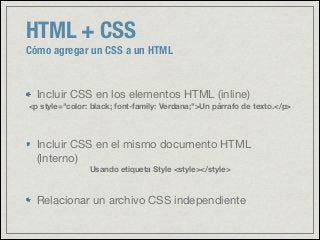
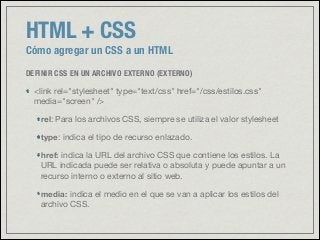
Este documento describe HTML y CSS. HTML es el lenguaje de marcado usado para crear páginas web, el cual contiene etiquetas que describen el contenido. CSS es usado para definir los estilos y aspecto visual de los sitios web, separando la estructura del contenido de su presentación. Juntos, HTML y CSS permiten crear y diseñar páginas y sitios web.