del mouse como pasar el ratón por encima, hacer clic y soltar clic.
padreperez

Este documento describe las funciones básicas de Adobe Flash CS3, incluyendo tipos de animación, interpolación de movimientos, guías de movimiento, botones y hipervínculos. Explica cómo crear y editar botones en Flash para que respondan a acciones del mouse como pasar el ratón por encima, hacer clic y soltar clic.
Austin

Este documento describe las funciones básicas de Adobe Flash CS3, incluyendo tipos de animación, interpolación de movimientos, guías de movimiento, botones y hipervínculos. Explica cómo crear y editar botones en Flash para que respondan a acciones del mouse como pasar el mouse por encima, hacer clic y soltar clic.
Unidad 4

Este documento explica cómo crear y programar botones en Flash. Primero, crea un nuevo símbolo y selecciona el comportamiento de botón. Luego, dibuja un rectángulo y cambia su color para los estados de reposo, sobre, presionado y zona activa. Finalmente, programa acciones como reproducir o detener para cada estado del botón usando código como "on (press){play()}".
Unidad 4

El documento explica cómo crear botones en Flash con diferentes estados (reposo, sobre, presionado, zona activa) y colores. También describe cómo programar acciones para los botones, como reproducir, detener o ir a otra escena o página web. Finalmente, muestra cómo agregar efectos visuales como opacidad o brillo a los diferentes estados del botón.
Unidad 4

El documento explica cómo crear botones en Flash con diferentes estados (reposo, sobre, presionado, zona activa) y colores. También describe cómo programar acciones para los botones, como reproducir, detener o ir a otra escena o página web. Flash permite crear botones personalizados de manera rápida para dar más interactividad y atractivo a las páginas web.
Unidad4 121003115123-phpapp01

El documento explica cómo crear botones en Flash con diferentes estados (reposo, sobre, presionado, zona activa) y colores. También describe cómo programar acciones para los botones, como reproducir, detener o ir a otra escena o página web. Las instrucciones guían al lector paso a paso para crear su primer botón personalizado en Flash.
MANEJAR OBJETOS

Este documento describe cómo manejar objetos en PowerPoint. Explica cómo insertar, seleccionar, copiar, mover, eliminar y modificar el tamaño de objetos. También cubre cómo alinear y distribuir objetos, girar y voltear objetos, ordenar los objetos y medir la distancia entre ellos.
PresentacióN2

Este documento describe las funcionalidades de Flash 8, incluyendo su uso para crear animaciones, juegos, interfaces de usuario y más. Explica cómo crear botones interactivos, agregar animación a objetos, crear guías de movimiento y usar máscaras. También cubre la inserción de hipervínculos.
PresentacióN2

Este documento describe las funcionalidades de Flash 8, incluyendo su uso para crear animaciones, juegos, interfaces de usuario y más. Explica cómo crear botones interactivos, agregar animación a objetos, crear guías de movimiento y usar máscaras. También muestra cómo insertar hipervínculos en publicaciones.
Botones en flash

Este documento explica cómo crear botones en Flash. Primero se crea el objeto que representará el aspecto del botón por defecto usando las herramientas de dibujo. Luego se convierte el objeto en un símbolo de tipo botón. Se edita el botón para crear fotogramas clave en los estados de reposo, sobre, presionado y zona activa, permitiendo modificar el aspecto del botón en cada estado. Finalmente, se define el área de acción del botón en el fotograma de zona activa.
Sistemas Aplicativos

El documento describe los diferentes tipos de animación en Flash, incluyendo animación por fotograma a fotograma, interpolación de movimiento e interpolación de forma. También explica cómo crear animaciones mediante interpolación de movimiento e interpolación de forma, así como posibles problemas y cómo solucionarlos. Además, detalla cómo crear una guía de movimiento para animar un objeto que gira 360 grados o más.
Similar a Navegacion compleja (20)
Navegacion compleja
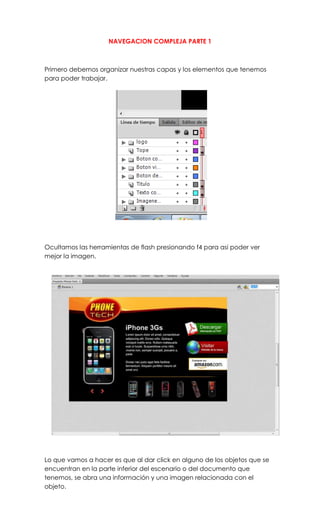
- 1. NAVEGACION COMPLEJA PARTE 1 Primero debemos organizar nuestras capas y los elementos que tenemos para poder trabajar. Ocultamos las herramientas de flash presionando f4 para asi poder ver mejor la imagen. Lo que vamos a hacer es que al dar click en alguno de los objetos que se encuentran en la parte inferior del escenario o del documento que tenemos, se abra una información y una imagen relacionada con el objeto.
- 2. Estas son las imágenes las cuales van a ir navegando presionando un click sobre las flechas que tenemos debajo de la imagen grande. Ahora presionamos nuevamente f4 para que aparezca la interfaz. Observamos que todos los objetos del documento están divididos en una capa cada uno. Lo que vamos a hacer es agrupar algunos elementos en símbolos como por ejemplo el logo. Así vamos a agrupar los objetos relacionados para tener ordenado todo nuestro documento. Todos estos elementos los vamos a agrupar solo en tres capas.
- 3. Ahora vamos a modificar las imágenes pequeñas en botones. Les vamos a poner un efecto el cual será que cuando pasemos el cursor por encima el contorno de la imagen cambiara de color para saber que objeto es que vamos a seleccionar. Ahora seleccionamos el primer elemento al cual lo vamos a convertir en un símbolo. Cuando ya tengamos el símbolo creado vamos a dar doble click en la imagen y cuando demos doble click se abrirá la línea de tiempo de cuatro estados los cuales serán la animación o el efecto que tendrá el botón. En el segundo estado estará el efecto que mencionamos de que cuando pasemos el cursor por encima cambie el contorno o algo parecido.
- 4. Vamos a hacer lo mismo con todas las demás imágenes. Luego le colocamos la animación de las flechas convirtiéndolas como botones para que se pueda cambiar la imagen grande al darle click.
