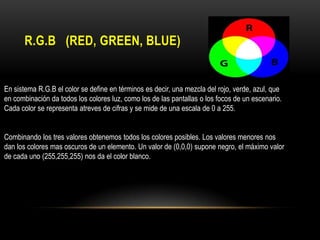
Este documento presenta información sobre el módulo 2 de software de diseño. Explica que el diseño gráfico se puede dividir en diseño industrial, diseño de arquitectura y diseño gráfico. Este último incluye diseño editorial, publicitario, multimedia e identidad corporativa. También describe formatos como JPG y PSD, la teoría del color, elementos del diseño como forma, medida y color, y conceptos como equilibrio y zona áurea.








![DISEÑAR FORMATOS
Una vez que tenemos nuestra imagen, ya sea capturada en bruto o retocada, lo
normal es que la guardemos en un archivo, bien para conservarla y visualizarla
en el futuro, bien para incluirla posteriormente en un programa de edición[1] o
sencillamente para compartirla con los demás a través del correo electrónico o
de la propia web. Esta acción de guardado generará un archivo que contendrá
los bits que describen la imagen junto a la información, o cabecera, sobre cómo
recuperar el contenido del fichero, por eso es muy importante la elección del
formato en el archivo generado y, como casi todo en este contexto, hay unos
más idóneos que otros, dependiendo del destino final.
Todos los programas, sean del tipo que sean, suelen guardar sus archivos en un
formato propio con objeto de poder continuar con la edición del mismo más
adelante. En este sentido, Gimp no es una excepción, por lo tanto, podemos
considerar una práctica saludable, guardar las imágenes originales en el formato
nativo de Gimp y generar copias en otros formatos gráficos para los posibles
usos finales de la imagen. Un paseo por los distintos formatos y sus
características, puede ayudarnos a una buena elección](https://image.slidesharecdn.com/modulo2softwaredediseo-131017203558-phpapp02/85/Modulo-2-software-de-diseno-9-320.jpg)
![FORMATO (JPG)
JPEG (Joint Photographic Expert Group) / JFIF (JPEG File Interchange Format)
En un formato, como ya hemos avanzado, de los llamados sin pérdida visual muy difundido a
partir de que los navegadores web empezaron a soportarlo[2]. Admite imágenes en escala de
grises a 8 bits y en color a 24 bits de profundidad. Cuando se carga una imagen a partir de un
archivo de este tipo en un navegador puede hacerse de manera progresiva, aunque algunas
versiones del Explorer no lo hagan correctamente. Se ha convertido en un estándar de facto y por
lo tanto su uso está muy extendido.
Cuando se guarda una imagen en este formato, automáticamente se genera la compresión de los
datos, pero hemos de ser muy cautos ya que si reiteramos el proceso volveremos a recomprimir
llegando a obtener finalmente, pérdida real y perceptible, por ello es preferible almacenar en este
formato las imágenes finales cuando ya no sea necesario ningún retoque adicional.
Está perfectamente indicado en aquellas ilustraciones con una gama de color muy rica y que no
necesiten describir áreas transparentes.
Sus extensiones son: .jpeg, .jpg, .jif, .jfif](https://image.slidesharecdn.com/modulo2softwaredediseo-131017203558-phpapp02/85/Modulo-2-software-de-diseno-10-320.jpg)