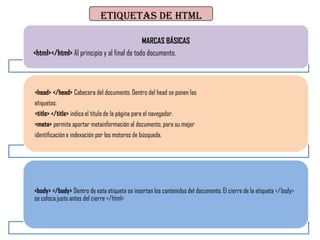
El documento describe las principales etiquetas y elementos de HTML para crear y formatar páginas web. Explica las etiquetas para la estructura básica del documento como <html>, <head> y <body>, así como etiquetas para formato de texto, párrafos, listas, tablas, imágenes, enlaces y marcos.