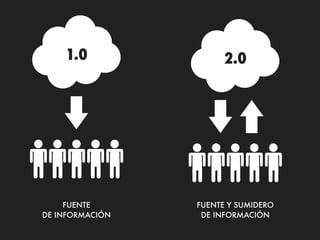
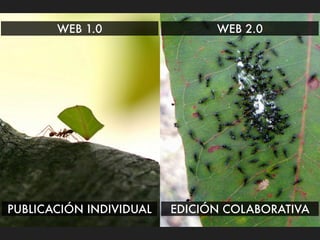
El documento presenta una perspectiva sobre la evolución de la web, desde la Web 1.0 hasta la Web Semántica, destacando 12 patrones clave que definen su desarrollo, como el diseño centrado en el usuario y la inter-operabilidad de datos. Se discute la misión de la web semántica en agregar valor a la información y cómo la tecnología ha evolucionado en términos de colaboración y experiencia del usuario. En conclusión, se plantea que la web busca ser como una inteligencia artificial que aprende y evoluciona.


















































![Ejemplo: Atom feed
from feedparser import parse
url = 'http://blog.ianbicking.org/'
'feed/atom/'
feed = parse(url)
titles = [i['title'] for i in
feed['entries']]
print 'n'.join(titles)](https://image.slidesharecdn.com/pythonenlawebsemntica-090906124958-phpapp01/85/Python-en-la-Web-Semantica-51-320.jpg)
![Ejemplo: Twitter API
from urllib2 import urlopen
from simplejson import loads
url = 'http://twitter.com/statuses/'
'user_timeline/JohnCLeese.json'
raw_data = urlopen(url).read()
tweets = [i['text'] for i in
loads(raw_data)]
print 'n'.join(tweets)](https://image.slidesharecdn.com/pythonenlawebsemntica-090906124958-phpapp01/85/Python-en-la-Web-Semantica-52-320.jpg)
![Ejemplo: GData API
from gdata.service.youtube import
YoutubeService
url = 'http://gdata.youtube.com/feeds/'
'api/users/MontyPython/uploads'
client = YouTubeService()
feed = client.GetYouTubeVideoFeed(url)
titles = [i.title.text for i in
feed.entry]
print 'n'.join(titles)](https://image.slidesharecdn.com/pythonenlawebsemntica-090906124958-phpapp01/85/Python-en-la-Web-Semantica-53-320.jpg)