Incrustar presentación
Descargado 50 veces














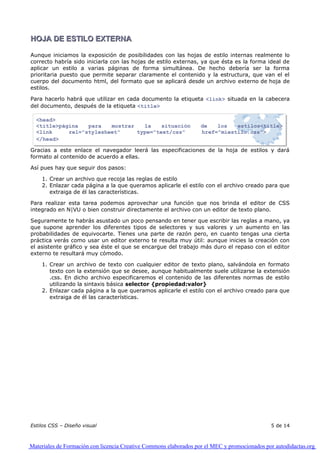
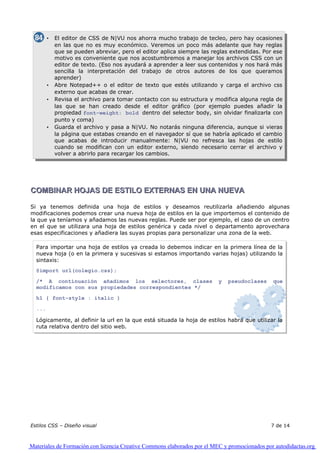
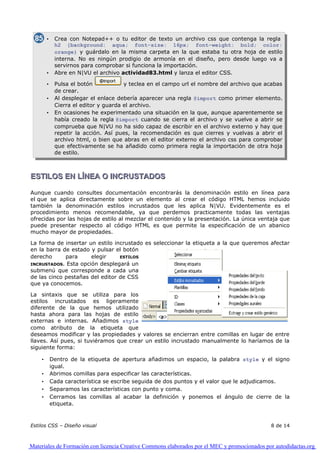
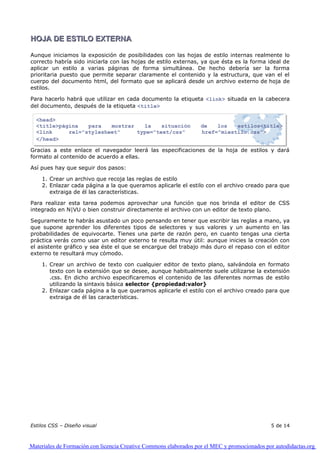
Este documento explica cómo aplicar hojas de estilos CSS a documentos HTML de tres formas: hojas de estilo internas, externas e incrustadas. Las hojas de estilo internas se definen dentro de la etiqueta <style> en la cabecera, mientras que las externas se almacenan en un archivo CSS separado y se enlazan desde la cabecera. Las hojas de estilo incrustadas incluyen reglas CSS directamente en los elementos HTML.