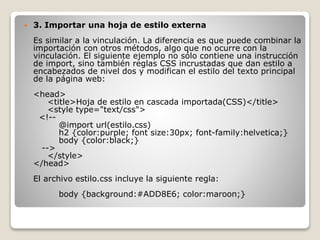
Este documento describe las características principales de las hojas de estilo en cascada (CSS). Explica que CSS permite separar la presentación del contenido y que pequeños cambios en la hoja de estilo pueden modificar el aspecto de todas las páginas. También cubre conceptos como la herencia de estilos, el orden de prioridad de las reglas CSS, y los diferentes métodos para incluir hojas de estilo como incrustación, vinculación e importación.