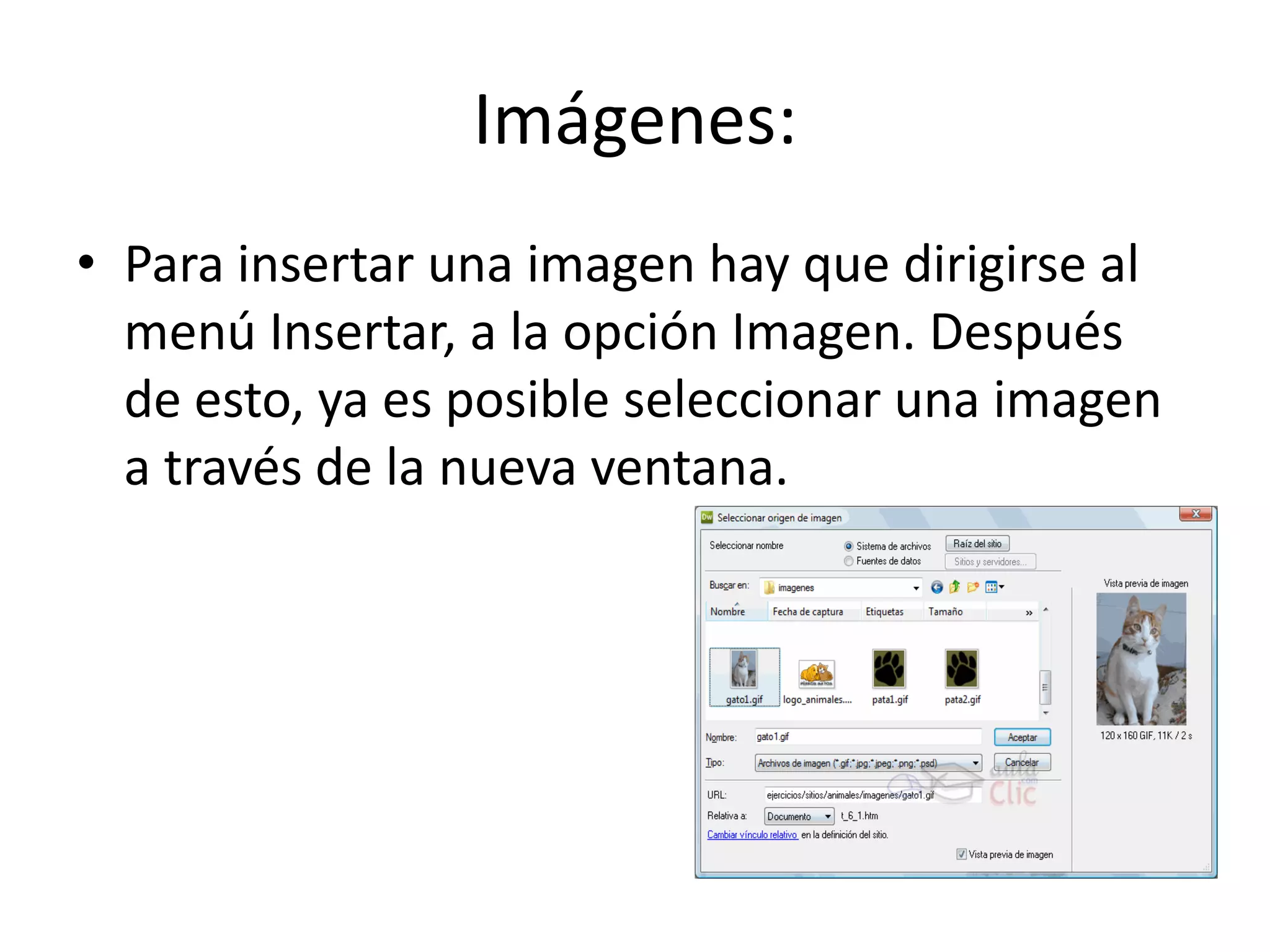
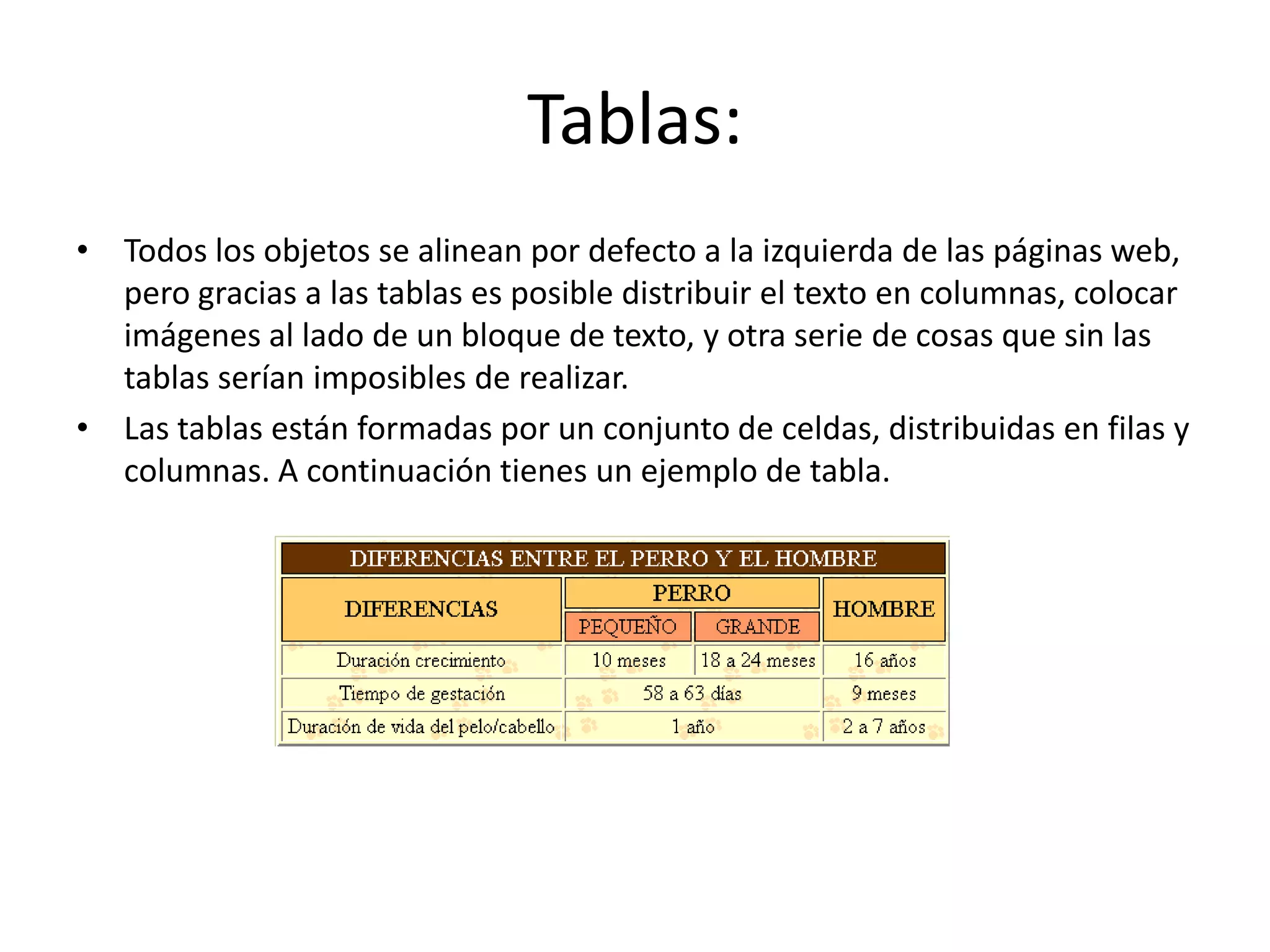
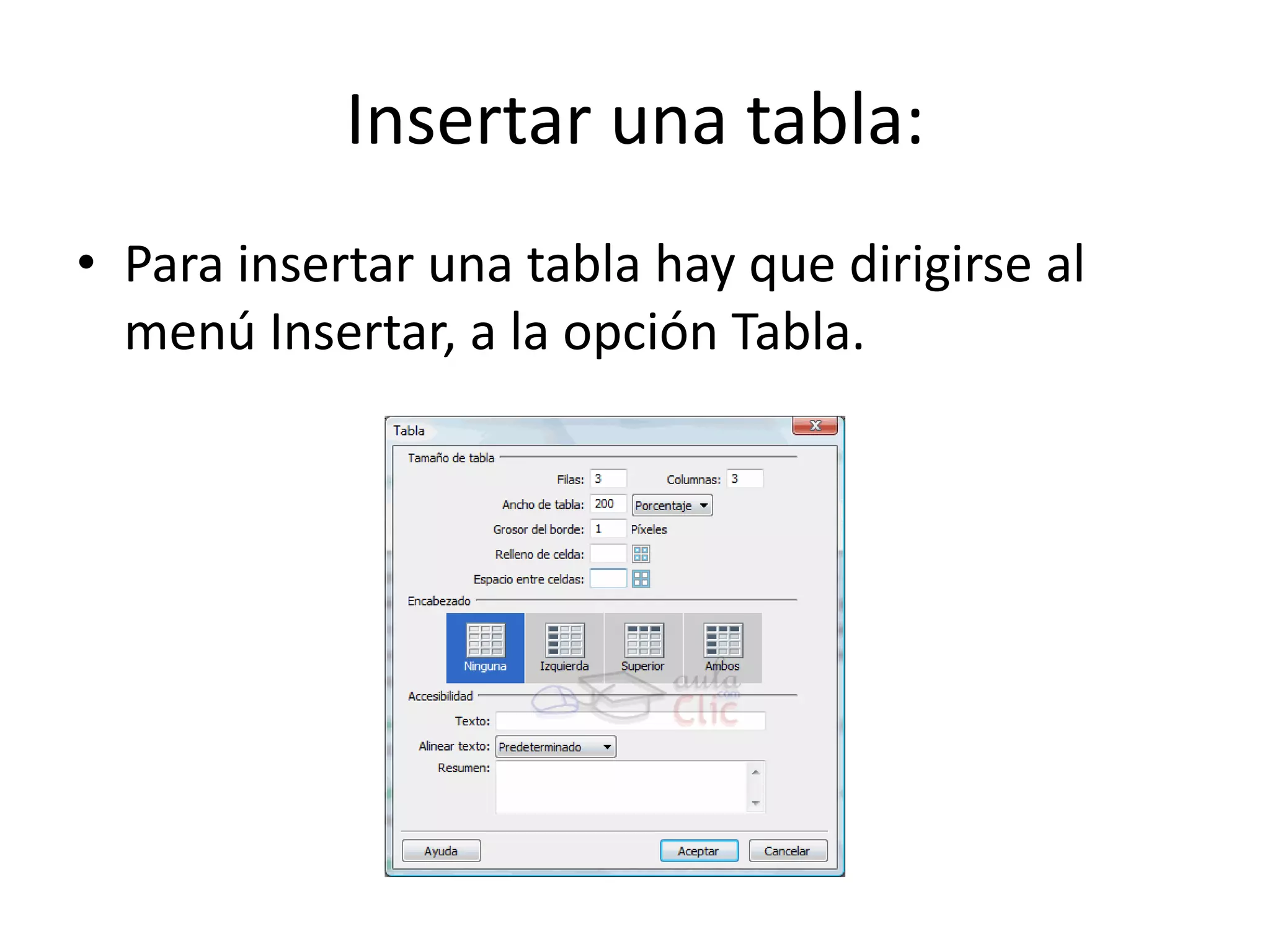
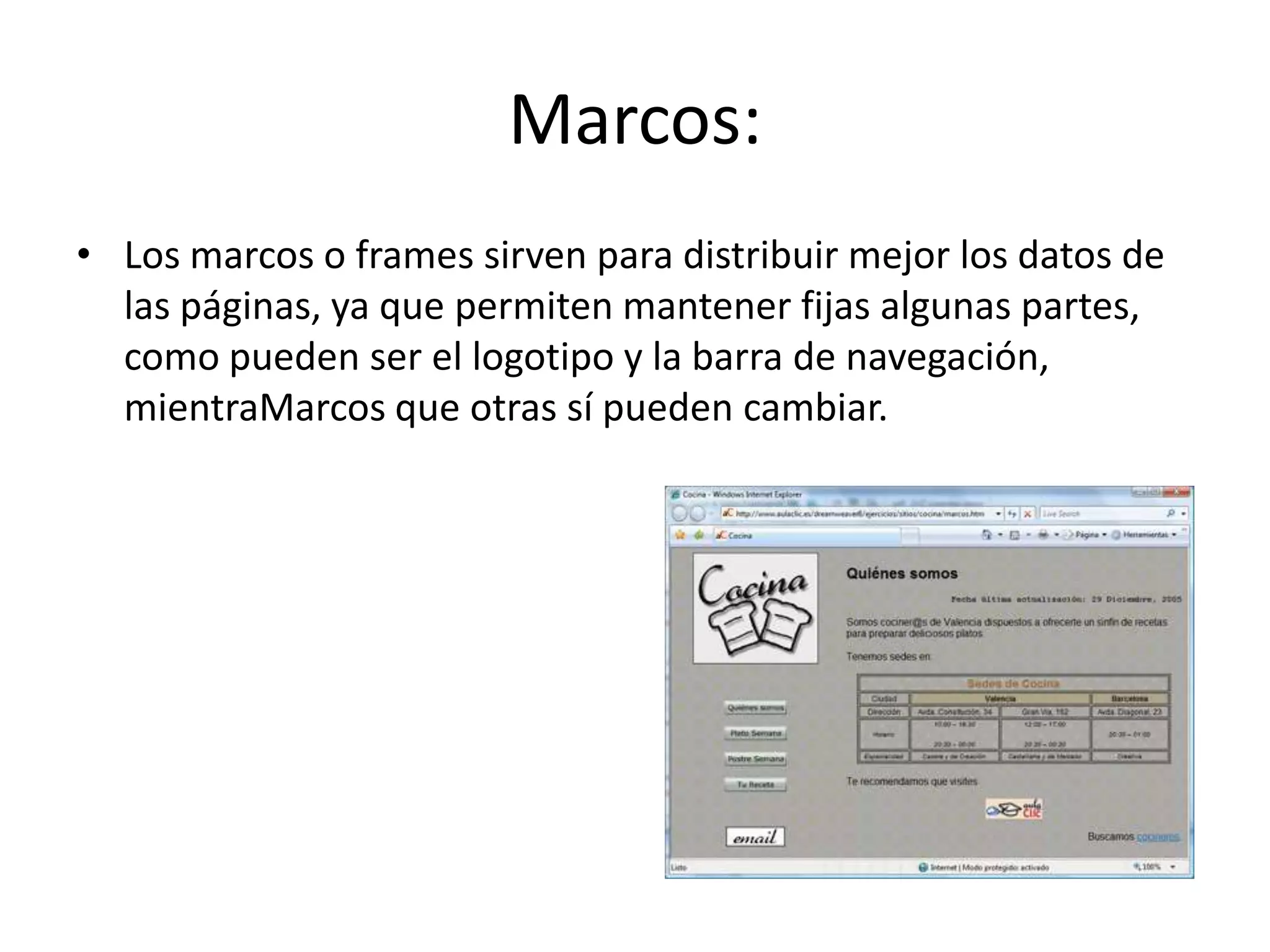
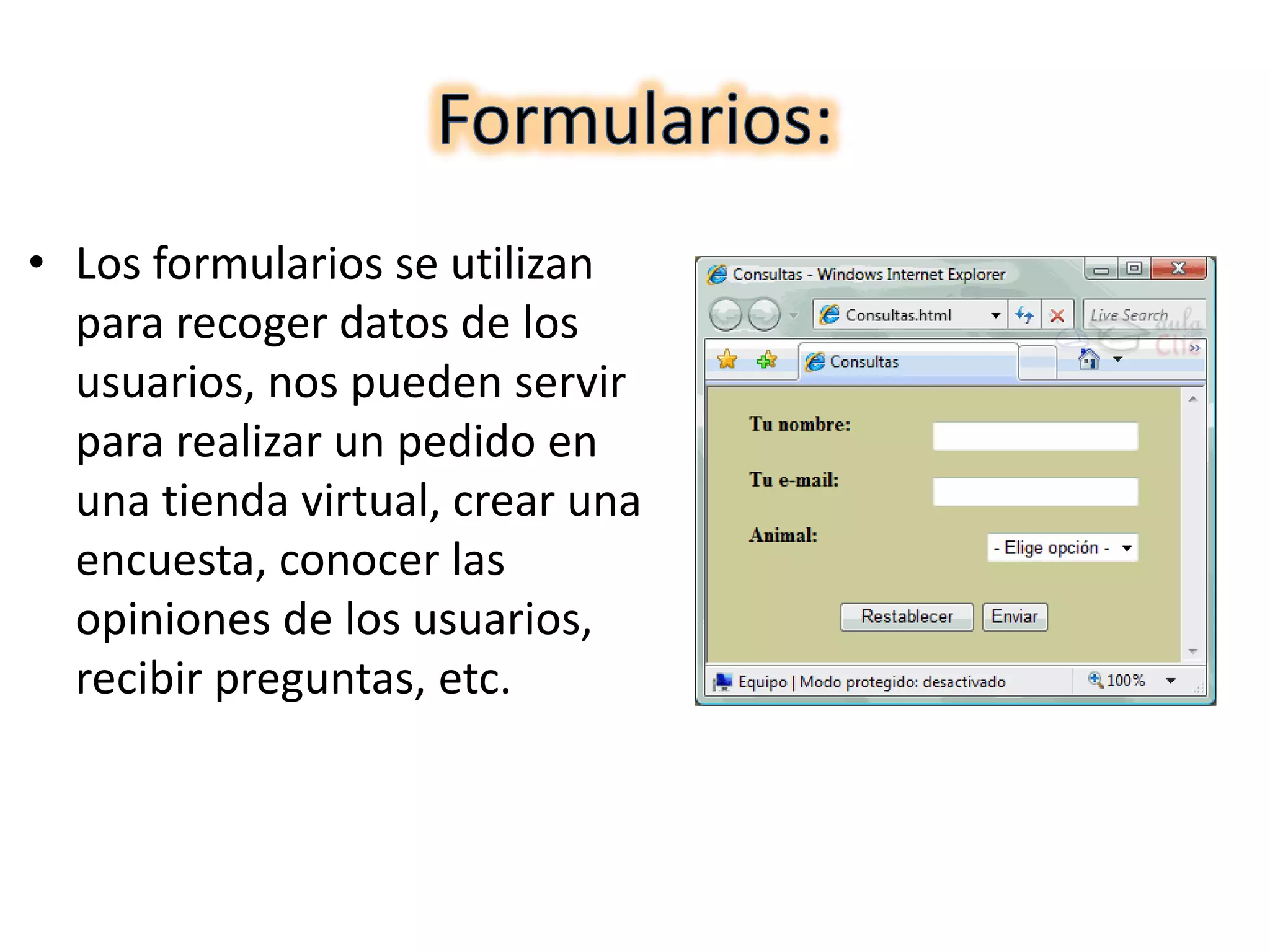
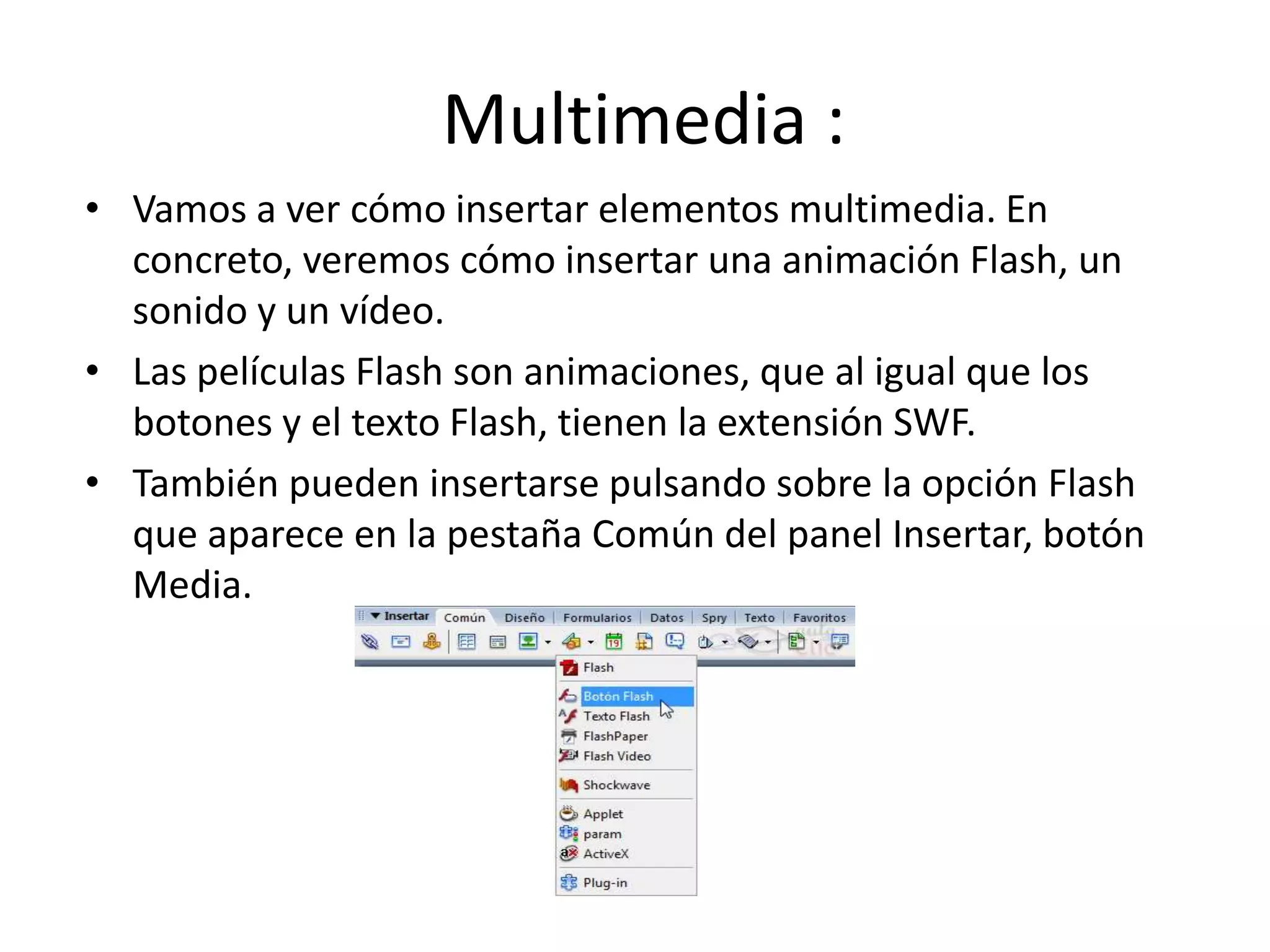
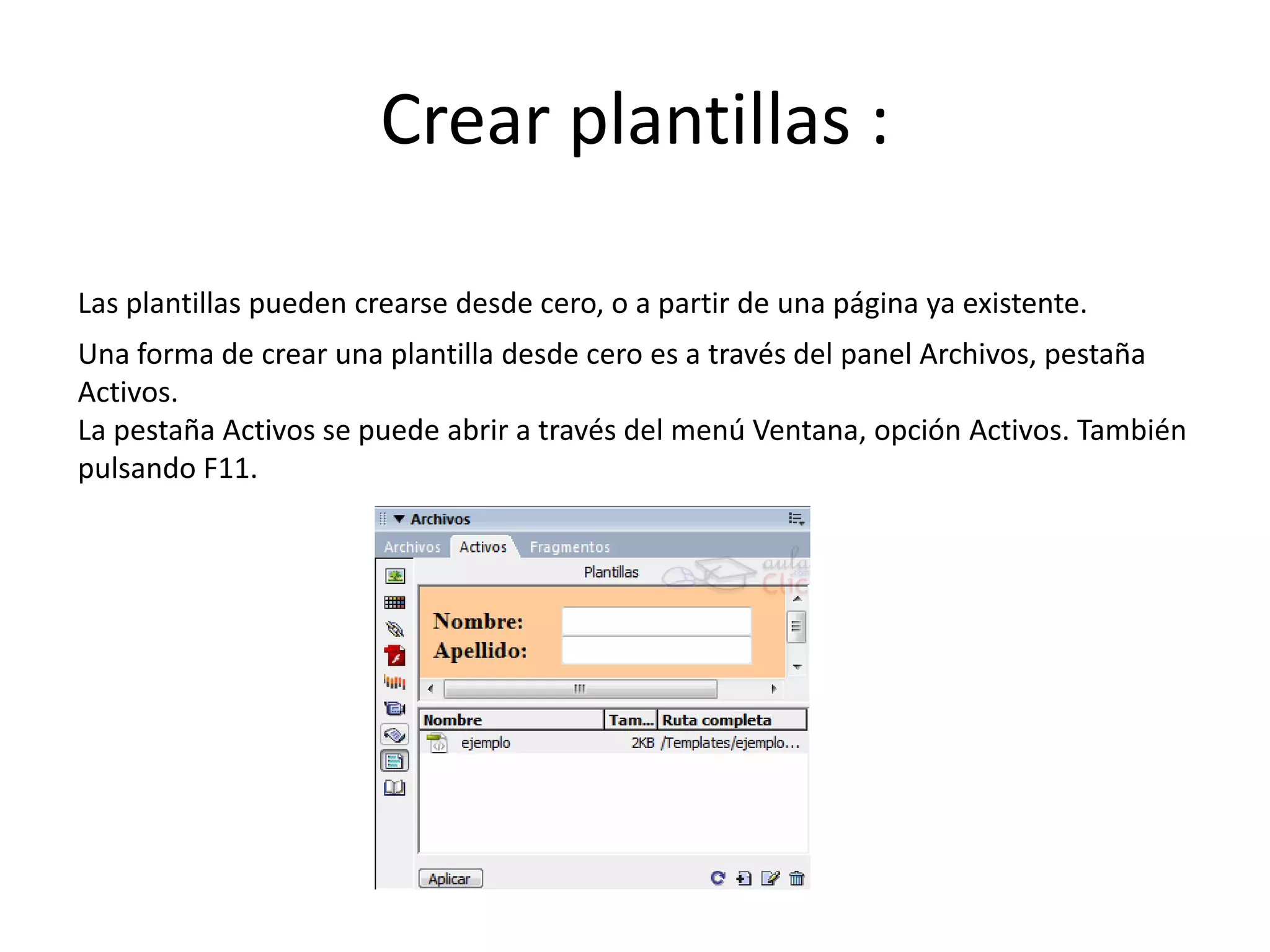
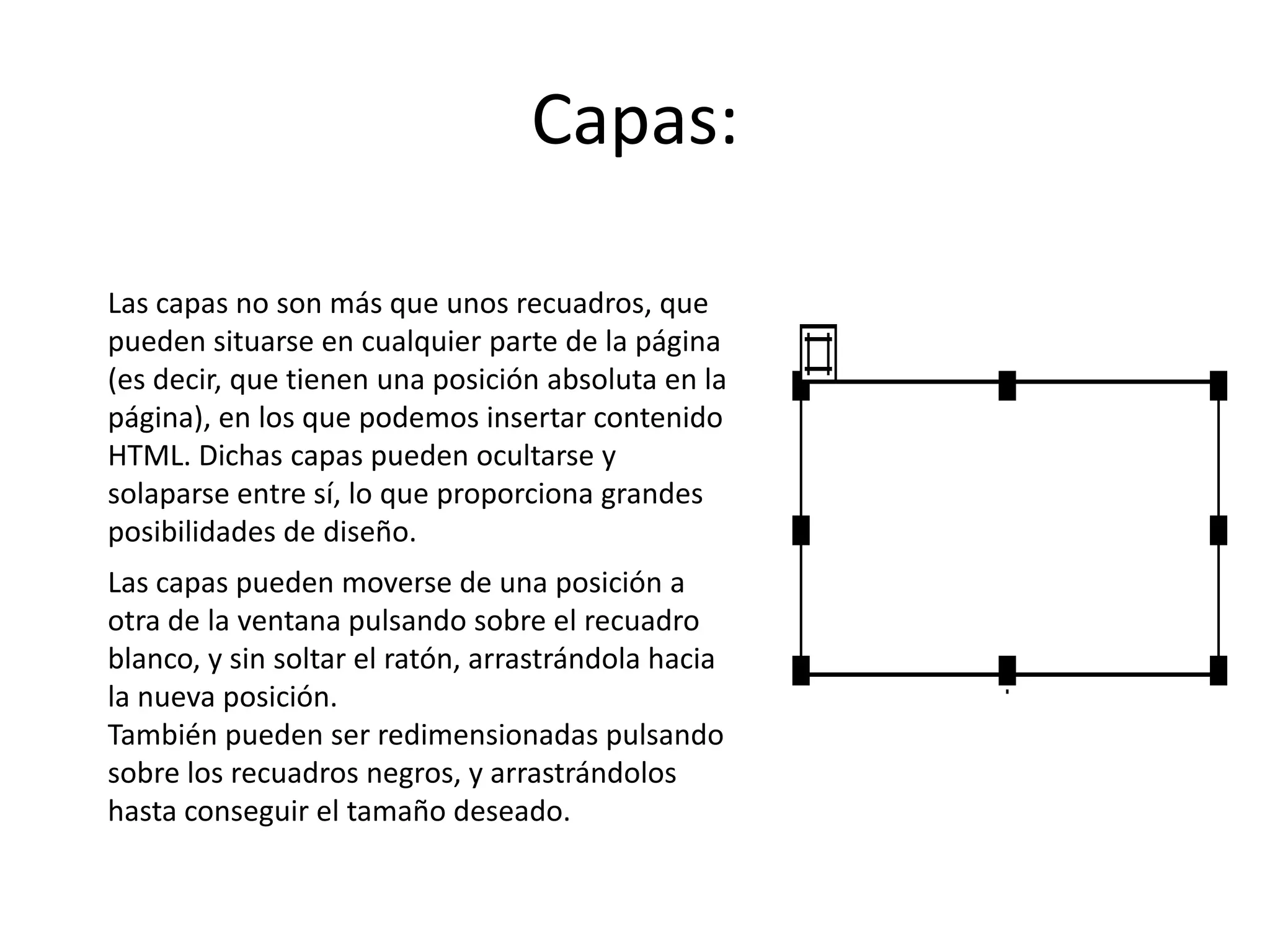
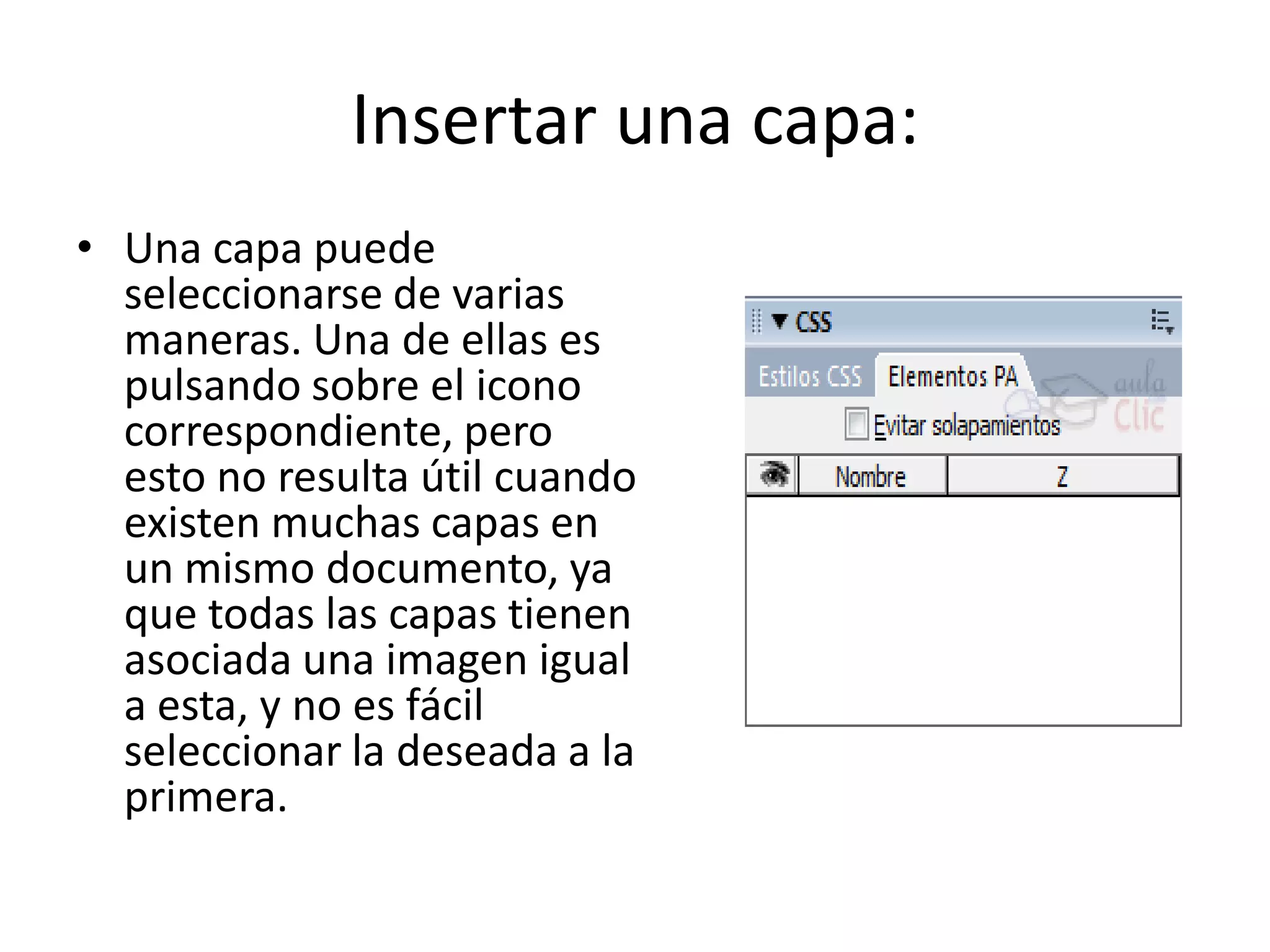
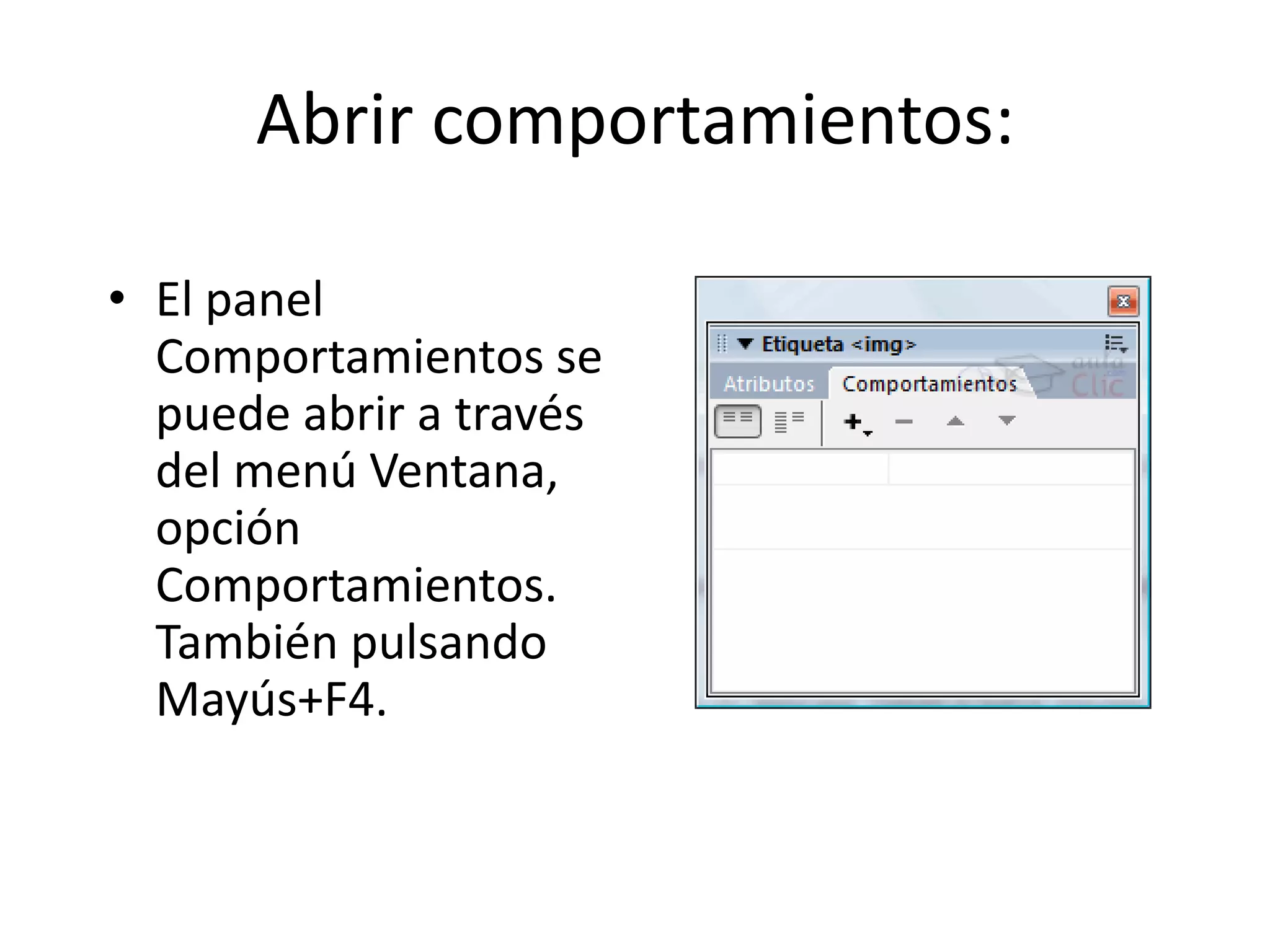
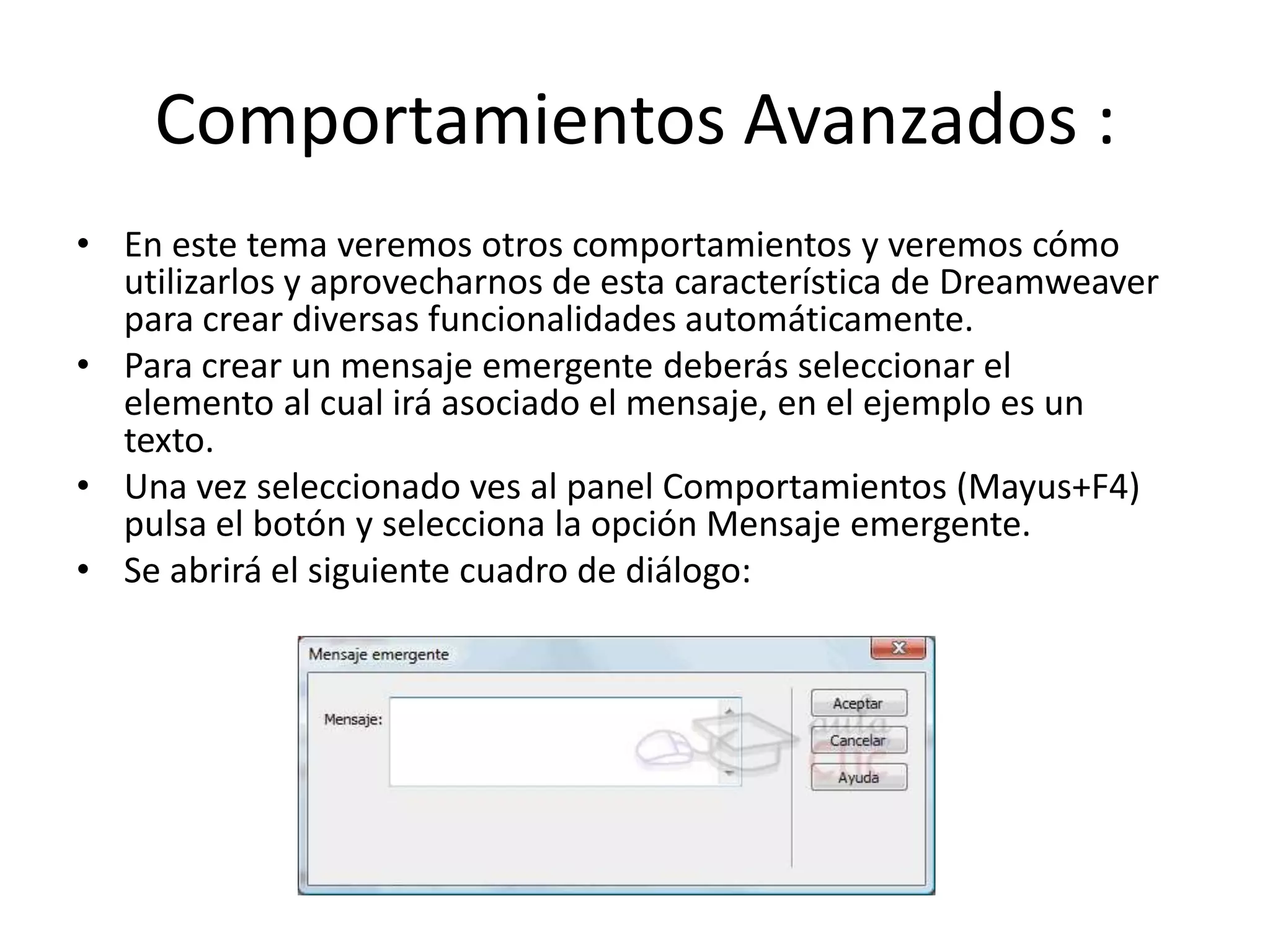
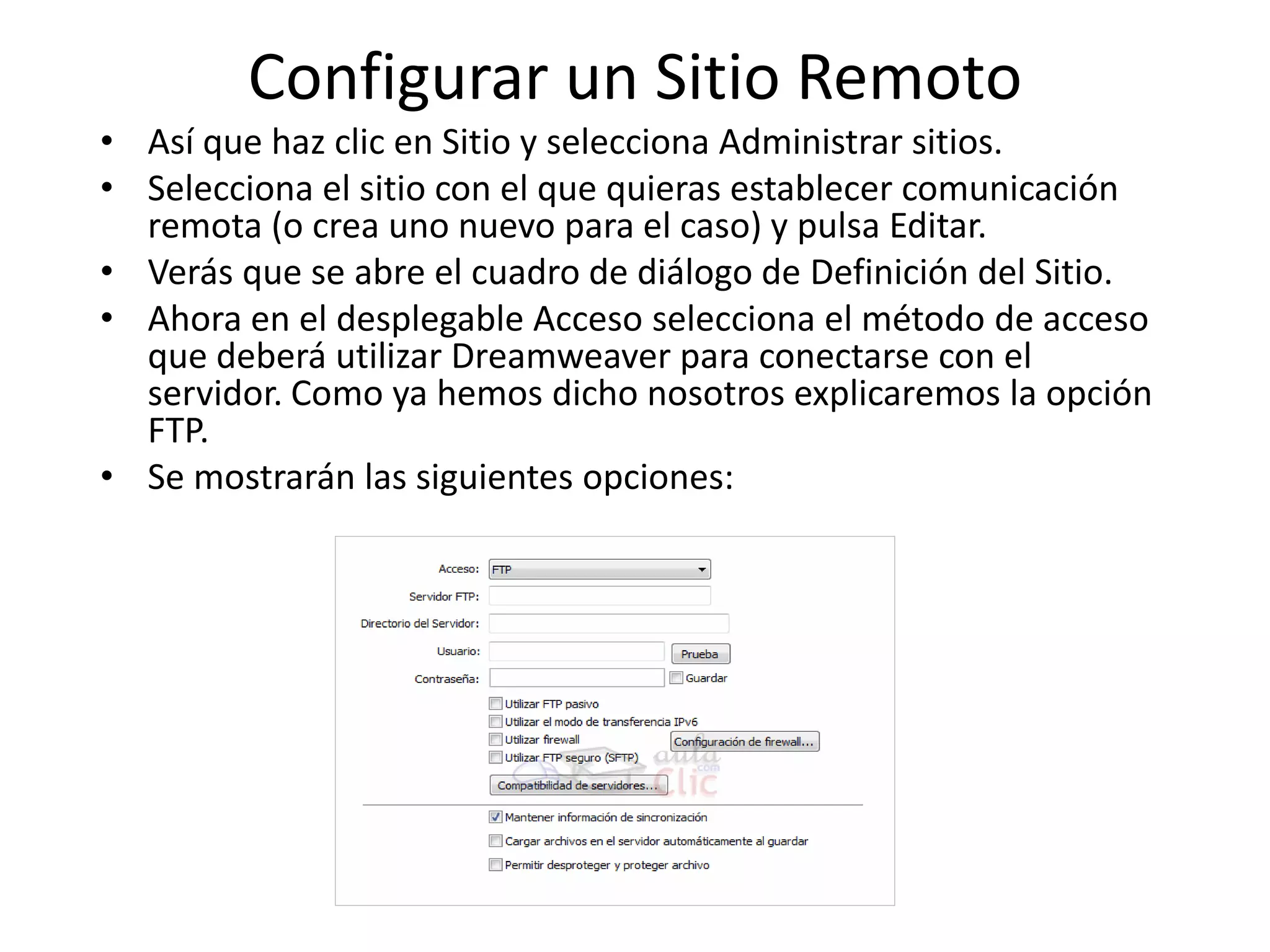
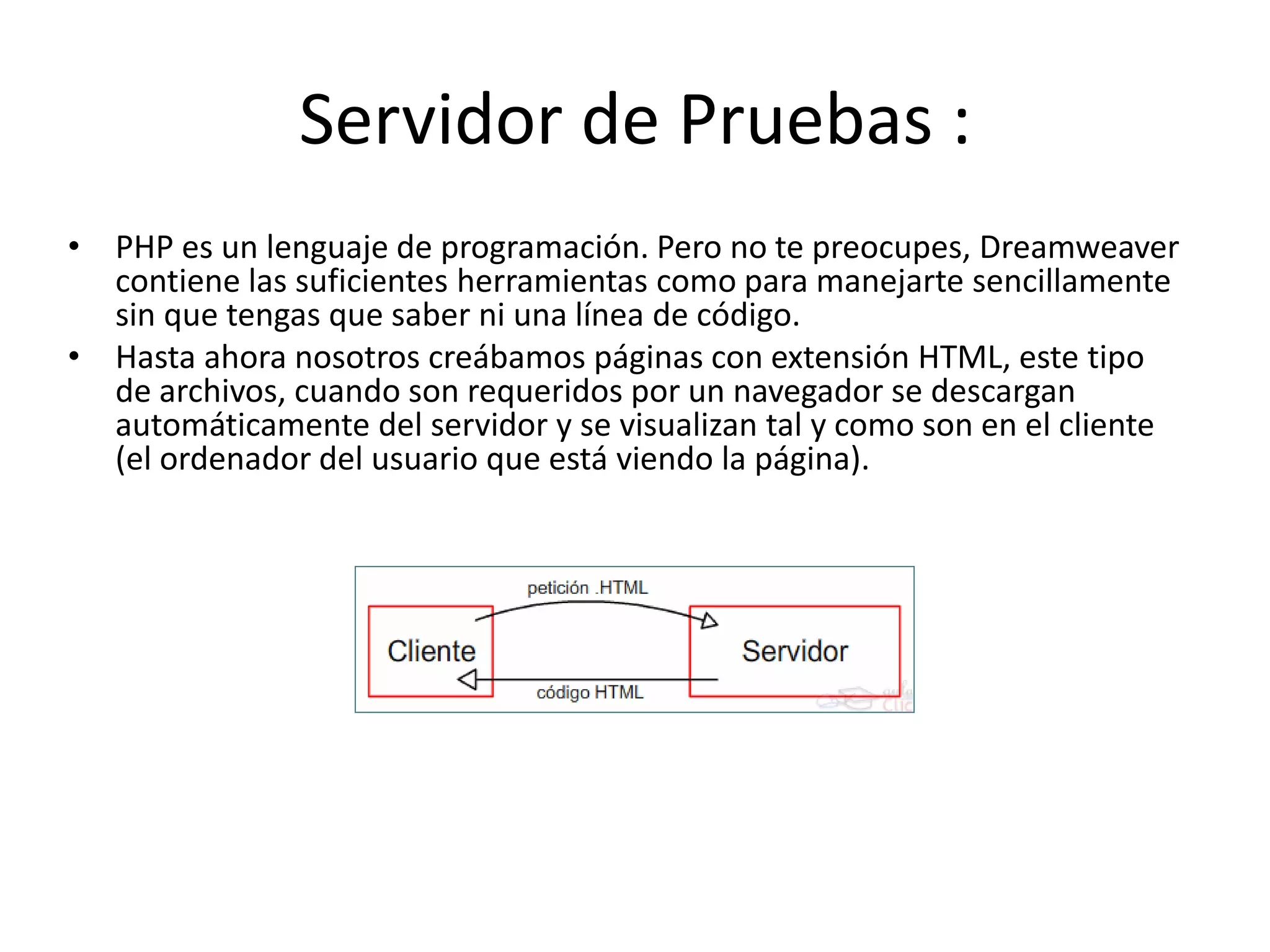
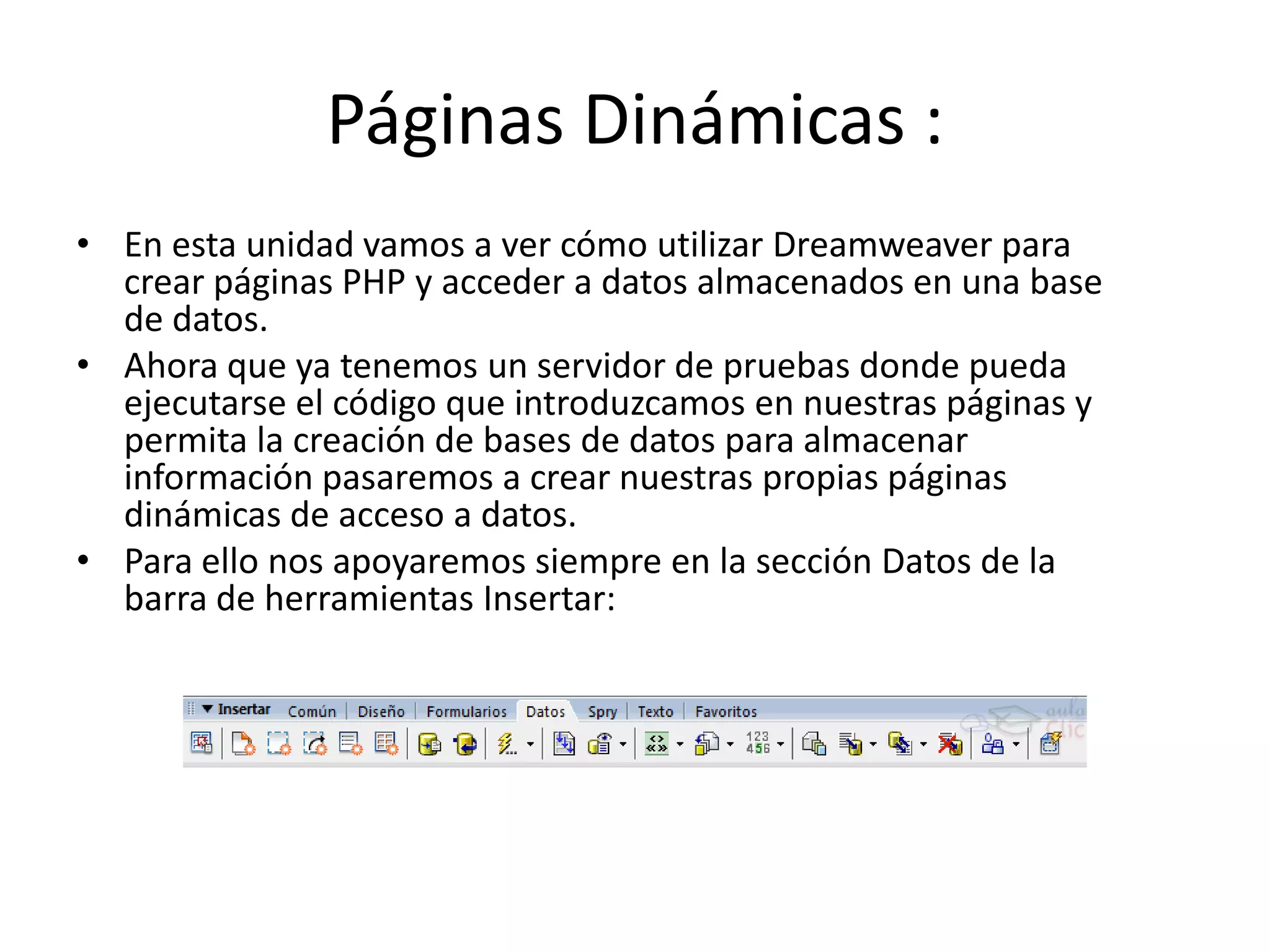
El documento describe las funciones y herramientas del software Dreamweaver CS3, incluyendo su facilidad de uso para crear páginas web profesionales sin programar código HTML manualmente. Se explican elementos como tablas, marcos, capas, hiperenlaces, imágenes, formularios y plantillas, así como cómo configurar sitios locales y remotos. También cubre temas avanzados como comportamientos, CSS y la creación de páginas dinámicas y blogs.