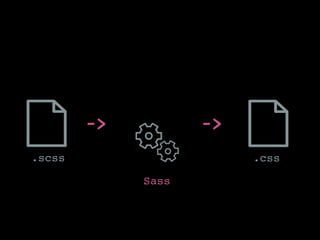
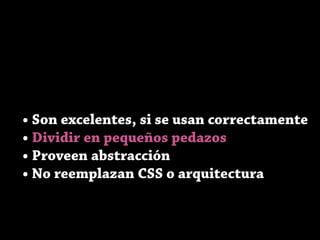
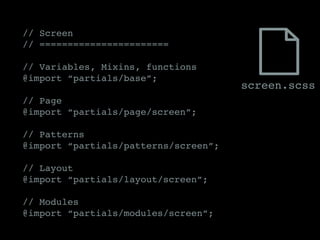
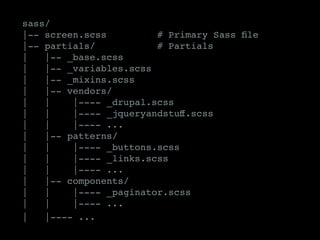
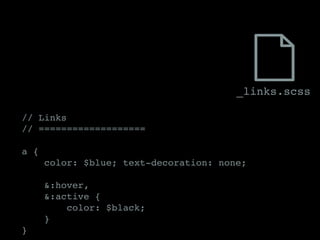
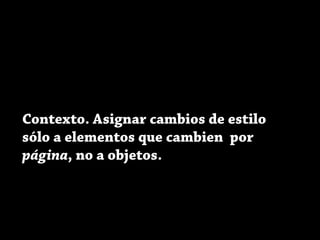
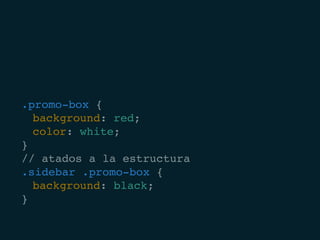
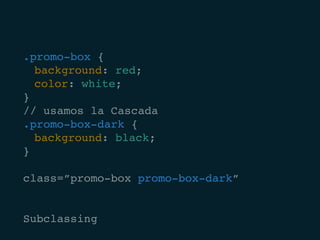
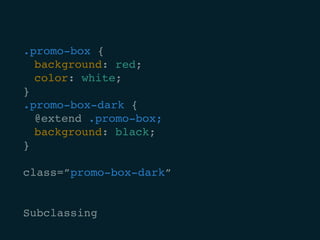
Este documento presenta consejos para escribir CSS de manera más eficiente y mantenible. Recomienda usar preprocesadores como Sass para dividir el CSS en piezas más pequeñas y reutilizables, y seguir metodologías como OOCSS y BEM. También enfatiza la importancia de comentarios, nombres consistentes y documentación para facilitar la colaboración entre desarrolladores.

















































![stylesheets[all][] = css/reset.css
stylesheets[all][] = css/drupal-stuff.css
stylesheets[all][] = css/base.css
stylesheets[all][] = css/layout.css
stylesheets[all][] = css/typo.css
; FOD
stylesheets[all][] = css/ds_2col.css
stylesheets[all][] = css/search.css
stylesheets[all][] = css/system.menus.css](https://image.slidesharecdn.com/fed-drupalcon-15-150210175802-conversion-gate01/85/CSS-planeando-para-el-futuro-50-320.jpg)
![stylesheets[all][] = css/screen.css](https://image.slidesharecdn.com/fed-drupalcon-15-150210175802-conversion-gate01/85/CSS-planeando-para-el-futuro-51-320.jpg)
![stylesheets[all][] = css/screen.css
Magic en lugar FOAD
https://www.drupal.org/project/magic](https://image.slidesharecdn.com/fed-drupalcon-15-150210175802-conversion-gate01/85/CSS-planeando-para-el-futuro-52-320.jpg)



















































![/**
* Titulo
* 1. Descripción del comentario,
* detalles de porque se necesita,etc
**/
.foo {
overflow: hidden; /* [1] */
}](https://image.slidesharecdn.com/fed-drupalcon-15-150210175802-conversion-gate01/85/CSS-planeando-para-el-futuro-104-320.jpg)