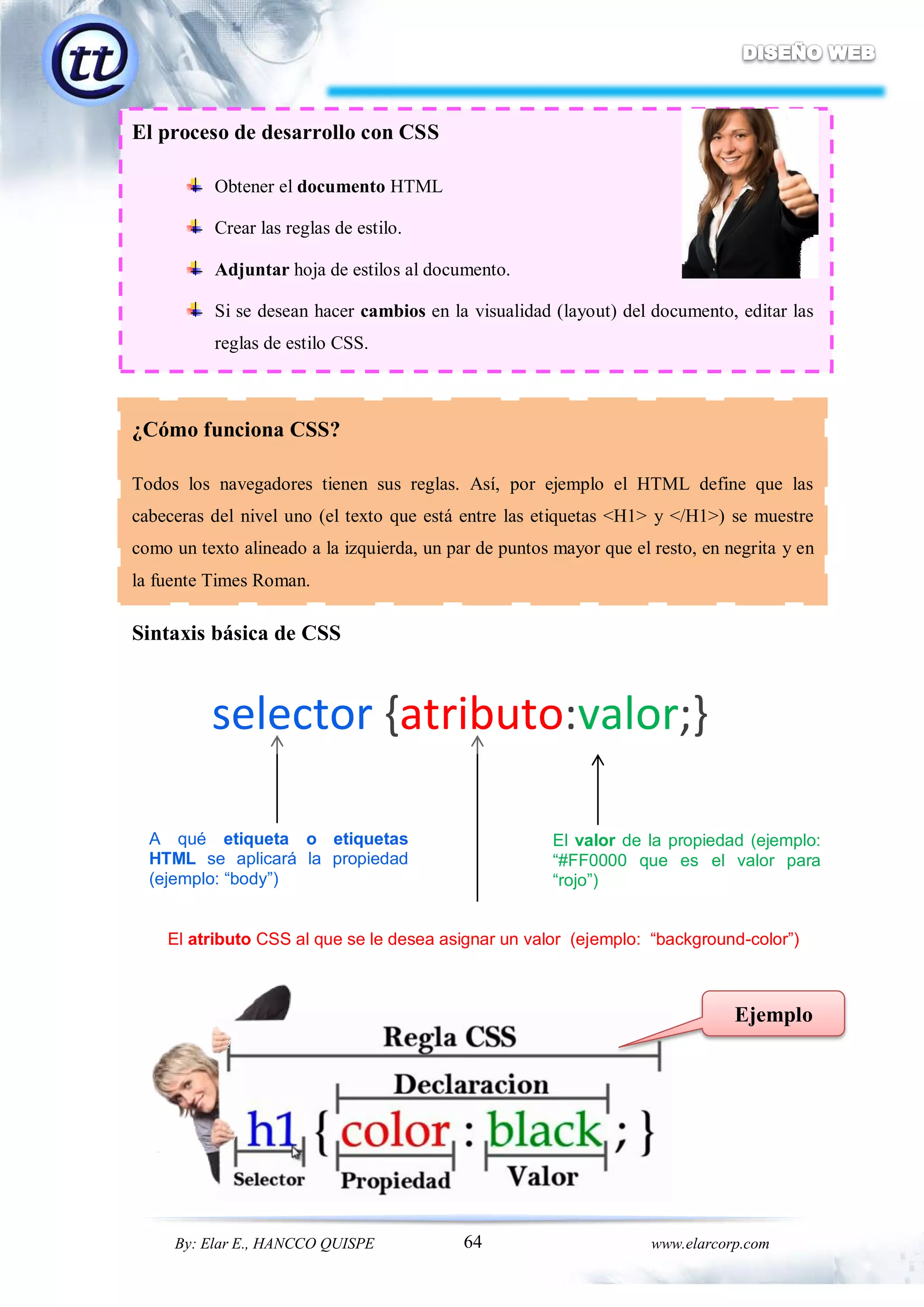
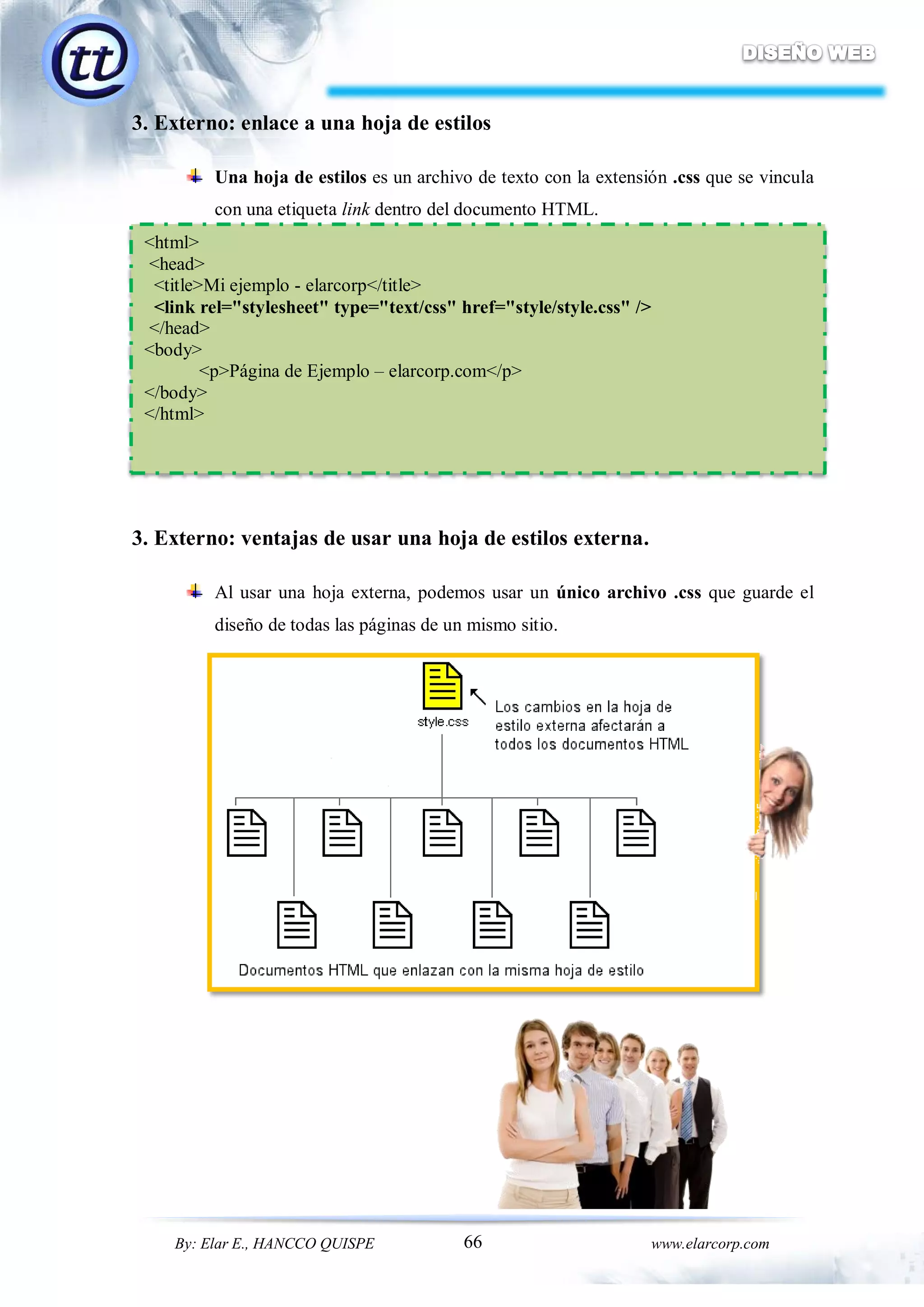
Las hojas de estilo en cascada (CSS) permiten aplicar reglas de estilo a documentos HTML, mejorando su presentación visual. CSS proporciona ventajas como un desarrollo más eficiente, orden en el código y la capacidad de adaptarse a diferentes medios. Se pueden implementar estilos de manera interna, externa o en línea, y utilizar selectores para personalizar la apariencia de elementos HTML.