
Photoshop 8
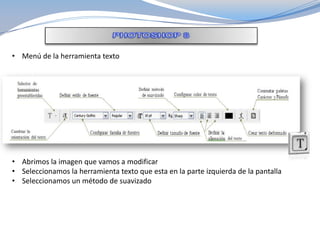
- 1. • Menú de la herramienta texto • Abrimos la imagen que vamos a modificar • Seleccionamos la herramienta texto que esta en la parte izquierda de la pantalla • Seleccionamos un método de suavizado
- 2. • Para crear el cuadro de texto le damos clic sostenido y movemos con el mouse para que hacer el tamaño deseado y soltamos • Hacemos clic dentro del cuadro y escribimos
- 3. •Modificación de texto con la paletas de caracteres •Para abrir la paleta de carácter y párrafos nos vamos a menú ventana y escogemos carácter •Para modificar debemos seleccionar el texto
- 4. •En las opciones de paletas de caracteres incluye lo siguiente Tamaño de la fuente: Depende del tamaño del documento. Se establece en puntos. Interlineado: Espacio entre líneas. Se define el interlineado en puntos. Tracking: Espacio entre caracteres. Se define el tracking en puntos. También puede afinar el espacio entre dos caracteres al seleccionarlos y ajustar el kerning. Generalmente se ajusta el kerning únicamente para tamaños de fuente grandes – de al menos 16 puntos. Escala horizontal: Altura de las letras. Se define esta característica en un porcentaje. Escala vertical: Anchura de las letras. Se define esta característica en un porcentaje.
- 5. •suavizado: es el que produce algunos efectos en el contorno del texto Ninguno: No aplica suavizado. Enfocado: La letra aparece lo más enfocada posible. (Esta opción esta seleccionada por defecto.) Nítido: La letra aparece algo enfocada. Fuerte: La letra aparece más pesada. Redondeado: La letra aparece más suave. •Para modificar el párrafo escogemos la opción párrafo y Hacemos los arreglos deseados •Así podemos modificarlo El texto como deseamos
- 6. •Para transformar el cuadro de texto debemos •Arrastrar el puntero en una esquina de le cuadro de texto se convertirá el puntero en una forma curveada arrastramos Para a si poder girar el cuadro de texto •Si nos aparece un mensaje para aceptar
- 7. También se puede deformar o curvear los textos utilizando la opción texto deformado •Seleccionamos el texto y seleccionamos en la barra de opciones de texto la opción deformar texto nos saldrá un cuadro
- 8. •En estilo seleccionamos el estilo que queremos •Seleccionamos horizontal o vertical para determina la dirección deformación • seleccionamos un grado de curveado para la deformación Dejamos la opciones distorsión vertical y horizontal en 0 Estas configuraciones le permiten crear distorsiones asimétricas ya sea en una dirección horizontal o vertical • Para abrir este cuadro nos vamos a ventana y escogemos capas • Hacemos doble clic en la capa del el texto y los arreglamos como deseamos
- 9. • Ya listo guardamos
- 10. Este formato nos ayuda a que el documento sea mas balanceado al guardarlo en JPEG • Nos vamos a archivo después guardar para web y dispositivos nos aparecerá un cuadro de dialogo • Hacemos clic en la ficha 2 copias para desplegar la imagen original y una vista preliminar del archivo que será guardado.
- 11. • En el menú desplegable formato de archivo optimizado seleccionamos JPEG y guardamos y listo
- 12. Para esto hay que asegurarse que el archivo sea de alta resolución (preferible 300ppp y la creación de archivos para su impresión son 3 pasos 1. Establecer la resolución de la imagen en 300 PPP. • En la imagen que esta abierta seleccionamos en la parte de arriba imagen y después tamaño de imagen y nos aparecerá un cuadro de dialogo
- 13. • Nos aseguramos que la opción re muestrear la imagen no este seleccionada • Escriba 300 en el cuadro de texto Resolución y nos asegúranos de que pixeles/pulgada está seleccionado como la unidad de Resolución y ok 2. Convertir la imagen a CMYK (si la imagen será enviada a imprenta) Los computadores utilizan sistema (RGB) para la fotografía .Las imprentas imprimen fotografías a todo color, utilizando cian (azul), magenta (rojo), amarillo, y negro. A esto se le conoce como impresión CMYK. • guardamos una copia de la imagen que esta abierta • No vamos arriba imagen luego Modo depuse color CMYK • Como la imagen tiene capas le damos en acoplar y listo debido a que hicimos una copia podremos recuperar las capas eliminadas si deseamos
- 14. 3. Generar un formato amigable para impresión (libre de compresión o perdida) tal como el formato TIFF. Es un formato sin compresión, conocido como formato sin pérdida • En la imagen que tenemos nos vamos archivo y después guardar como • En el cuadro de formato seleccionamos TIFF y clic en en guardar
- 15. • Aparece un cuadro de dialogo de el formato TIFF • Debido a q la imagen va ha hacer impresa no necesita comprimirla dejamos la impresión en ninguno • Dejamos el orden de pixeles intercalado • El orden de bytes lo establecimos desacuerdo con nuestro sistema operativo (IBM PC o Macintosh). • ya que la imagen ira a una impresora no necesita capas aseguramos seleccionar el botón RLE • Le damos clic en ok y listo
- 16. Si en alguna ocasión queremos imprimir una copia de reimpresión 1. Con el archivo abierto nos vamos a archivo y seleccionamos imprimir y nos aparecerá un cuadro de dialogo
- 17. 2. Realice uno o más de los siguientes pasos: Utilice el menú de impresoras para elegir una. • Elija la orientación del papel en orientación vertical o apaisada. • Seleccione el número de copias que se imprimirán. • Ajuste la posición y escala de la imagen en relación al tamaño de papel seleccionado y su orientación. • Establezca las opciones de salida y manejo de color del menú desplegable. 3. Realice uno o más de los siguientes pasos: • Para imprimir una imagen haga clic en Imprimir. • Para cerrar el cuadro de diálogo sin guardar las opciones haga clic en Cancelar. • Para conservar las opciones, haga clic en Hecho.
- 18. • Creamos un nuevo documento nos vamos a archivo y luego nuevo
- 19. • De el menú predefinir elegimos película y video • Elegimos el tamaño de el video según lo desee pero en este caso NTSC DV • Hacemos clic en avanzado para especificar el perfil de color y la proporción de pixeles
- 20. Importante: De manera predeterminada, los documentos de píxeles no cuadrados abren con el Pixel Aspect. Estas configuraciones crean una escala para que la imagen aparezca como se verá en el dispositivo de salida del dispositivo no cuadrado (usualmente el monitor de video). • Hacemos clic en ok para cerrar el cuadro • Nos sale un mensaje y le damos clic y se abre el documento
- 21. • Para ver la imagen como aparecería en el monitor de la computadora (píxel cuadrado), elija Vista, escoja Corrección de proporción de píxeles y listo
