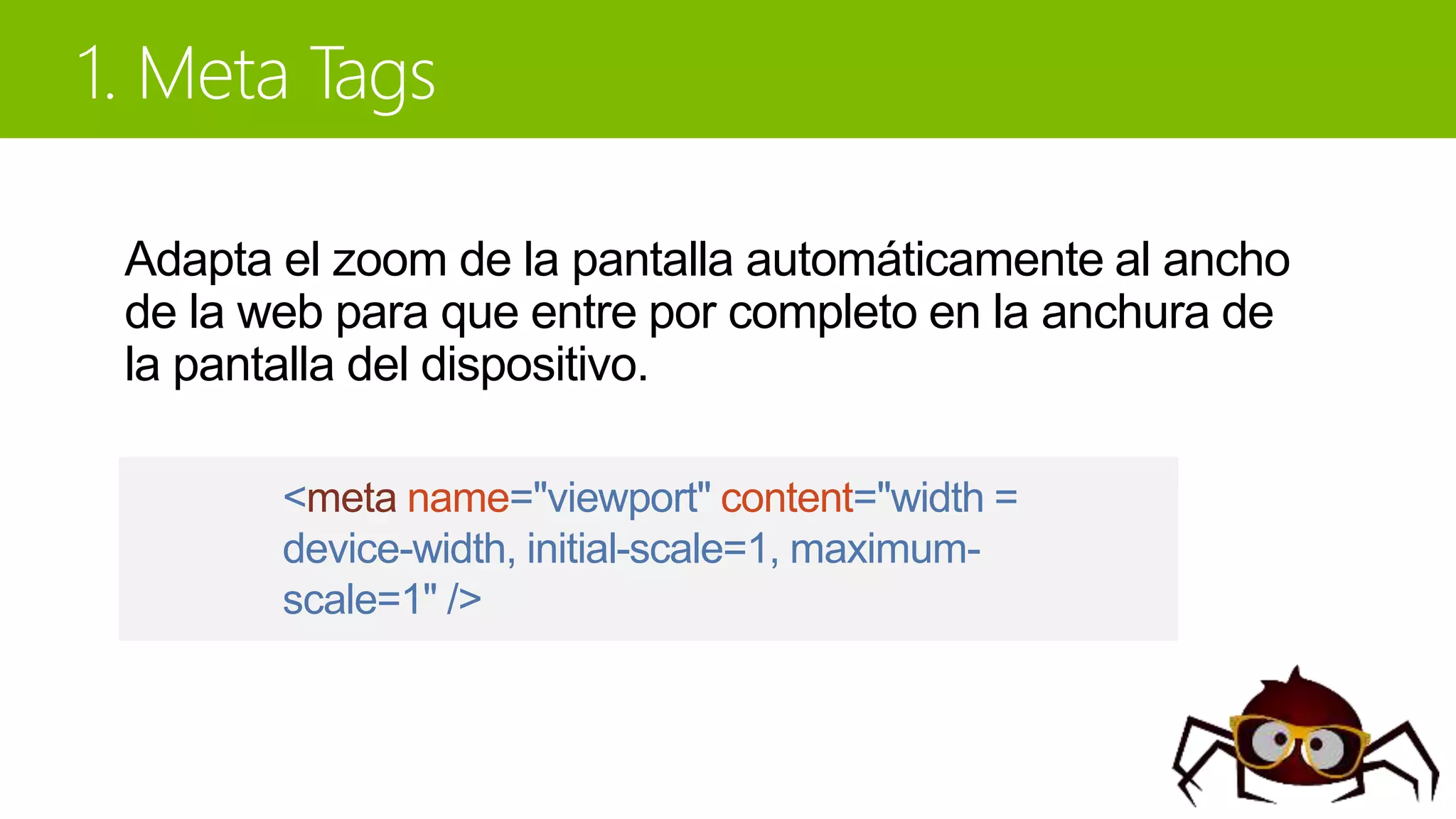
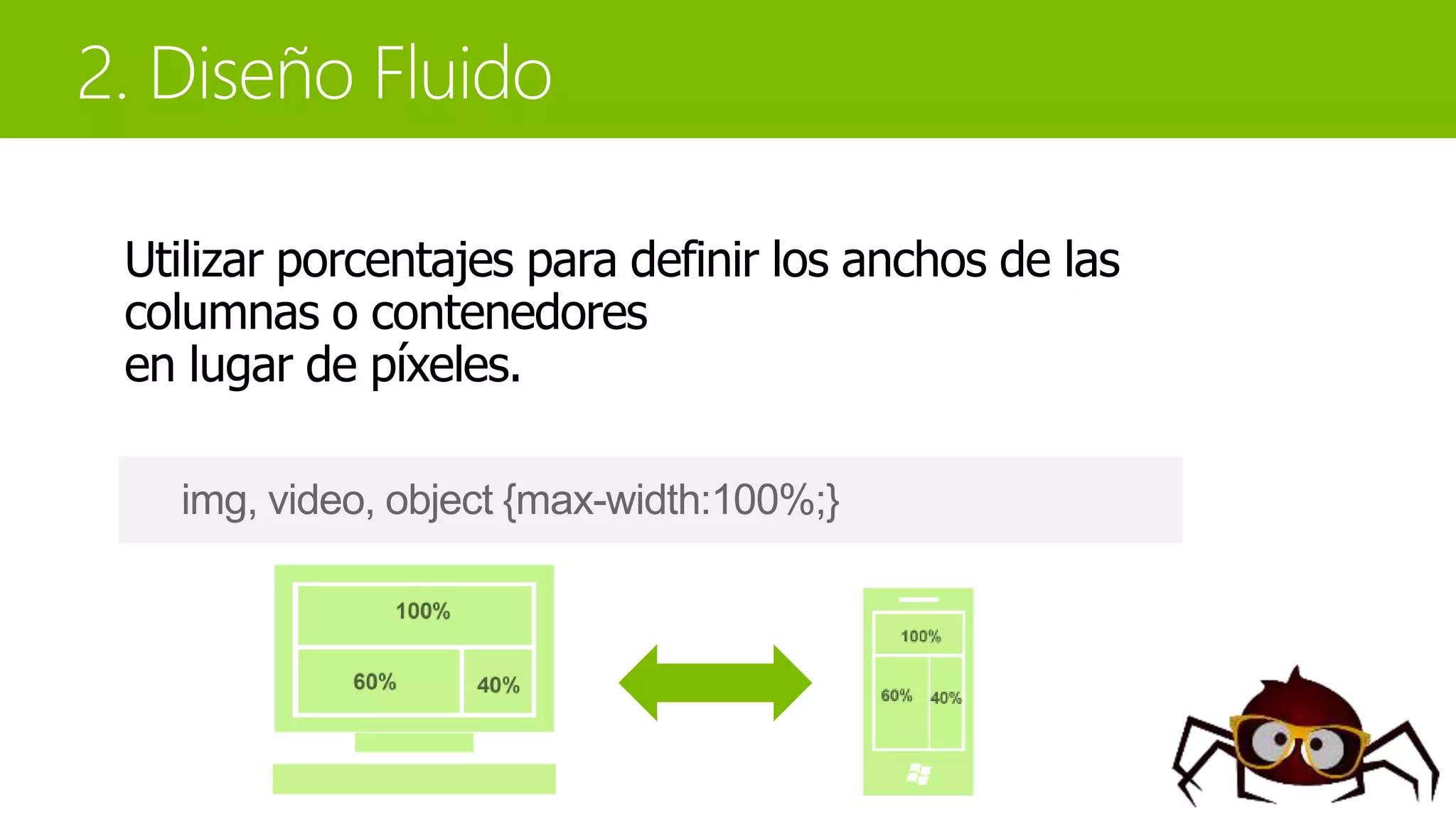
Andrés Londoño, analista de software y líder de Avanet, explica cómo adaptar automáticamente el zoom de la pantalla al ancho de la web. Se recomienda usar porcentajes para definir anchos y maximizar el tamaño de imágenes y videos. También se presentan consultas CSS basadas en el ancho del navegador y la orientación del dispositivo.