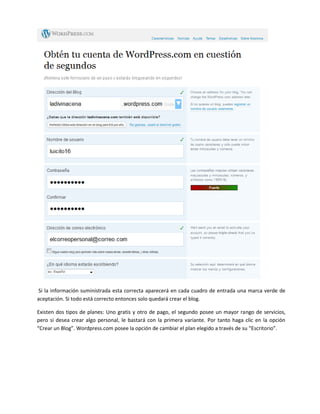
El documento explica cómo crear y administrar un blog usando el servicio WordPress.com. Describe el surgimiento de la Web 2.0 y cómo servicios como blogs y wikis permitieron a los usuarios generar contenido en lugar de solo consumirlo. Explica las ventajas de WordPress como su licencia gratuita y su gran comunidad de desarrolladores. Luego guía al lector sobre cómo crear una cuenta, configurar un blog nuevo y las diferencias entre páginas y entradas a la hora de publicar contenido.