
DocumentacióN Del Sitio Web En Xml
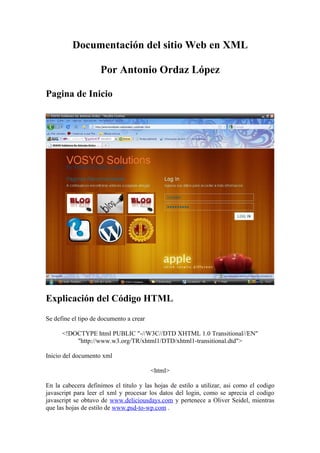
- 1. Documentación del sitio Web en XML Por Antonio Ordaz López Pagina de Inicio Explicación del Código HTML Se define el tipo de documento a crear <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> Inicio del documento xml <html> En la cabecera definimos el titulo y las hojas de estilo a utilizar, asi como el codigo javascript para leer el xml y procesar los datos del login, como se aprecia el codigo javascript se obtuvo de www.deliciousdays.com y pertenece a Oliver Seidel, mientras que las hojas de estilo de www.psd-to-wp.com .
- 2. <head> <title>VOSYO Solutions By Antonio Ordaz</title> <link rel="stylesheet" type="text/css" media="screen" href="style.css" /> <link rel="stylesheet" type="text/css" media="screen" href="cforms.css" /> <!-- Start Of Script Generated By cforms v11.3 [Oliver Seidel | www.deliciousdays.com] --> <script type="text/javascript" src=" cforms.js"></script> <!-- End Of Script Generated By cforms --> <script type="text/javascript"> <!—Se define la funcion login() -- > function Login() { <!— Se crean las variables xmlDoc, usuario y password, a las cuales se les asignan valores nulo para xmlDoc, y especificamos que usuario y password tomaran sus valores del componente usuario y password respectivamente que estan dentro del formulario login dentro de este documento -- > var xmlDoc=null; var usuario=document.login.usuario.value; var password=document.login.password.value; <!—Definimos xmlDoc de acuerdo al navegador utilizado -- > if (window.ActiveXObject) {// code for IE xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); } else if (document.implementation.createDocument) {// code for Mozilla, Firefox, Opera, etc. xmlDoc=document.implementation.createDocument("","",null); } else { alert('Tu navegador no soporta esta funcion'); } if (xmlDoc!=null) { xmlDoc.async=false; <!—Cargamos el documento “pass.xml” y establecemos de donde se leerán los datos y en que orden asi como donde se almacenaran y una bandera de acceso -- > xmlDoc.load("pass.xml"); var x=xmlDoc.getElementsByTagName("USER");
- 3. var band = "0"; var userxml; var passxml; for (var i=0;i<x.length;i++) { userxml = (x[i].getElementsByTagName("ID")[0].childNodes[0].nodeValue); passxml = (x[i].getElementsByTagName("PASS")[0].childNodes[0].nodeValue); <!—Si los datos de login son correctos Activamos la bandera de acceso y le decimos que cargue el archivo “enter.html” -- > if (usuario == userxml && password == passxml) { band = "1"; window.location="enter.html"; } } <!—De lo contrario le decimos que cargue el archivo “err.html” -- > if(band == "0") { window.location="err.html"; } } } <!—Cerramos el script y la cabecera -- > </script> </head> <!—Creamos el cuerpo del formulario, si utilizamos clases en las hojas de estilo como en nuestro caso, definimos las clases a usar asi como sus identificadores para tener una mayor organización -- > <body> <div id="universe"> <div id="header" class="clearfix"> <h1>VOSYO Solutions</h1> <div id="tagline">By Antonio Ordaz Lopez </div> </div> <div id="main" class="clearfix"> <div id="portfolio" class="onetwo leftside"> <h2 >Paginas Recomendadas</h2> <p>A continuacion encontraras enlaces a paginas amigas</p> <!—Aquí se definen los enlaces y las imágenes a utilizar del lado izquierdo de la pantalla -- > <div class="clearfix samples">
- 4. <A HREF="http://www.topicos2010.webcindario.com" TARGET="principal"> <IMG class="thumbnail" SRC="iconos/blogA.jpg" ALT="Pagina de Wordpress"/></a> <A HREF="http://www.bustamanteg.wordpress.com" TARGET="principal"> <IMG class="thumbnail" SRC="iconos/blog.jpg" ALT="blog de auditoria"/></a> <A HREF="http://www.auditoria2010.webcindario.com" TARGET="principal"> <IMG class="thumbnail" SRC="iconos/blogA.jpg" ALT="Pagina de Wordpress"/></a> <A HREF="info.html"> <IMG class="thumbnail" SRC="iconos/pregunta.png" ALT="¿Quienes somos?"/></a> <A HREF="http://www.wordpress.com" TARGET="principal"> <IMG class="thumbnail" SRC="iconos/wp.png" ALT="Pagina de Wordpress"/></a> <A HREF="http://www.itslerdo.edu.mx" TARGET="principal"> <IMG class="thumbnail" SRC="iconos/its.gif" ALT="Pagina del itsl"/></a> </div> </div> <!—Aquí diseñamos el apartado de login, especificando los nombres que utiliza el javascript, y de acuerdo a las hojas de estilo -- > <div id="quote" class="onetwo"> <h2 class="section-title">Log In</h2> <p>Ingrese sus datos para acceder a más informacion.</p> <div id="usermessagea" class="cf_info "></div> <form name=login class="cform"> <ol class="cf-ol"> <li id="li--1" class=""> <label for="user"><span>Usuario</span></label> <input type="text" name="usuario" id="user" class="single" value="Usuario :" onfocus="clearField(this)" onblur="setField(this)"/> </li> <li id="li--2" class=""> <label for="pass"><span>Password</span></label> <input type="password" name="password" id="pass" class="single" value="Password:" onfocus="clearField(this)" onblur="setField(this)"/> </li> </ol> <p class="cf-sb"><input type="button" class="sendbutton" value="Log In" onclick="Login()"/></p> </form> </form> </div> </div> </div> <!—Cerramos el cuerpo y el documento html -- > </body> </html>
- 5. Si damos clic en alguno de los iconos del lado izquierdo se abrirá lo definido por cada uno de los enlaces en el documento anterior, Estos iconos abriran el blog de topicos, del docente y de auditoria respectivamente Estos iconos abriran la pagina de wordpress y del itsl respectivamente. y este otro abrirá la siguiente pagina
- 6. <!—Abrimos el documento html y la cabecera donde especificamos el titulo y estilo del documento-- > <HTML> <HEAD> <TITLE> Acerca de </TITLE> <STYLE type="text/css"> BODY { background: url("fondos/9.jpg") } </STYLE> </HEAD> <!—Abrimos el cuerpo del html y especificamos el diseño y estructura de la pagina -- > <BODY> <DIV ALIGN = CENTER> <font color = "red"> <H2>Antonio & Co<H2> </font> <BR> <font color = "white"><font size = 3> POR MÁS QUE BUSCASTE, NUNCA ENCONTRASTE ALGUIEN PREPARADO QUE TE INSTALARA LA RED DE TU EMPRESA A UN PRECIO ACCESIBLE, CON CALIDAD Y BUENA TRAYECTORIA. DEJA YA DE BUSCAR QUE HAS LLEGADO AL SITIO CORRECTO, TENEMOS LA SOLUCION TOTAO, EFICAZ Y ACCESIBLE PARA TUS PROBLEMAS DE REDES Y TELECOMUNICACIONES. LLAMANOS Y LO COMPROBARAS <br> <HR> CONTAMOS CON LOS SIGUIENTES SERVICIOS <BR> <ul> <li>VENTA E INSTALACION DE EQUIPO DE REDES DE LA MÁS ALTA CALIDAD.</li> <li>INSTALACION DE REDES DE TODO TIPO - LAN, VPN, WAN, MAN, LA QUE NECESITES -</li> <li>CONFIGURACION DE EQUIPO DE COMPUTO Y TELECOMUNICACIONES.</li> <li>CURSOS DE REDES</li> <li>Y TODO LO QUE ABARQUE EL MUNDO DE REDES, TELECOMUNICACIONES E INFORMATICA.</li> </ul> </font> <BR> <font color = "aqua"> <H2>RECUERDA, SI NO LO ENCUENTRAS CON NOSOTROS ES POR QUE NO EXISTE, Y SI NO EXISTE LO DESARROLLAMOS PARA TI<H2> </font> </font> </DIV><div align = right> <A HREF="index.html">
- 7. <IMG SRC="iconos/Arrowleft.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Regresar"> <BR>Regresar</A> </div><!—Cerramos el cuerpo y el documento html -- > </BODY> </HTML> Volviendo al logia ¿Qué pasaria en caso de que se ingresaran los datos de login incorrectamente? <!—Abrimos el documento html y la cabecera -- > <html> <head> <!—Especificamos el titulo, las hojas de estilo, y que se redireccionara hacia el documento “index.html” en 2 segundos -- > <title>Titulo</title> <meta http-equiv="refresh" content="2;URL=index.html" /> <link rel="stylesheet" type="text/css" media="screen" href="style.css" /> <link rel="stylesheet" type="text/css" media="screen" href="cforms.css" /> </head> <!—Creamos el cuerpo del documento, texto y diseño -- > <body> <div id="universe"> <div id="header" class="clearfix">
- 8. <h1>Datos Incorrectos.</a></h1> <div id="tagline">Por favor vuelva a intentarlo</div> </div> </div> <!—Cerramos el cuerpo y el documento html -- > </body> </html> En caso de que los datos de login sean correctos se muestra la siguiente pantalla. <!—Abrimos el documento html y la cabecera donde especificamos el titulo y estilo del documento-- > <HTML> <HEAD> <TITLE> BIENVENIDO</TITLE> <STYLE type="text/css"> BODY { background: url("fondos/7.jpg") } </STYLE> </HEAD> <!—Abrimos el cuerpo del html y especificamos el diseño y estructura de la pagina -- > <BODY link = "white" vlink = "white"> <br> <br> <hr> <br> <font color = "white" size = 7>
- 9. <div align = right>GRACIAS POR INICIAR SESION</div> </font> <br> <br> <font color = "white" size = 7> <A HREF="oferta.html"> <IMG SRC="iconos/promo.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Promociones del Mes"> <BR>Promociones</A> <BR> <BR> <A HREF="contacto.html"> <IMG SRC="iconos/buscar.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Contactanos"> <BR>Como Localizarnos </font> <font size = 3> <div align = right><A HREF="index.html"><IMG SRC="iconos/Logout.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Cerrar sesión"> <BR>Log Out</A></div> <!—Cerramos el cuerpo y el documento html -- > </BODY> </HTML> Si se da clic en el enlace de “promociones”.
- 10. <!—Abrimos el documento html y la cabecera donde especificamos el titulo y estilo del documento-- > <HTML> <HEAD> <TITLE> Ofertas del mes </TITLE> <STYLE type="text/css"> BODY { background: url("fondos/1.jpg") } </STYLE> </HEAD> <!—Abrimos el cuerpo del html y especificamos el diseño y estructura de la pagina -- > <BODY link="white" alink="white" vlink "white"> <br> <font color = "white"> <font size = 5>BIENVENIDO. EN ESTE APARTADO ENCONTRARAS PROMOCIONES EXCLUSIVAS, QUE TE PERMITIRAN AHORRAR EN TU DEPARTAMENTO DE REDES. GRACIAS POR TU VISITA. </font> <br> <BR> <div align = center> <IMG SRC="iconos/firma.png" WIDTH=100 HEIGHT=100 BORDER=0 ALT="Descuento"> <br> 10% de descuento al contratar cualquier servicio.* <BR> <BR> <IMG SRC="iconos/win.png" WIDTH=100 HEIGHT=50 BORDER=0 ALT="2x1"> <IMG SRC="iconos/mac.png" WIDTH=100 HEIGHT=50 BORDER=0 ALT="2x1"> 2 x 1 en respaldos de disco duro * <br> 10% de descuento al contratar cualquier servicio. <BR><BR><BR> </div> <br> <BR><div align = right> <A HREF="enter.html"> <IMG SRC="iconos/Arrowleft.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Regresar"> <BR>Regresar</A> </div> <BR> <BR> <H7>* Aplican reestricciones.</H7> <hr> </font> <!—Cerramos el cuerpo y el documento html -- >
- 11. </BODY> </HTML> Mientras que si se da clic en “como localizarnos”. <!—Abrimos el documento html y la cabecera donde especificamos el titulo y estilo del documento-- > <HTML> <HEAD> <TITLE> Contactanos </TITLE> <STYLE type="text/css"> BODY { background: url("fondos/9.jpg") } </STYLE> </HEAD> <!—Abrimos el cuerpo del html y especificamos el diseño y estructura de la pagina -- > <BODY link="white" alink="white" vlink "white"> <DIV ALIGN = CENTER> <font color = "WHITE"><font size = 4> ESTAMOS A UN CLICK DE DISTANCIA. SOLO CONTACTANOS Y TENDRAS LAS SOLUCION QUE TU NEGOCIO NECESITA <br> <HR> <BR>
- 12. Formas de contacto <BR> <ul> <li> <A HREF="mailto:topicos.antonio@gmail.com">CORREO DE GMAlL <IMG SRC="iconos/Google.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Gmail"></A></li> <li> VIA MESSENGER soluciones-networking@hotmail.com<IMG SRC="iconos/msn2.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="MSN"></li> <li>TELEFONO 7-98-76-54<IMG SRC="iconos/phone.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="phone"></li> <li>MENSAJES 871-12-34-56<IMG SRC="iconos/SMS.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="SMS"></li> <li>O SIMPLEMENTE VEN Y VISITANOS A PASEO DEL TECNOLOGICO # 1508<IMG SRC="iconos/HAND.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="MANO"></li> </ul> </font> <br> <H1>TE ESTAMOS ESPERANDO</H1> <BR> <hr> <div align = "right"> <A HREF="enter.html"> <IMG SRC="iconos/Arrowleft.png" WIDTH=50 HEIGHT=50 BORDER=0 ALT="Regresar"> <BR>Regresar</A></div> </font> </DIV><!—Cerramos el cuerpo y el documento html -- > </BODY> </HTML>