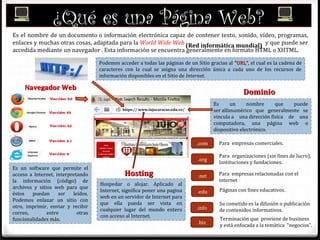
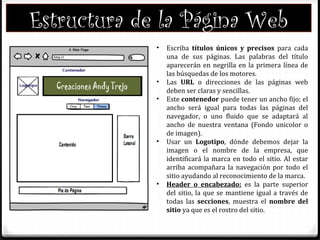
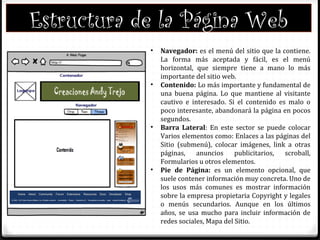
Este documento describe los conceptos básicos de la tecnología web, incluyendo qué es una página web, cómo se crean y publican páginas web, y los elementos estructurales clave de una página web como el lenguaje HTML, dominios, hosting, y diseño de color. También explica brevemente conceptos como navegadores web, URL y herramientas para crear páginas web.