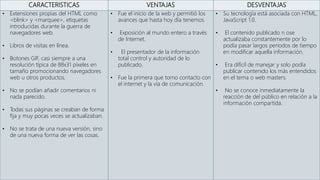
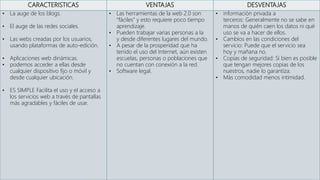
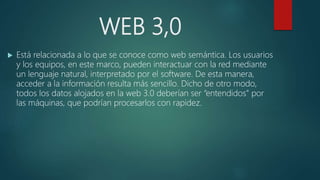
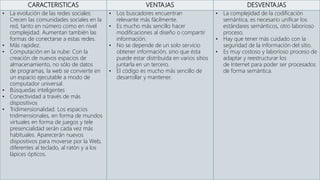
El documento describe las características de la Web 1.0, 2.0 y 3.0. La Web 1.0 se caracterizaba por contenidos estáticos de solo una dirección. La Web 2.0 facilitó la transmisión de información y colaboración entre usuarios a través de plataformas como blogs y redes sociales. La Web 3.0 permitirá una interacción más natural entre usuarios, máquinas y datos a través del lenguaje semántico y la computación en la nube.