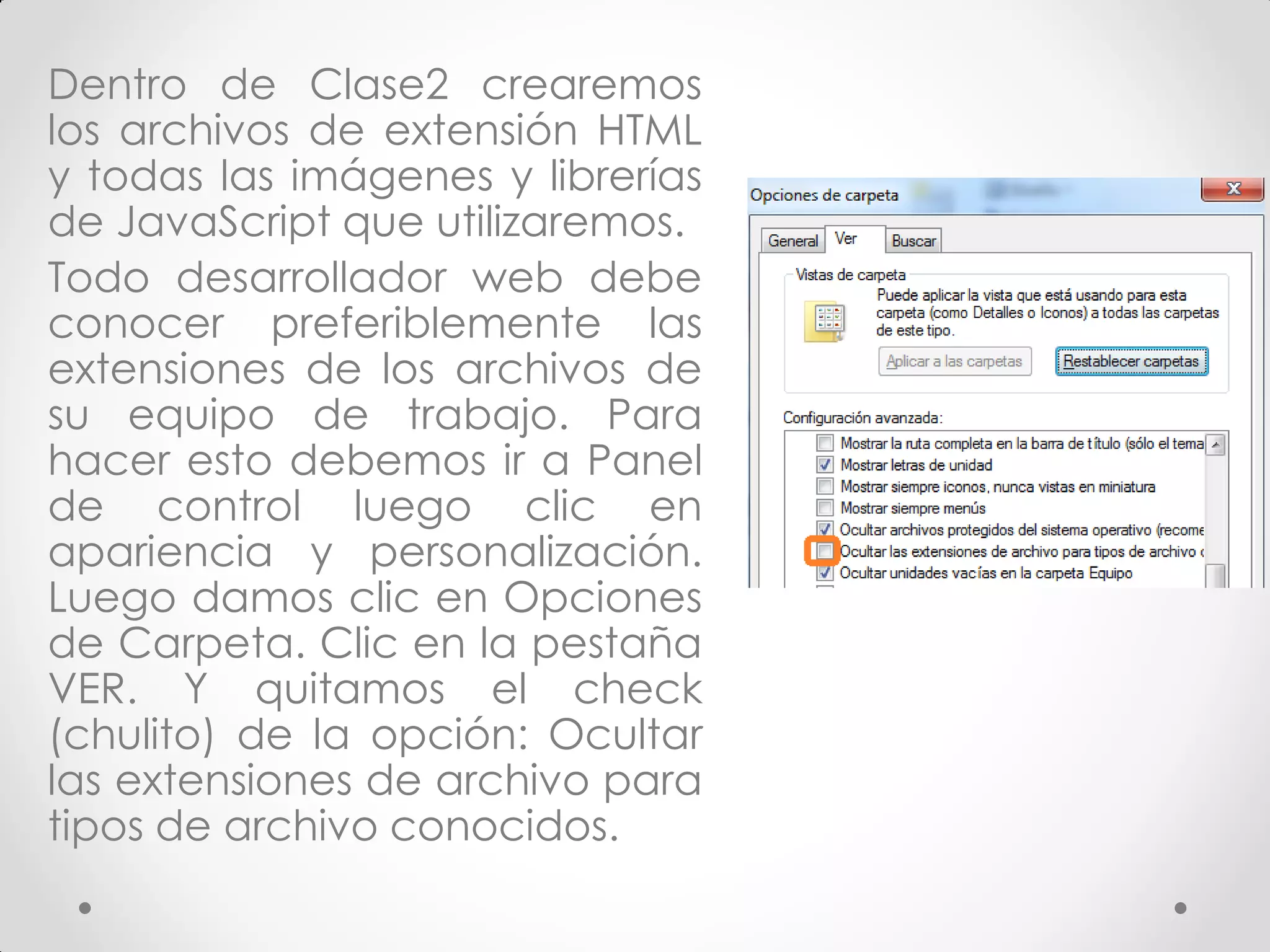
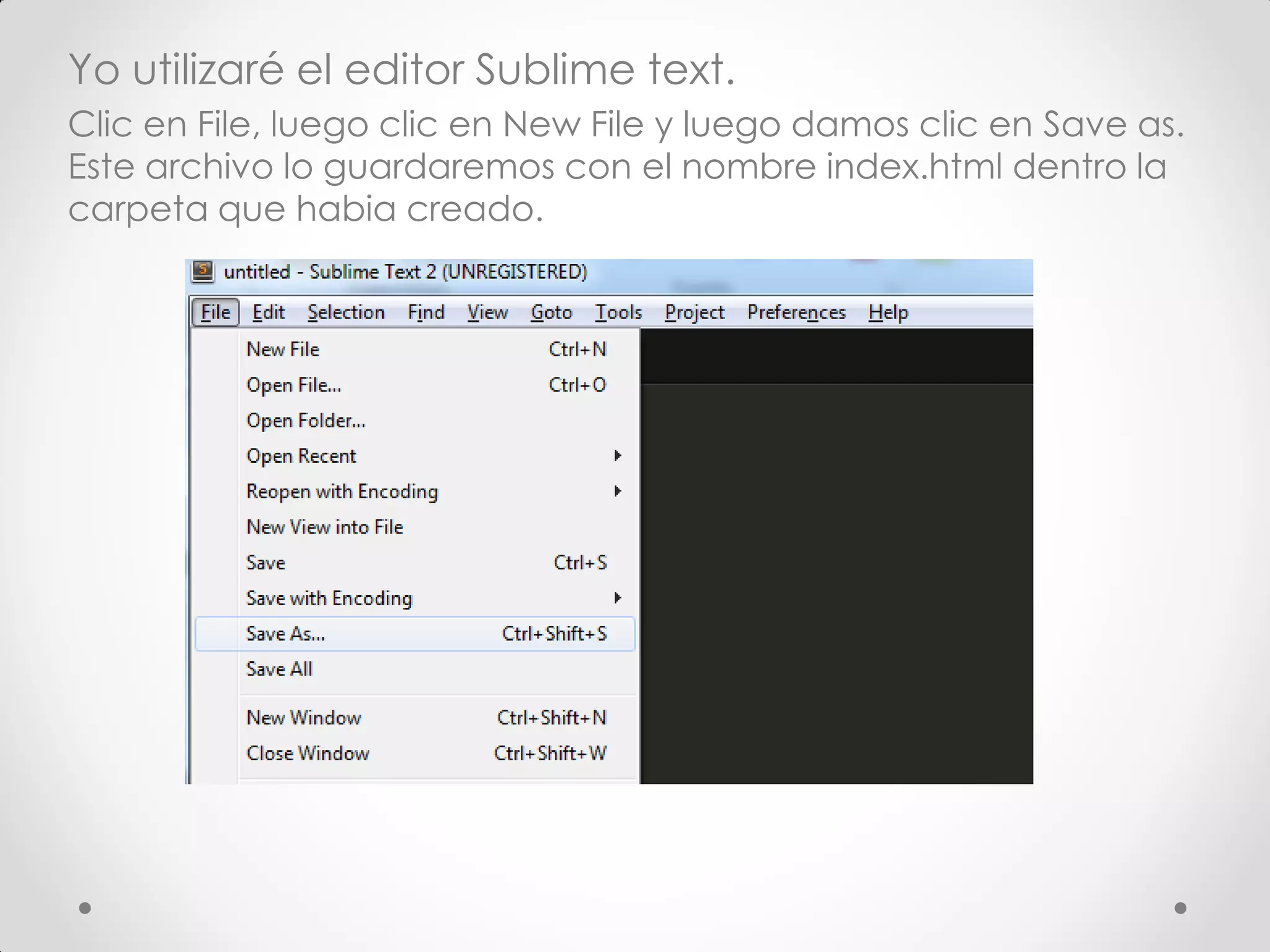
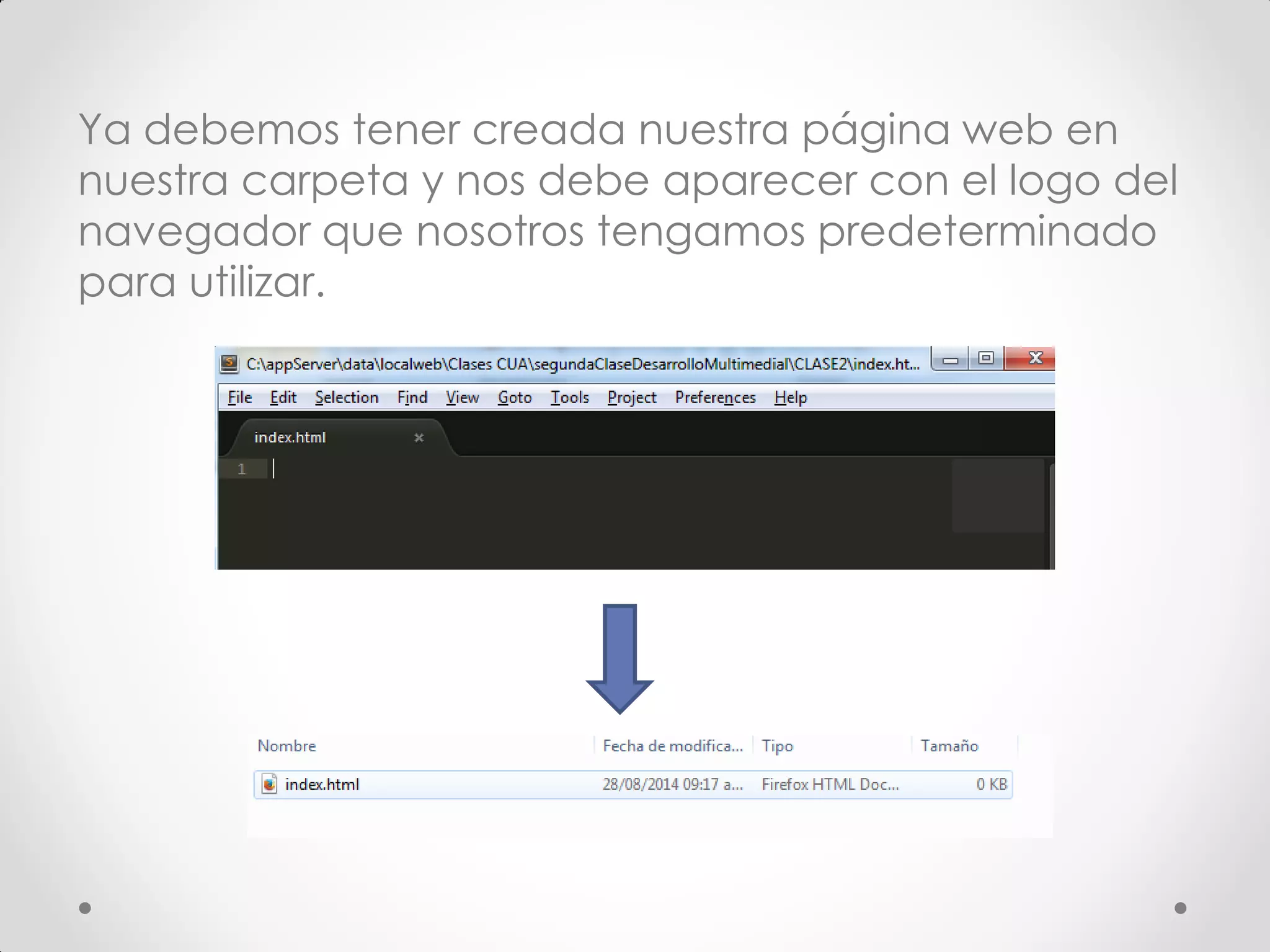
Este documento introduce HTML y HTML5. Explica que HTML se usa para crear páginas web y contiene etiquetas que dan estructura y formato al contenido. HTML5 define los nuevos estándares para el desarrollo web en dispositivos móviles y de escritorio. Para programar páginas web se necesita un editor de código como Notepad++ y crear una carpeta con la estructura básica de una página que incluya el archivo index.html.