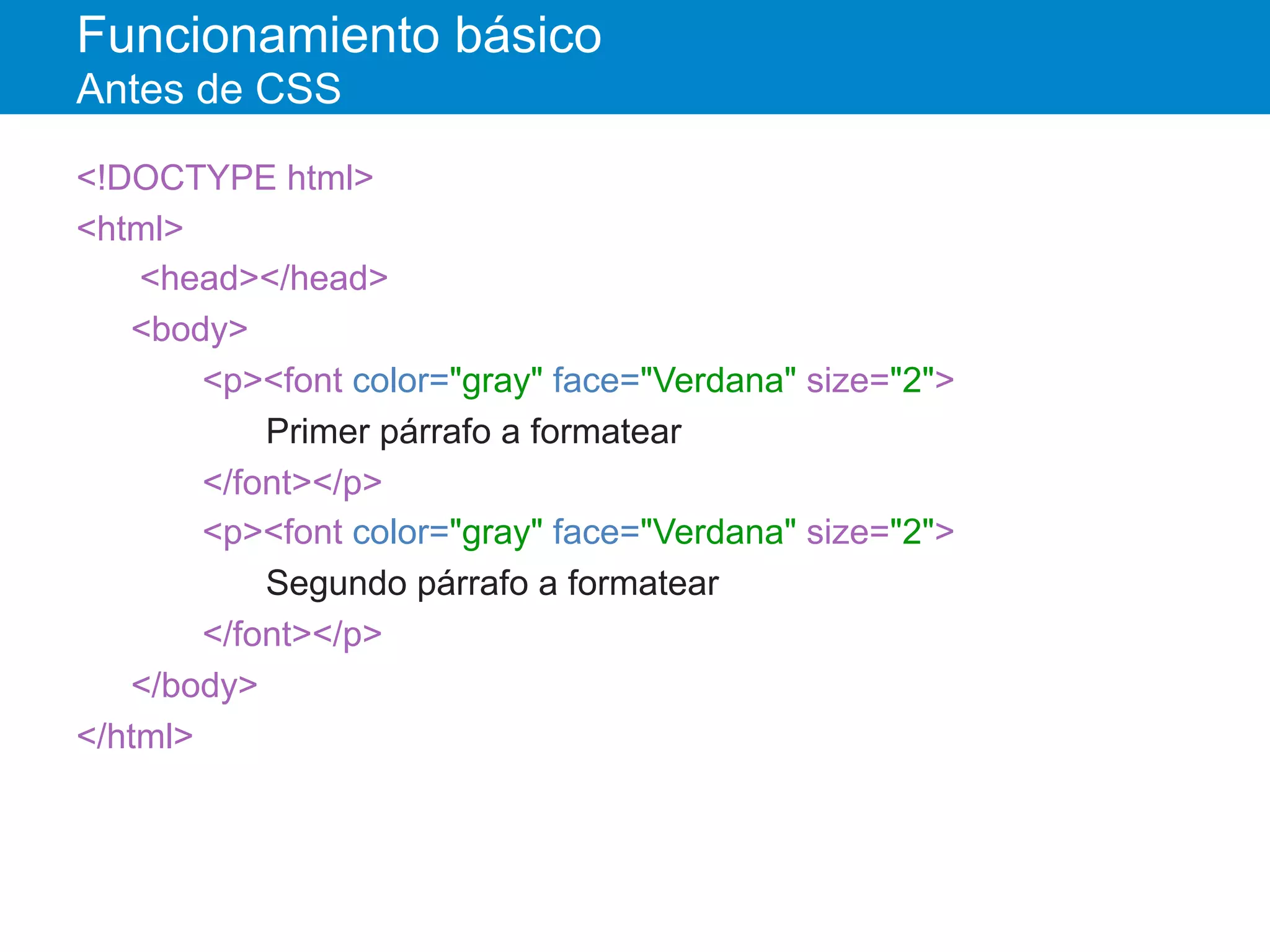
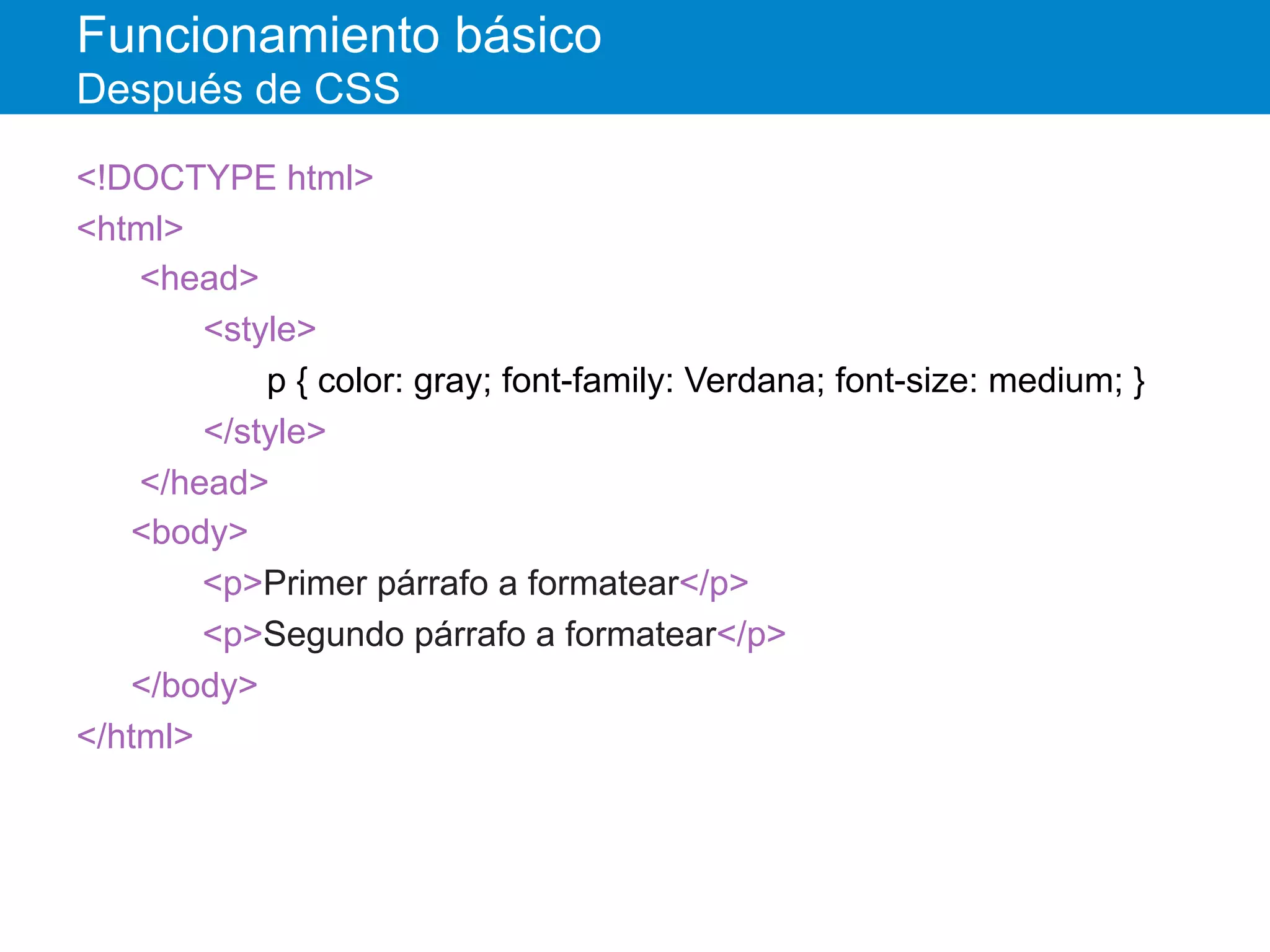
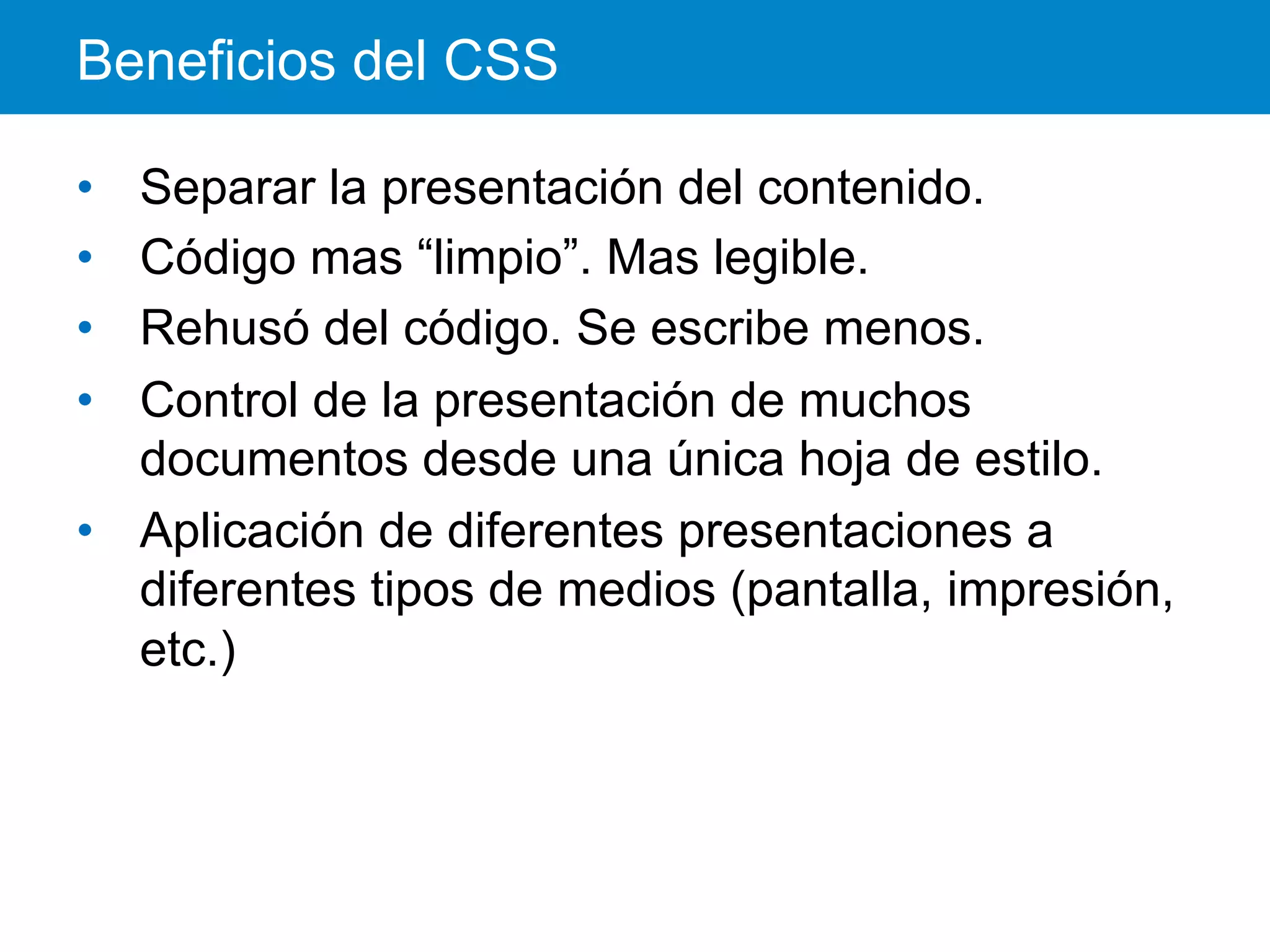
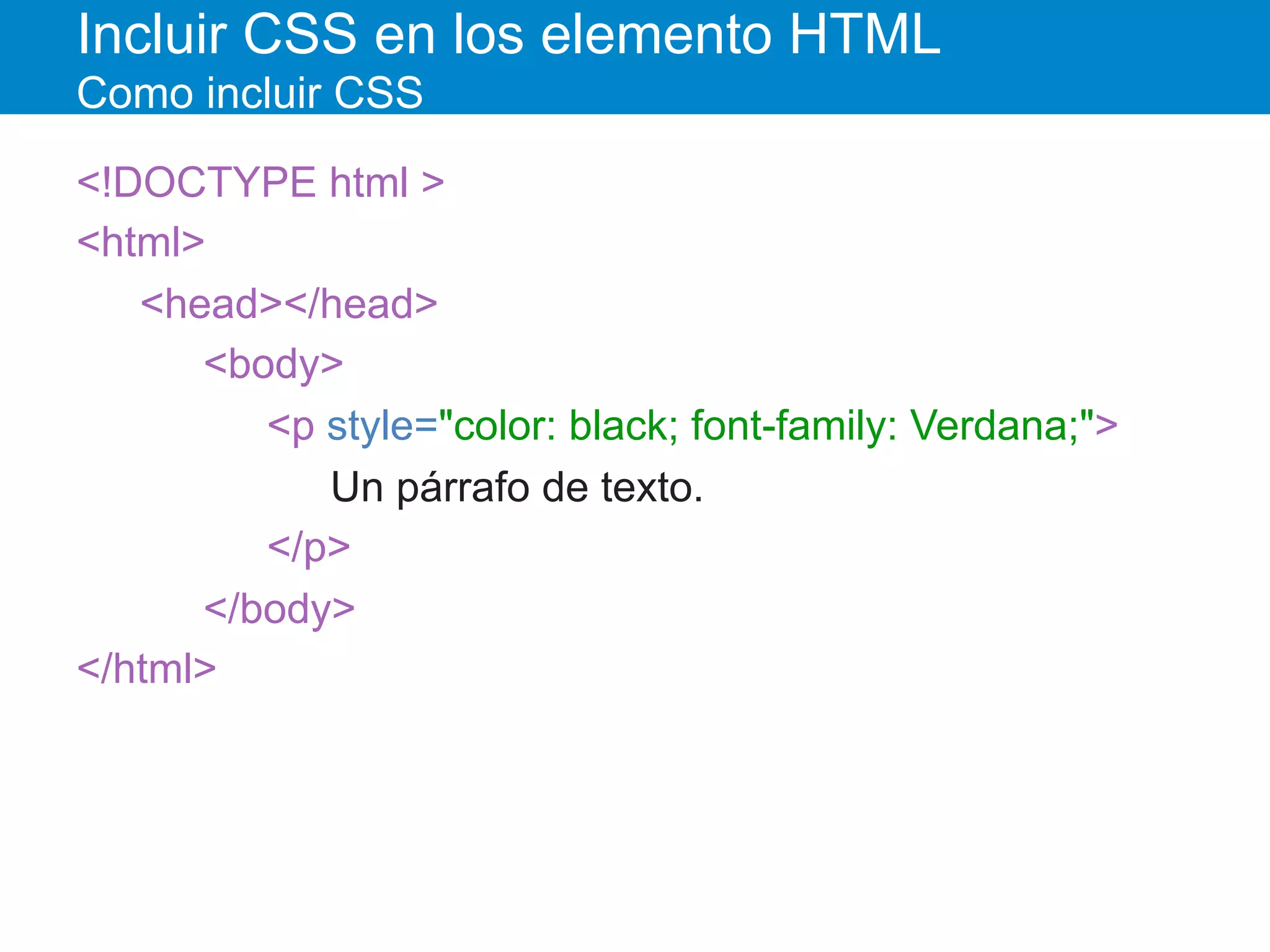
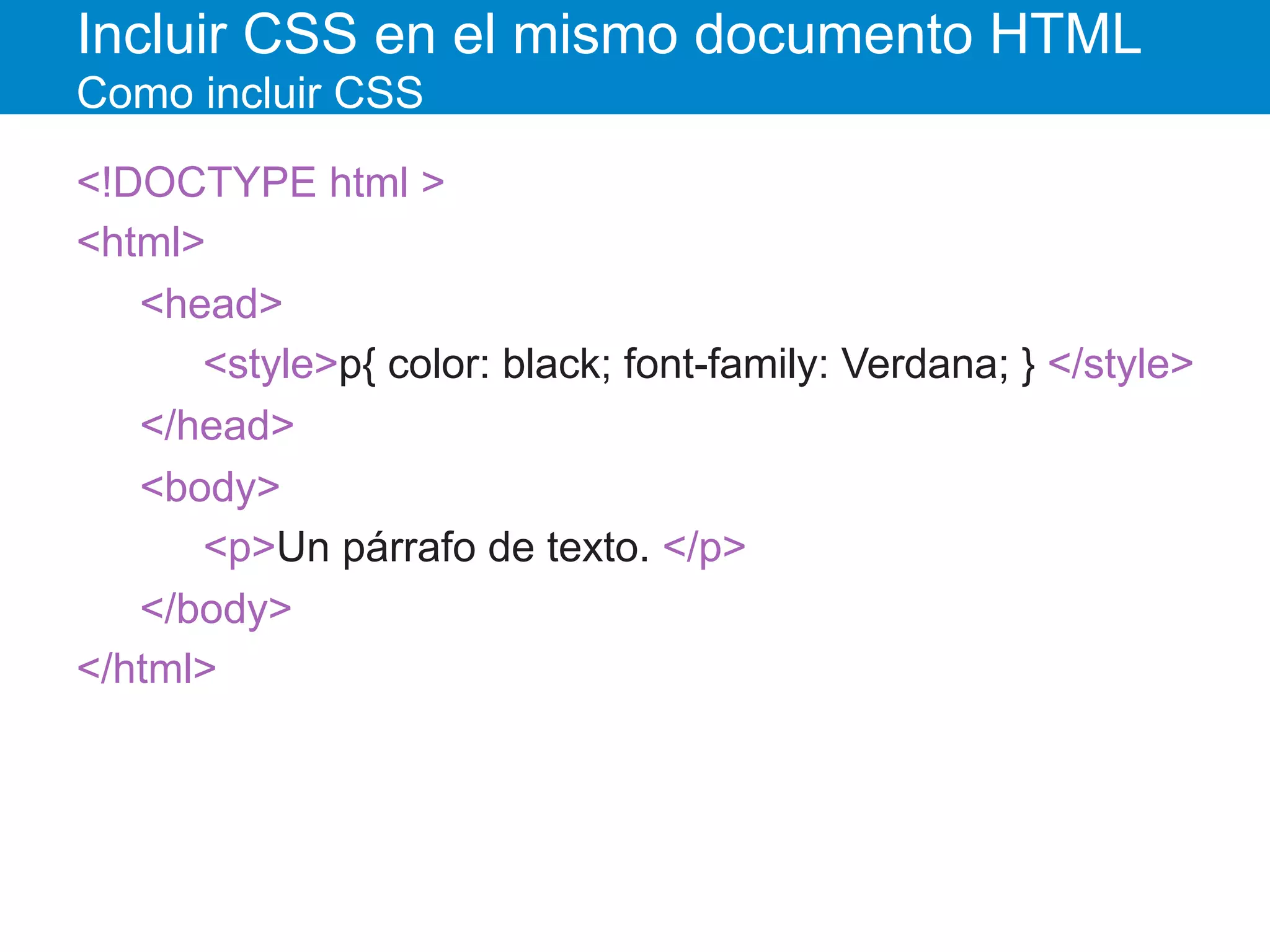
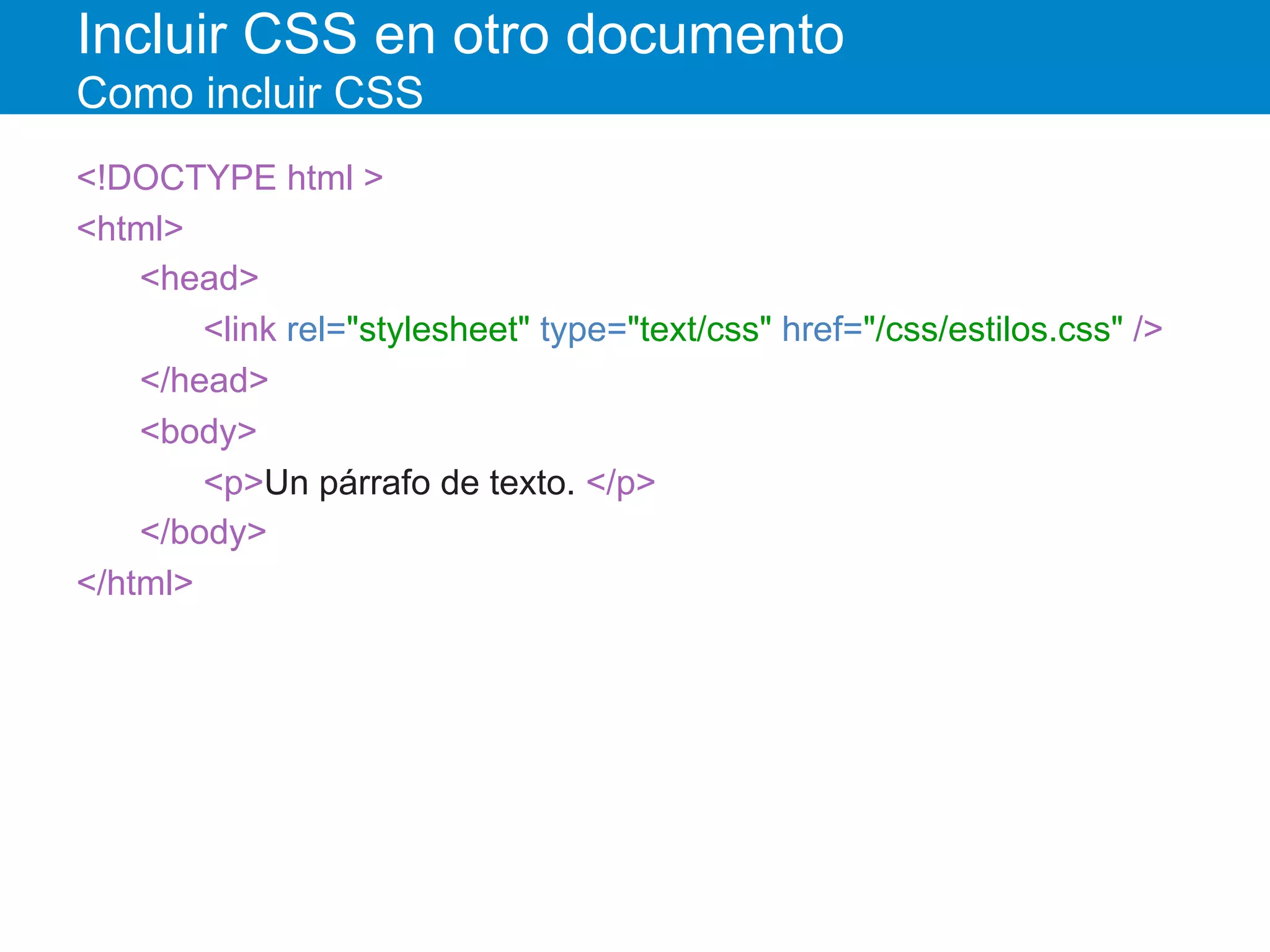
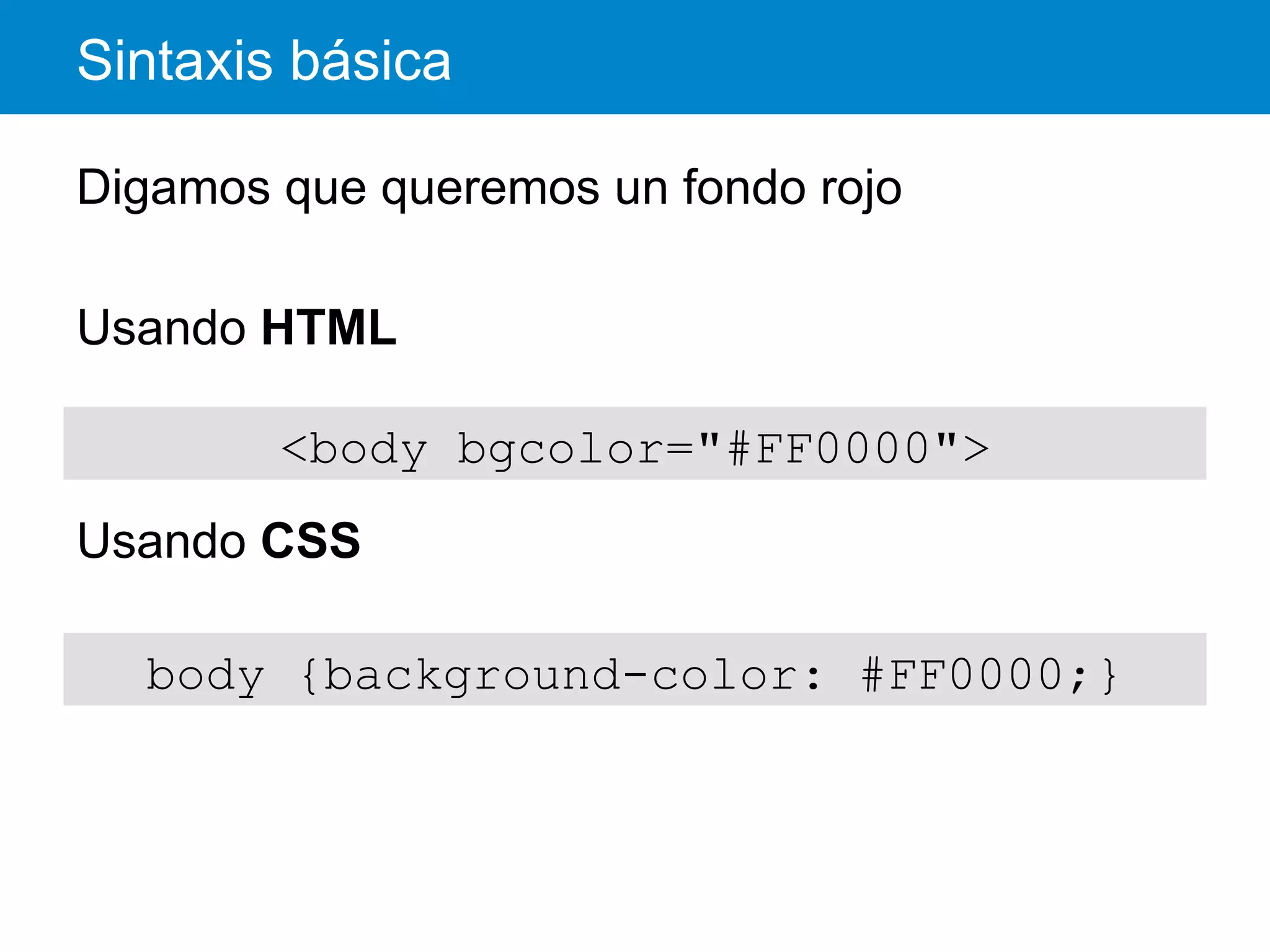
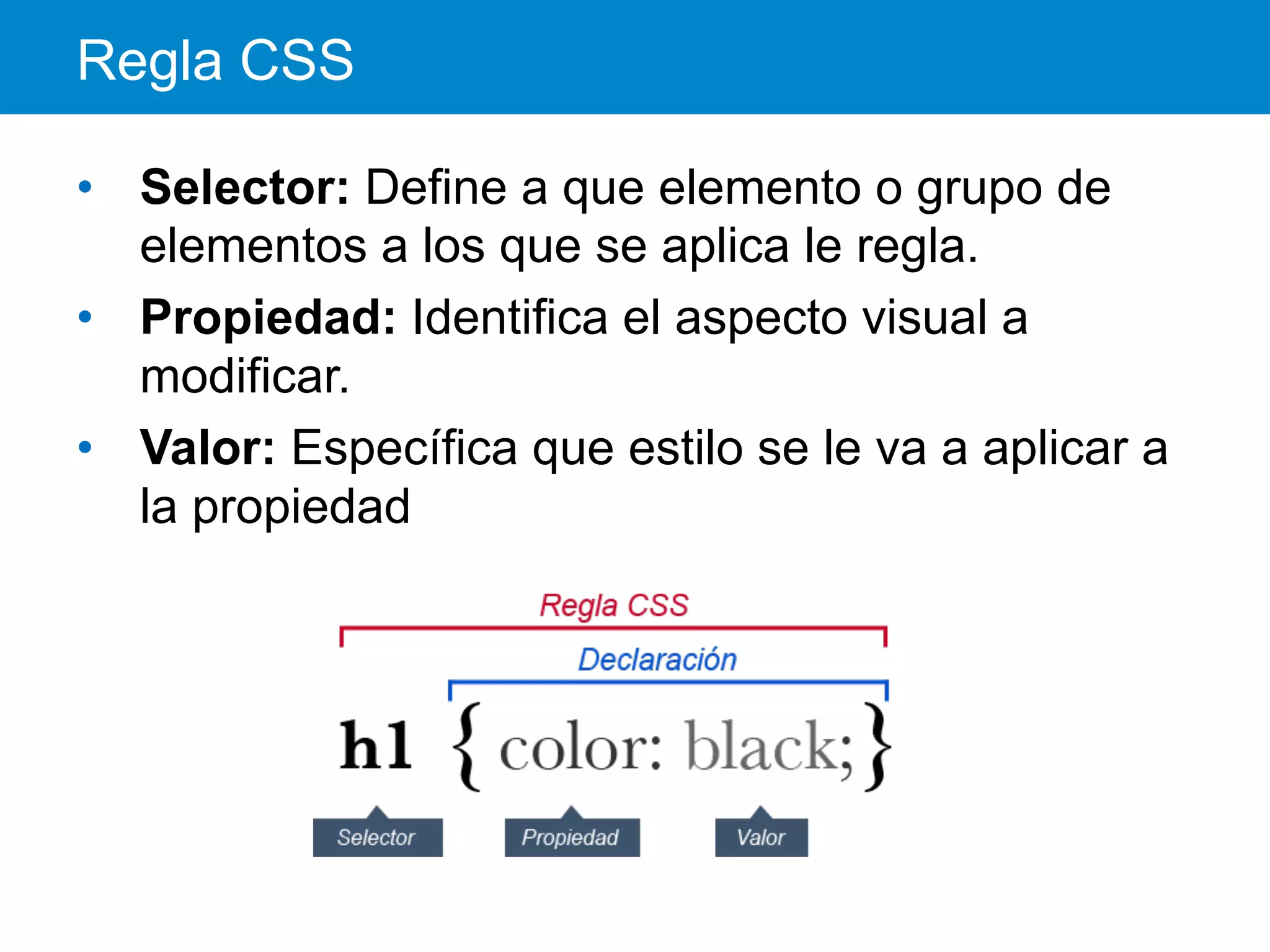
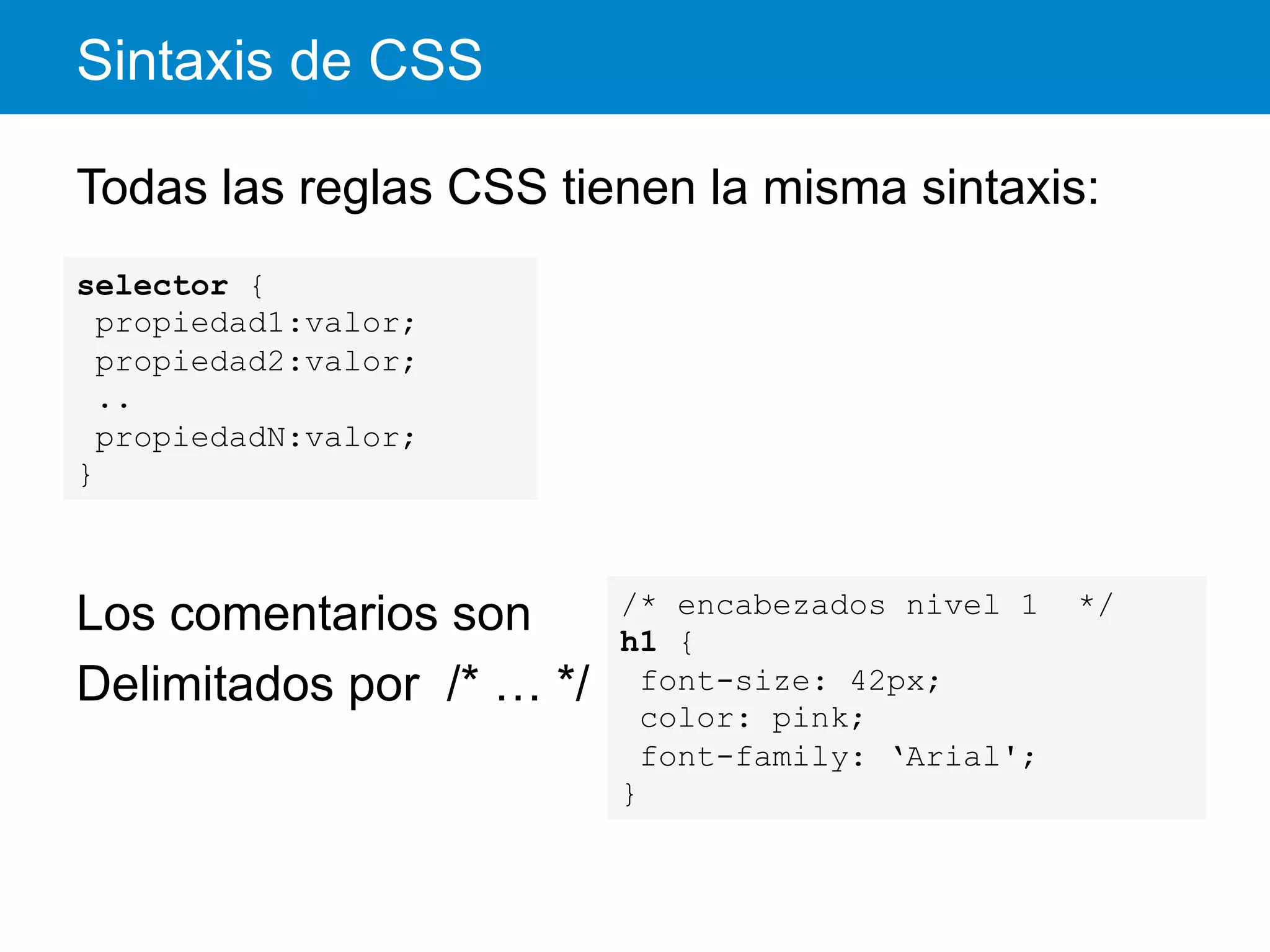
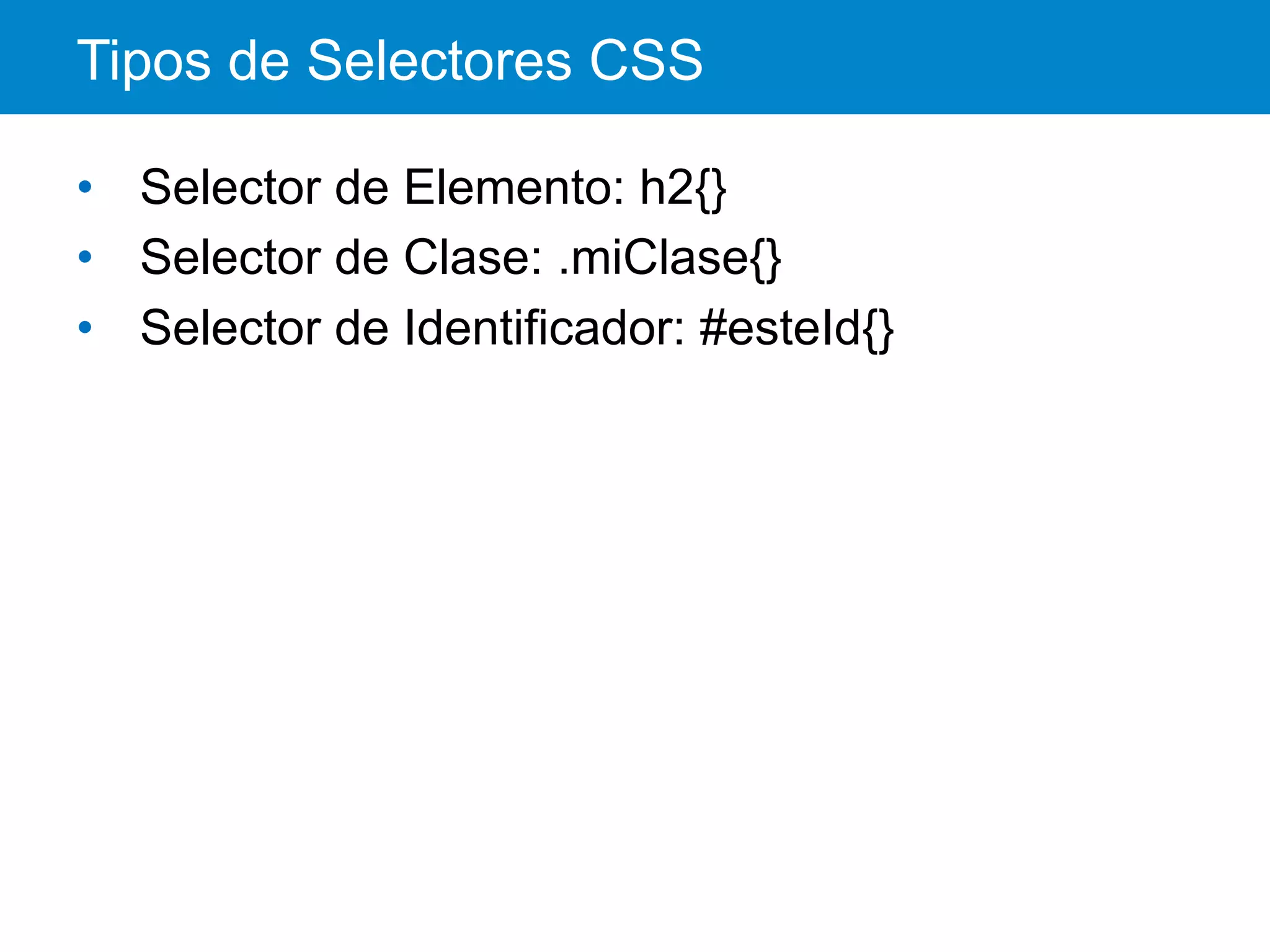
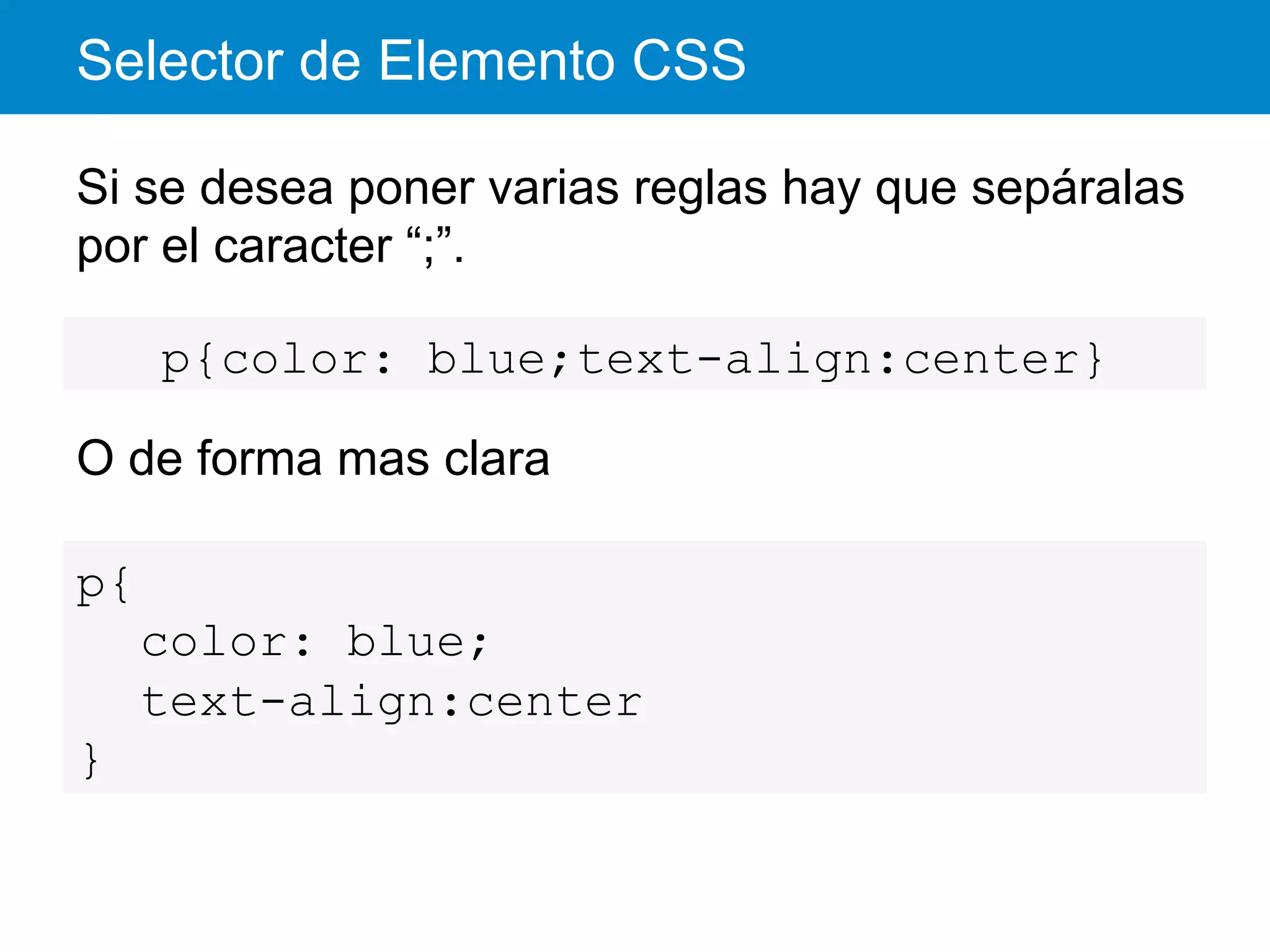
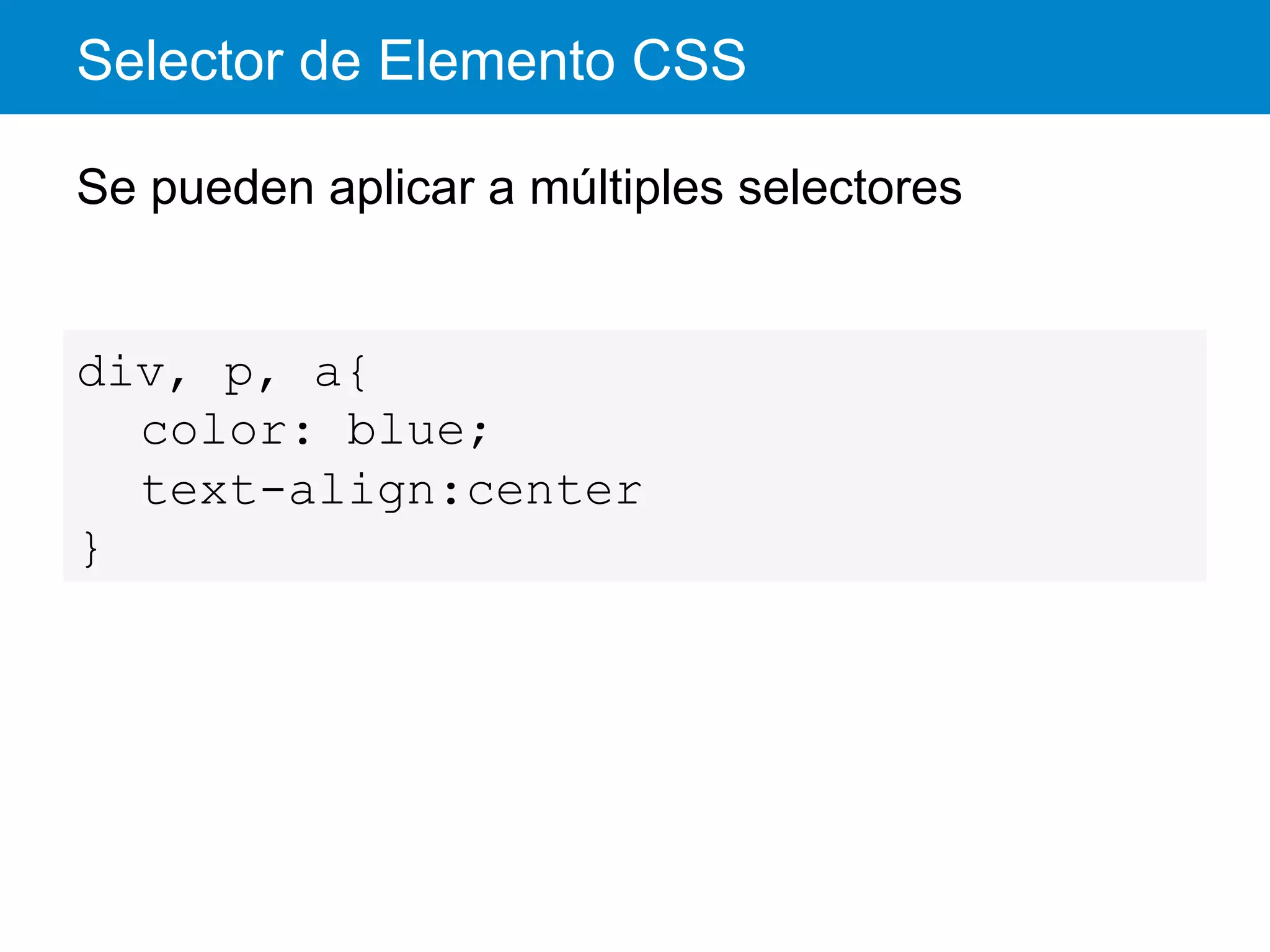
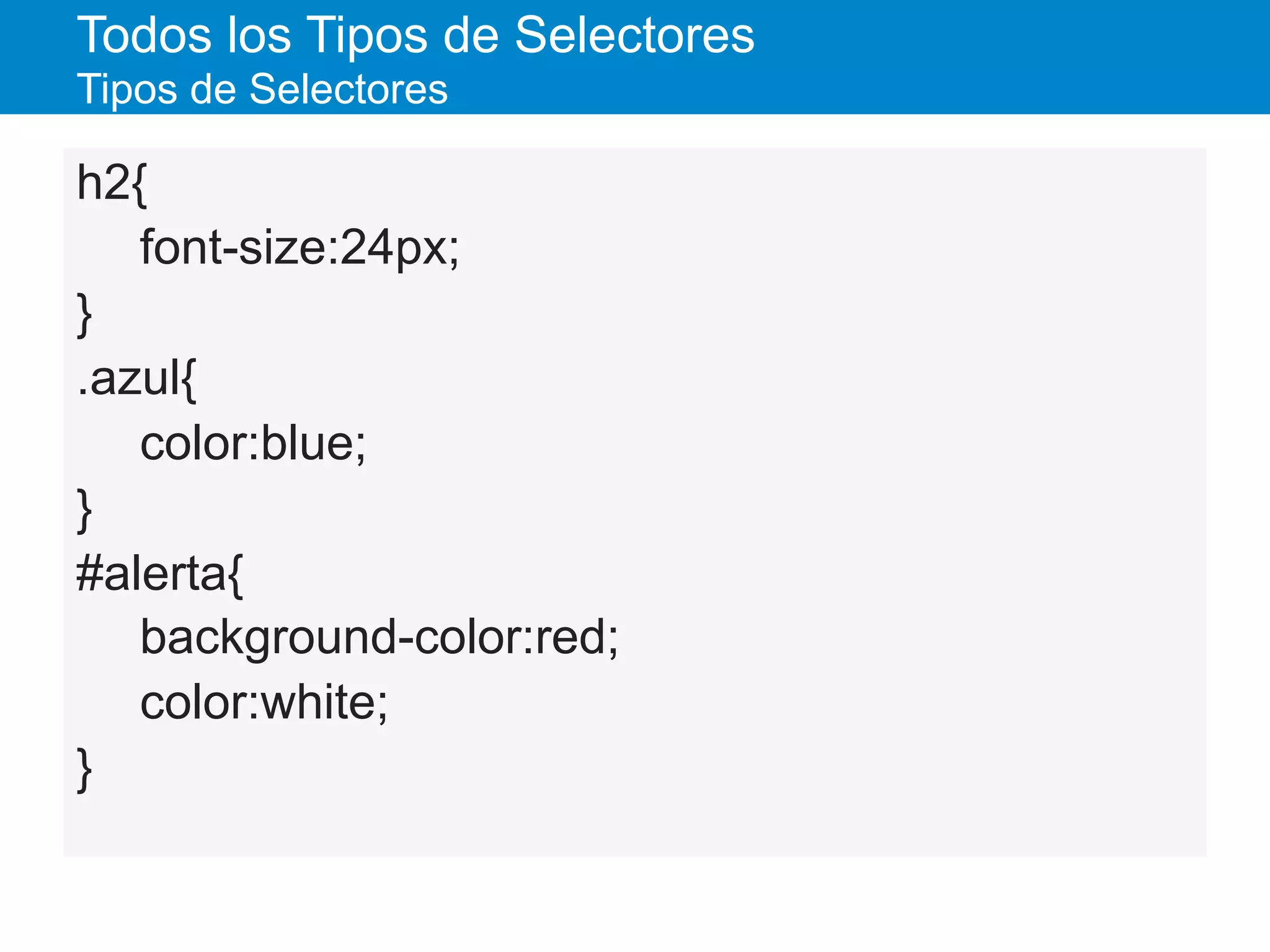
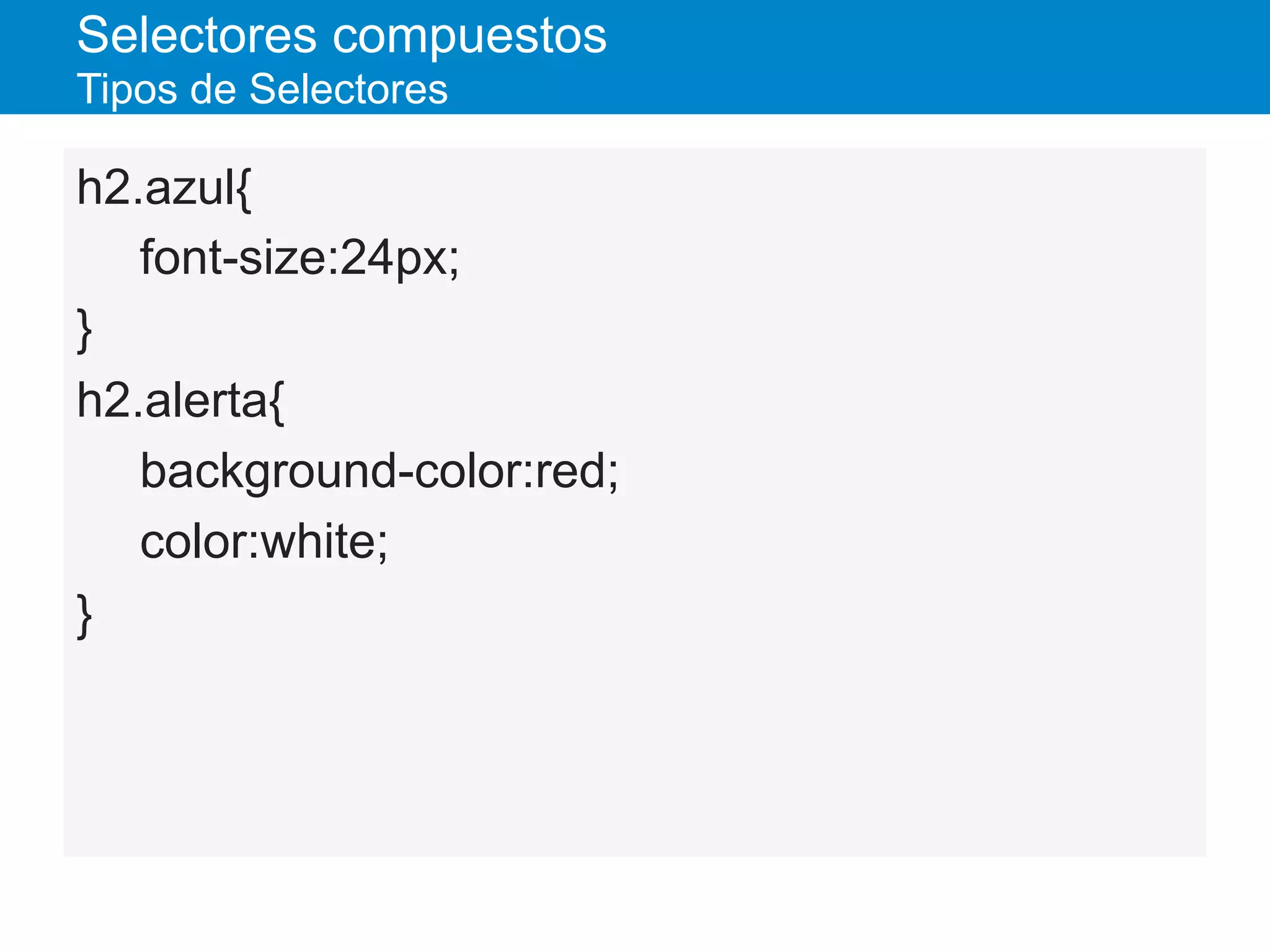
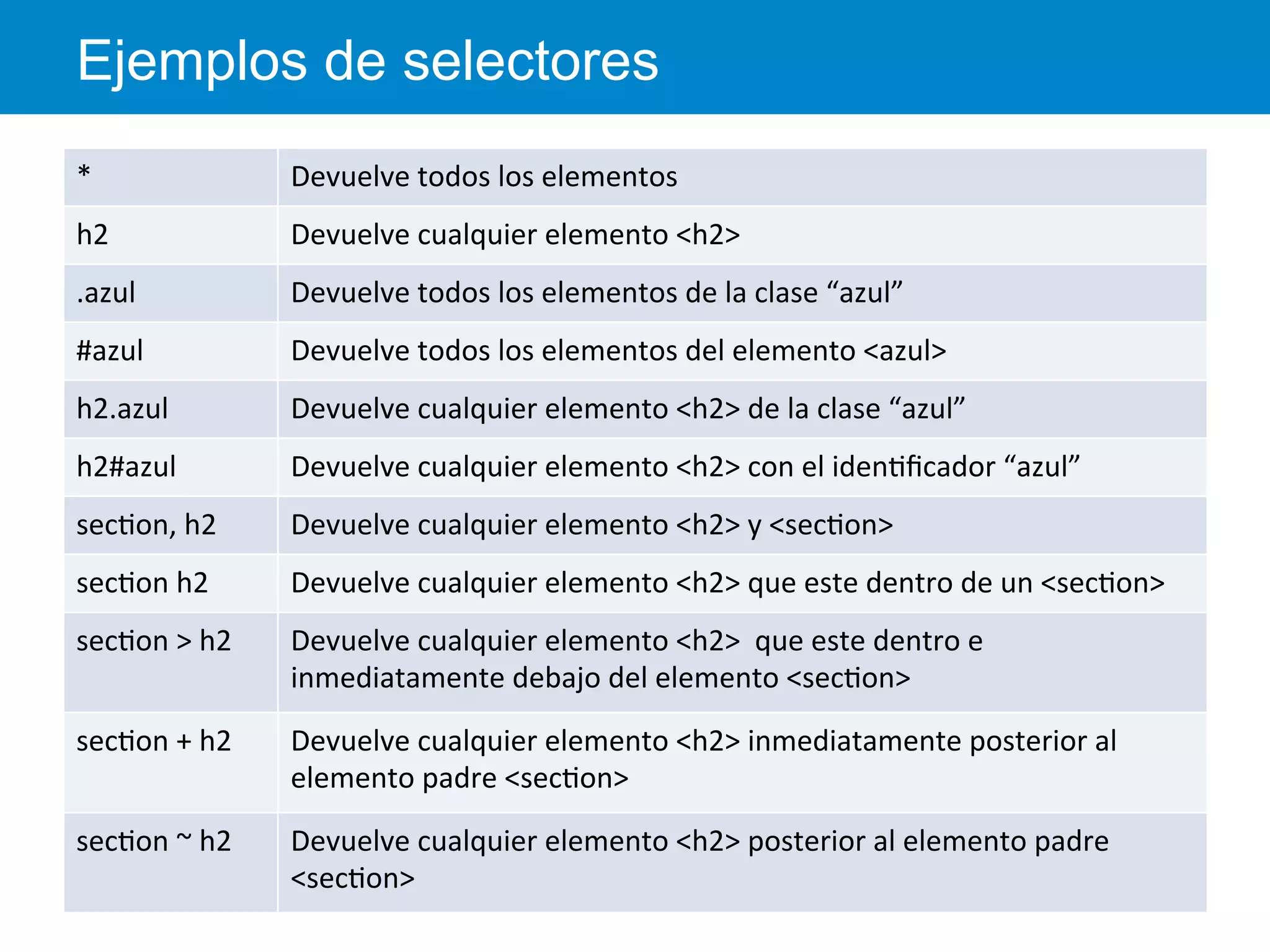
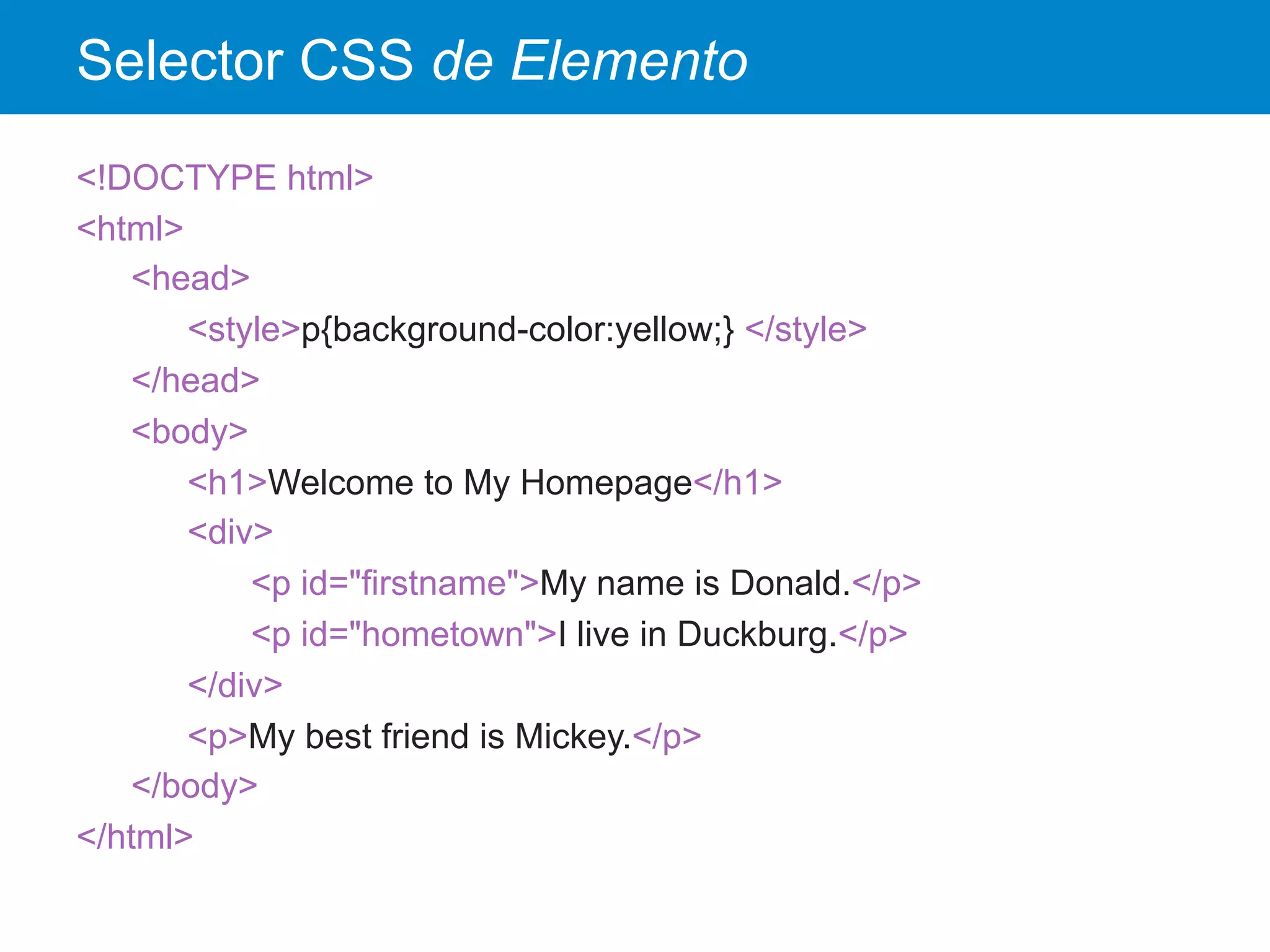
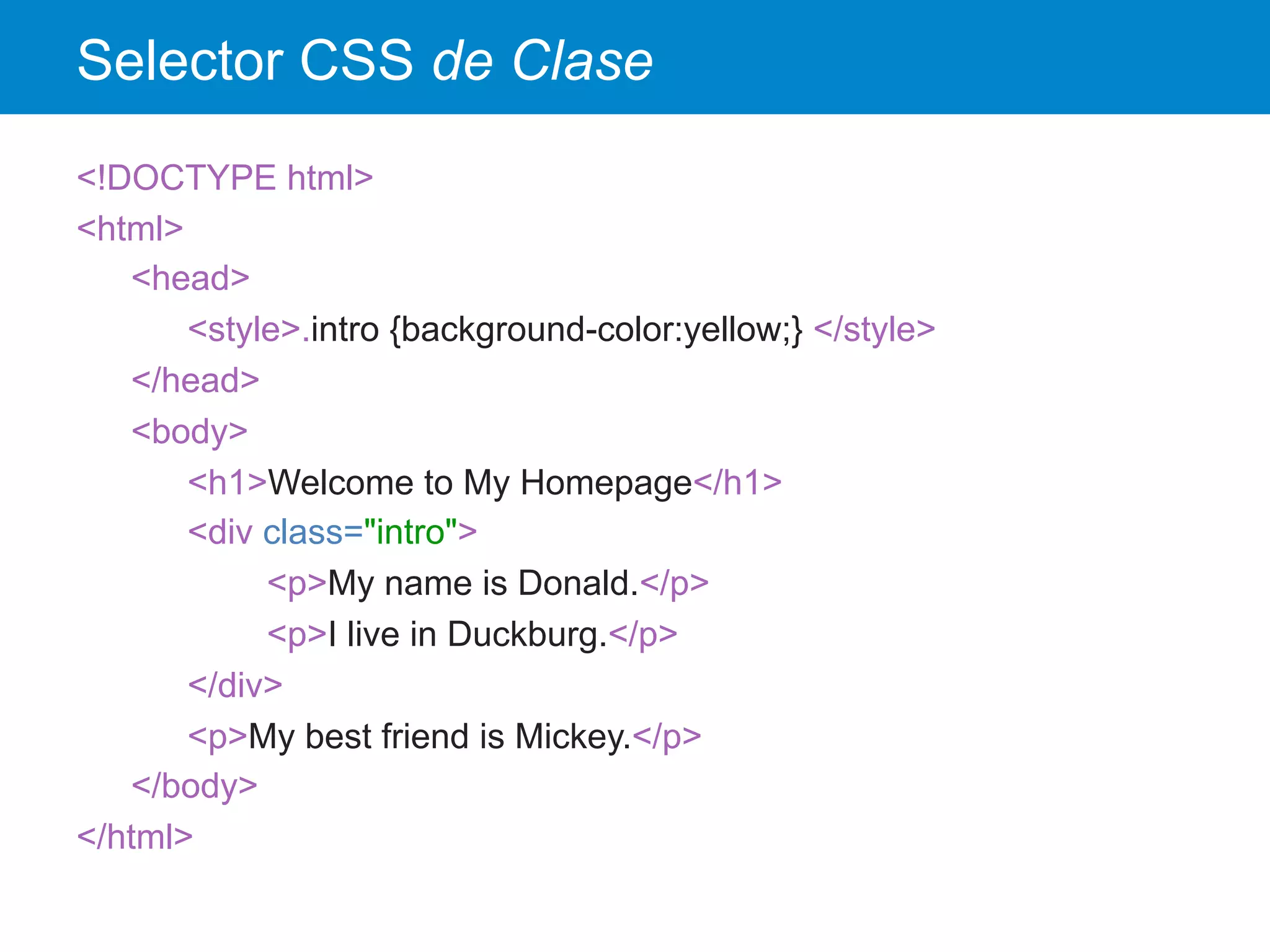
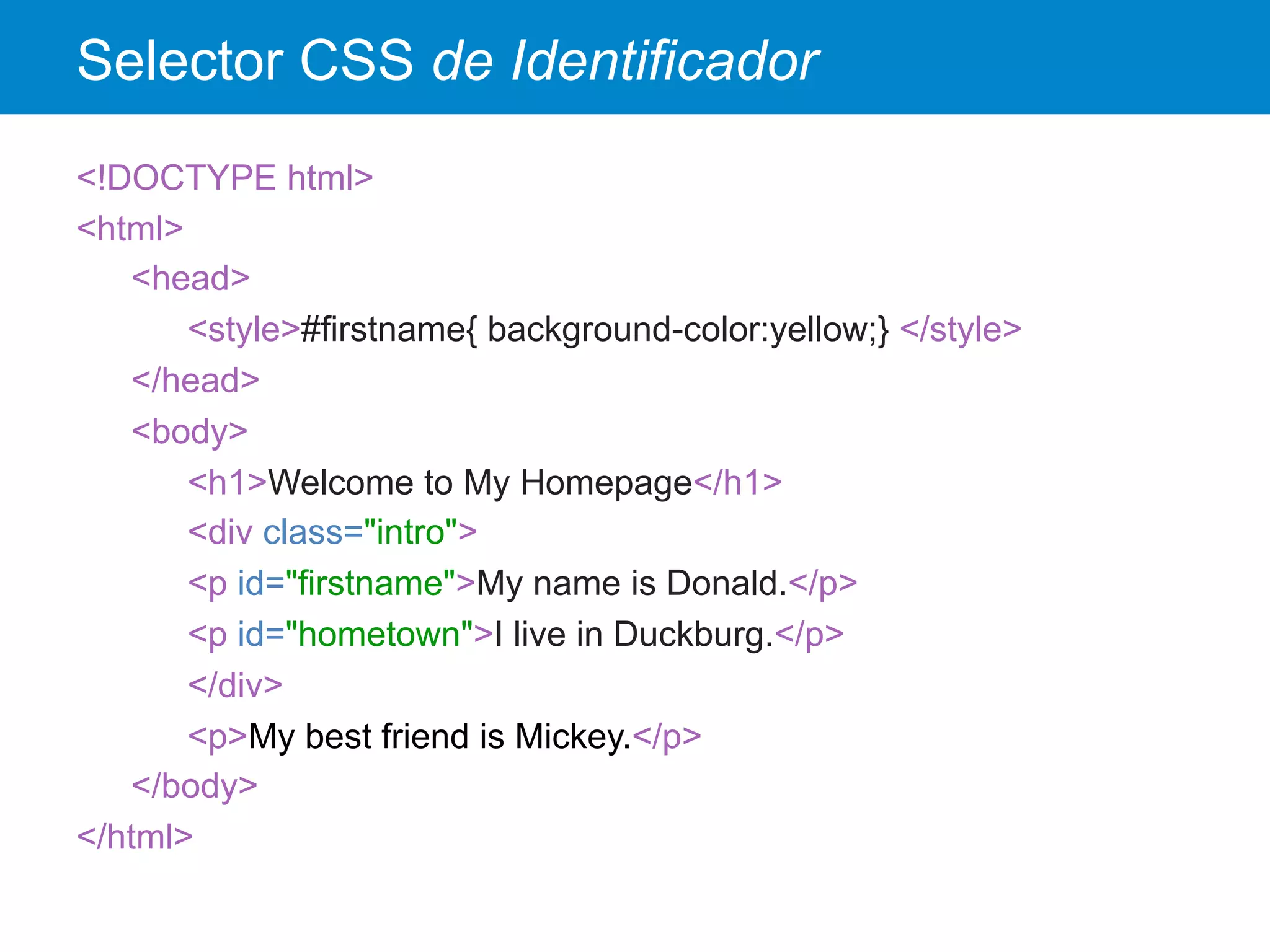
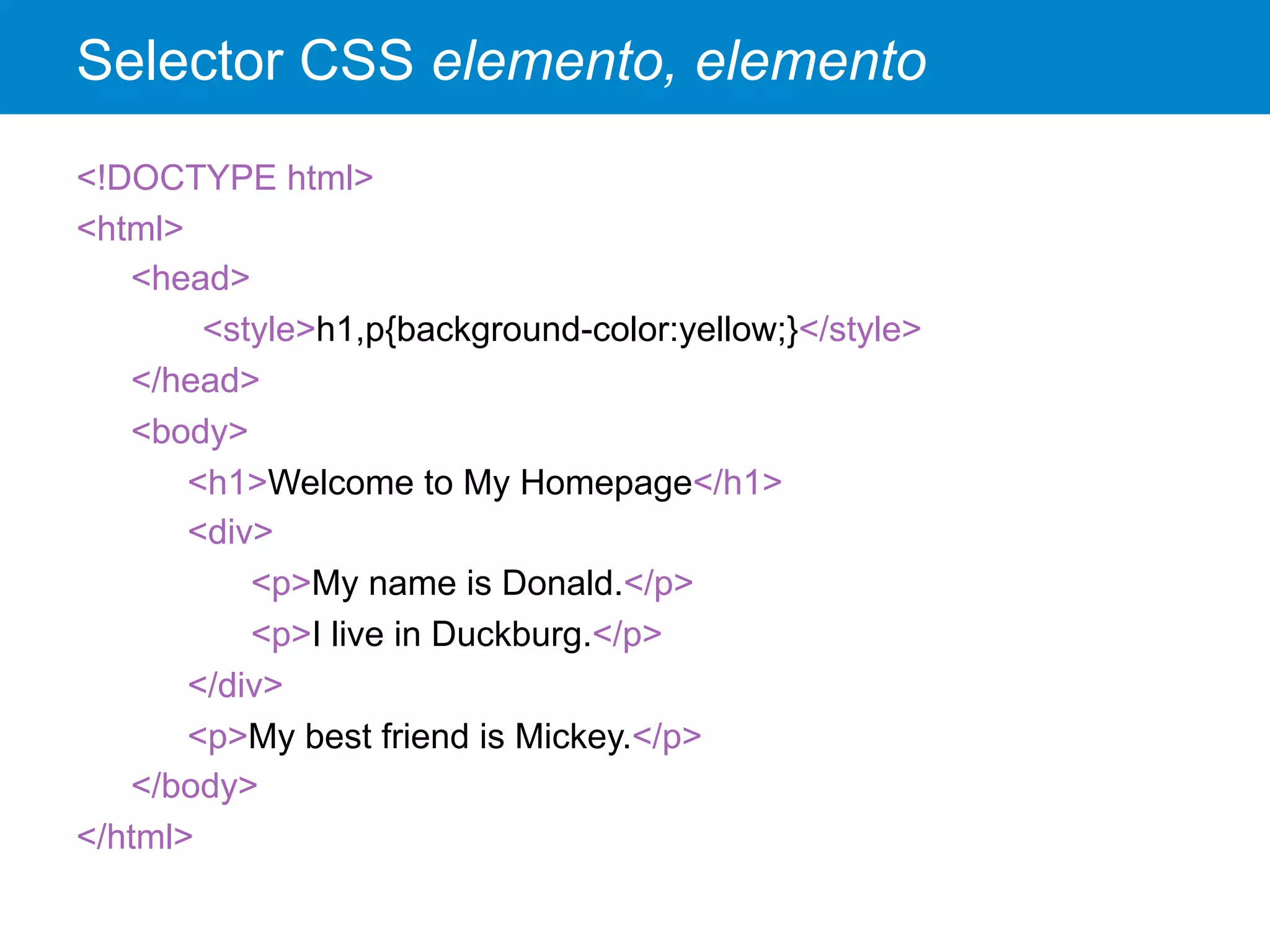
El documento explica el funcionamiento básico de CSS (Cascading Style Sheets), que permite separar el contenido del estilo de presentación de los documentos HTML. CSS permite aplicar formato a elementos HTML de manera uniforme y fácil de mantener mediante hojas de estilo externas o incorporadas. Ofrece varios tipos de selectores para aplicar estilos a diferentes elementos, como selectores de elemento, clase e identificador.



























![Selectores de atributos
Input[type]
Selecciona
cualquier
<input>
con
el
atributo
type
Input[foo~=“red”]
Selecciona
cualquier
<input>
donde
el
atribuEo
foo
contenga
un
valor
llamado
red
Input[type^=“sub”]
Selecciona
cualquier
<input>
con
el
atributo
type
que
comience
con
“sub”
Input[type$=“mit”]
Selecciona
cualquier
<input>
con
el
atributo
type
que
termine
con
“mit”
Input[type*=“ubmit”]
Selecciona
cualquier
<input>
con
el
atributo
type
que
contenga
con
“ubmit”
Input[type|=“en”]
Selecciona
cualquier
<input>
con
el
atributo
type
que
<ene
exactamente
“en”
o
comienza
con
“en-‐”](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-28-2048.jpg)
![Selector CSS [atributo]
<!DOCTYPE html>
<html>
<head>
<style>a[target]{background-color:yellow;}</style>
</head>
<body>
<p>The links with a target attribute gets a yellow background:</p>
<a href="http://www.w3schools.com">w3schools.com</a>
<a href="http://www.disney.com" target="_blank">disney.com</a>
<a href="http://www.wikipedia.org"
target="_top">wikipedia.org</a>
</body>
</html>](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-29-2048.jpg)
![Selector CSS [atributo~=value]
<!DOCTYPE html>
<html>
<head>
<style>[title~=flower]{border:5px solid yellow;}</style>
</head>
<body>
<p>The image with the title attribute containing the word "flower" gets a
yellow border.</p>
<img src="klematis.jpg" title="klematis flower" width="150"
height="113" />
<img src="img_flwr.gif" title="flowers" width="224" height="162" />
<img src="landscape.jpg" title="landscape" width="160" height="120" />
</body>
</html>](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-30-2048.jpg)
![Selector CSS [atributo|=value]
<!DOCTYPE html>
<html>
<head><style>[lang|=en]{background:yellow;}</style></
head>
<body>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<p lang="en-gb">Ello!</p>
<p lang="us">Hi!</p>
<p lang="no">Hei!</p>
<body>
</html>](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-31-2048.jpg)
![Selector CSS [atributo^=value]
<!DOCTYPE html>
<html>
<head>
<style> div[class^="test”]{background:#ffff00;}</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-32-2048.jpg)
![Selector CSS [atributo$=value]
<!DOCTYPE html>
<html>
<head>
<style> div[class$="test”]{background:#ffff00;}</style>
</head>
<body>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="test">The third div element.</div>
<p class="test">This is some text in a paragraph.</p>
</body>
</html>](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-33-2048.jpg)
![Selector CSS [atributo*=value]
<!DOCTYPE html>
<html>
<head>
<style>div[class*="test”]{background:#ffff00;}</style>
</head>
<body>
<div class="test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="firs_test_last">The third div element.</div>
<p class="test">This is some text in a paragraph.</div>
</body>
</html>](https://image.slidesharecdn.com/modulo1parte2ver2-140505061829-phpapp02/75/Fundamentos-de-CSS-34-2048.jpg)