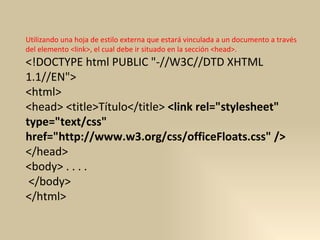
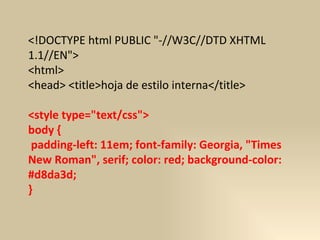
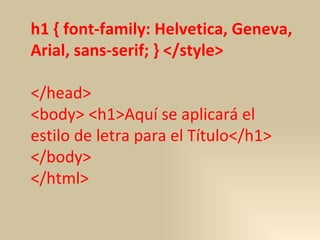
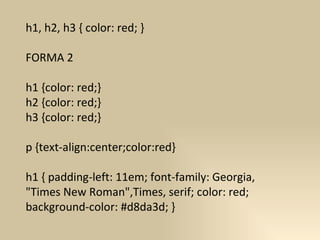
CSS (Hoja de Estilo en Cascada) permite separar el contenido de la presentación de documentos HTML y XML. Las reglas CSS controlan el estilo y formato de elementos a través de selectores, declaraciones de propiedades y valores. Las hojas de estilo pueden ser externas, internas o en línea, y determinan cómo se mostrarán los elementos en la pantalla, impresión u otros formatos.